
Below I will share with you a method of implementing Chinese A-Z sorting in vue.js or js. It has a good reference value and I hope it will be helpful to everyone.
To implement Chinese according to the A-Z method, you can write in the methods of vue:
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}Convert the json object obtained from php into an array, and call it directly in vue ->this.pySort(arr); js can directly call the pySort(arr) method. Achieve sorting according to the format of A-Z
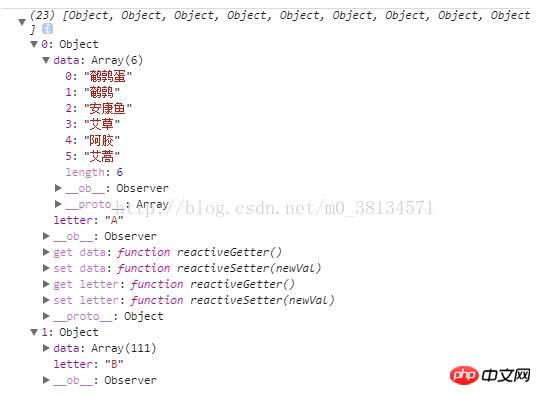
The format shown in the console output is as shown below:

letter Store key values A-Z
data: store the sorted array
As for vue, which needs to be placed on the page, use v-for loop v-for="(key, value) in arr"
You need to get the value of the data array, continue to use v-for="tmp in (key.data)" to loop in the elements you want to enter and place
It is relatively simple to write , this method is also common in js
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use vue element-ui ajax technologies to implement an example of a table
##Utilization How does live-server set up a local server and automatically refresh? What are the specific methods?
Solve the problem that lower version browsers do not support the import of es6
##
The above is the detailed content of How to implement Chinese A-Z sorting in vue.js or js. For more information, please follow other related articles on the PHP Chinese website!




