
This article mainly introduces the usage of Vue’s native instructions and custom instructions. Friends in need can refer to
1. Native instructions
When I started learning Vue, I saw the word "instruction" when I looked at the official website. I was stunned, what? What is the instruction? Later, as we read on, "v-for", "v-show" and "v-if" like this are called instructions. Later, when I was almost done playing with Vue, when I started writing projects, I found that there were only a few common instructions, such as "v-if" "v-show" "v-model" "v-for" "v -bind” “v-on” .
You can think of this as syntax sugar or as a command. Among these common instructions, the general usage method is as follows:
1.v-text: string Usage: To update the textContent of the element, update the textContent of the part, you need to use {{Mustache}} interpolation.
2.v-show: any Usage: Switch the display css attribute of the element based on the true or false value of the expression.
3.v-if: any Usage: Render elements based on the true and false conditions of the expression. The element and its data bindings/components are destroyed and recreated on switch. If it is , and proposes its contents as a conditional block. Change the command to trigger the transition effect when conditions change.
4.v-for :Array | Object | number | string Usage: Render elements or template blocks multiple times based on source data Syntax: alias in expression.
5.v-on: Function | Inline Statement parameter $event(required) modifier.
6.v-bind: any Type: any (with argument) | Object (without argument) Parameter: attrOrProp (optional) ; Modifier: .prop --- is used to bind DOM attributes;. camel ---transform the kebab-case attribute name into camelCase .(supported since 2.1.0) Usage: Support other types of values when binding class and style attributes. Such as objects and arrays; when binding props, subcomponents must declare props.
7.v-model: Limit
2. Custom instructions
However, relying on the above alone is sometimes not enough, such as a recent project our company did , the UI makes a page. Then when the UI and I were discussing the requirements, I said it would be best to add an effect to this input box. When the input box pops up, it will gain focus and display a jumping cursor. This way the user can more clearly see where to type.

After reaching a consensus, when writing the function, I suddenly realized, WTF? I'm using Vue, a data-driven view, so I can't document.getElementById(inputid).focus().
Ever since, I went to find the document, and suddenly I found a word directive. I checked the meaning of this word:

I took a look The general meaning of the document is that although the v-model and v-show are already very easy to use, they cannot stop the unscrupulous front-end personnel from doing the crazy operations. Therefore, in some cases, it is necessary to perform low-level processing on ordinary DOM elements. Operation, custom instructions will be used at this time. Of course, the official example was what I needed, and I immediately gained a wave of new knowledge.

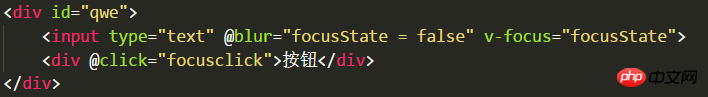
Just like this HTML I wrote down casually, there is a v-focus in it. I have probably never seen it before. What is it? Don’t worry, keep reading:

That’s right, this v-focus is a command I defined myself. Of course, you can also use other than keywords. Words to name, convenient and free.
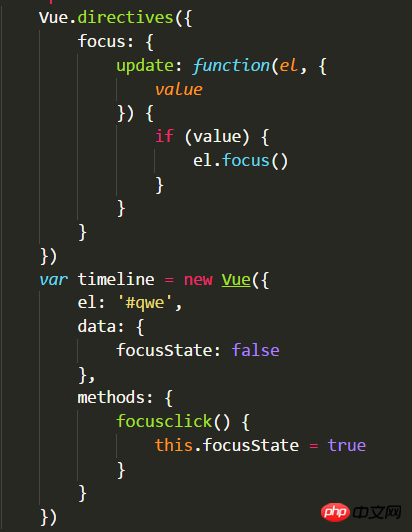
Let’s take a look at this custom instruction. I believe everyone understands the following part. It is nothing more than that if the value of value is equal to true, then el will focus and gain focus.
What does the previous update mean? update means update, this is a hook function, that is, function is called when focusState is updated. When calling the function, continue to judge focusState - if true, get the focus; if false, go ahead and cool off. Similarly, when we check the official documentation, we will find that the same hook functions are:
•bind: only called once, called when the instruction is bound to the element for the first time. One-time initialization settings can be performed here.
•inserted: Called when the bound element is inserted into the parent node (only the parent node is guaranteed to exist, but not necessarily inserted into the document).
•update: Called when the VNode of the component is updated, but may occur before its child VNode is updated. The value of the directive may or may not have changed. But you can ignore unnecessary template updates by comparing the values before and after the update.
•componentUpdated: Called after all the VNode of the component where the instruction is located and its sub-VNodes have been updated.
•unbind: Called only once, when the instruction is unbound from the element.
Using these operations, we can complete many more cool routines. For example, when loading a large image, we can first use a solid color placeholder, and then render it directly after the image is loaded. For example, the picture below:

In this example, the hook function we call is inserted, which is triggered after inserting the parent node. When the image has not been loaded, first replace it with a random color. After the image is loaded, remove the background color and replace it with the image.
The parameters we pass in here are el----the current dom node and binding-----an object, including the following attributes:
•def: hook function.
•rawName: The name of the instruction.
•value: The value passed to the command

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to create an automatic website building project with vue (detailed tutorial)
How to implement a node express personalized chat room?
How to load the five-level regions across the country after clicking in the zTree tree plug-in
The above is the detailed content of How to implement custom directives in Vue?. For more information, please follow other related articles on the PHP Chinese website!




