
Below I will share with you an article on how to change the props value of a vue2.0 subcomponent and pass the value to the parent component. It has a good reference value and I hope it will be helpful to everyone.
Why do we have the urge to modify the data in prop? Usually there are two reasons:
prop After it is passed in as the initial value, the sub-component wants to use it as local data;
prop is passed in as an initial value and processed by the subcomponent into other data output.
The correct response to these two reasons is:
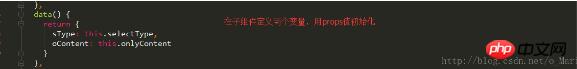
Define a local variable and initialize it with the value of prop:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}Define a calculated property, process the value of prop and return it.
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}Note that in JavaScript, objects and arrays are reference types, pointing to the same memory space. If prop
is an object or array, changing it inside the child component will affect the state of the parent component. .
We know that the parent component uses props to pass data to the child component, but how does the child component communicate with the parent component? This is where Vue's custom event system comes in handy. https://cn.vuejs.org/v2/guide/components.html#Custom events
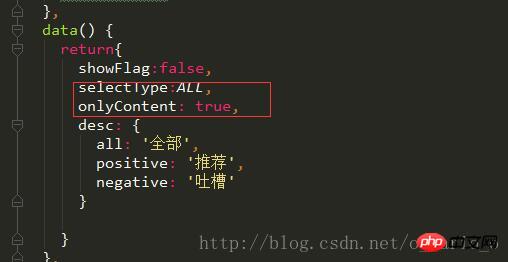
Define two variables in the parent component and dynamically bind them to the child component


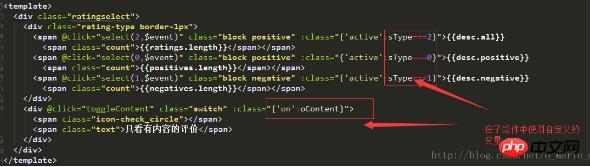
Subassembly:



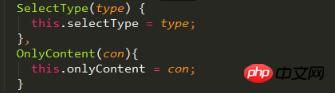
Parent component: Define two methods and bind them to the child component custom event


#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Sample code for actual node static file server
Vue.js or js method to implement Chinese A-Z sorting
vue.js method of moving the array position and updating the view at the same time
The above is the detailed content of How to change the props value in the vue2.0 subcomponent and pass the value to the parent component. For more information, please follow other related articles on the PHP Chinese website!




