Lorem ipsum dolor sit amet, consectetur ...

This article mainly introduces CSS3 region module region related writing examples, which is very helpful for the work related to page layout. Friends in need can refer to
print media, such as a magazine or a The biggest advantage of a newspaper compared to a website is its completely flexible page and paragraph layout. For example, print media has been able to elegantly populate content in multiple columns, even as complex as the screenshot below.
However, trying to imitate a similar layout on the web is very tricky due to the content structure of the web.
In order to make the page layout more flexible like print media, a new CSS3 module has appeared - CSS3 regions. Rather than placing content across multiple elements, this module allows content to flow in designated regions on the page.
Let's see how this module works.
When everyone understands css region, you can understand it this way. I put a container in the document, and this container is filled with water. But I want to move water to area a, area b, and area c. I don't need to manually "divide" the water, but let the browser allocate the water to these areas. Therefore, it doesn't matter which container the water is put into. Once it is divided, it will not be displayed. You only need to tell the area and the large container. The area is where the water is put, and the container is where the water is taken.
Enable browser experimental features
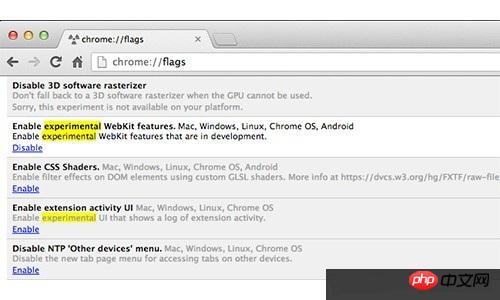
This module is still in the experimental stage and currently only supports prefixed attributes under Google Chrome and IE. If you are using Google Chrome you first need to enable experimental features. Enter chrome://flags/ in the address bar. Set "Enable Experimental WebKit Features" to enabled.
Basic Use Case
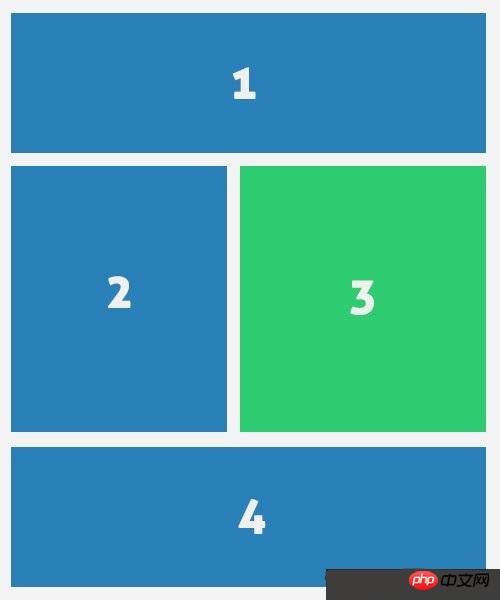
In this example, we will have two types of content: primary content and secondary content. Areas 1, 2 and 4 we fill with primary content, while secondary content will be displayed in area 3, see the image below.
HTML
Let's start writing the HTML structure.
CSS3 area module is not restricted by structure, so we can simply add the html of the secondary content part outside the main content. As we mentioned above, we will display the secondary content in the middle of the main content. Want content.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut.
labore et dolore magna aliqua
Lorem ipsum dolor sit amet, consectetur ...
Then, we need to add zone tags to mark what zone the content flows to. It makes no difference whether the marked area is higher or lower than the actual content.
What this means is that if there is a p with a lot of text in it, and you want to flow these words to another p, it doesn’t matter where this p is placed.
CSS
In the style sheet, we specify the width and height of the area. The height is required because the height specifies content breakpoints, otherwise the content will not flow to other areas.
What this means is that the height specifies how much content this container can hold. If it exceeds the content, it will flow to other containers. ——@99
.demo-wrapper #region-1, .demo-wrapper #region-4 { width: 100%; height: 250px; } .demo-wrapper #region-4 { height: 400px; } .demo-wrapper #region-2, .demo-wrapper #region-3 { width: 50%; height: 700px; margin-bottom: 25px; }
In order to add content within the area, we use the new CSS properties flow-into and flow-from. These properties create a bridge between content and area. We can write style rules as follows to make content flow to regions.
The words behind flow-into and flow-from here are defined by you! For example, if I want the text in container a to flow into area b and c, I can set flow-into:a or any name you can imagine, and then use flow-from: the name you just used.
article { -webkit-flow-into: article; flow-into: article; } .demo-wrapper aside { -webkit-flow-into: aside; flow-into: aside; } #region-1, #region-2, #region-4 { -webkit-flow-from: article; flow-from: article; } #region-3 { -webkit-flow-from: aside; flow-from: aside; }
Adding some additional css, we will get the following results in the browser.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the usage analysis of the Animation attribute in CSS3
##Analysis of CSS background and background-position
The above is the detailed content of Relevant code of CSS3 region module region. For more information, please follow other related articles on the PHP Chinese website!




