
Below I will share with you an article on how to implement active click switching in Vue. It has a good reference value and I hope it will be helpful to everyone.
Loop situation:
1. Pass in the index when clicking (get which one is currently clicked)
@click="active(index)"
2. Pass the index value into the class (add the active class according to the index value)
:class="{active:index==ins}"3. Add ins in data: 0 (meaning the active class is added first by default)
data{ ins:0 }#4. Finally, add methods in methods
ctive (num) {
this.ins=num
}Non-cyclic situation:
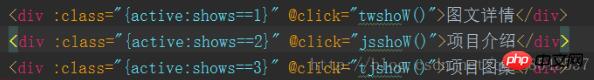
1. Write the click event and Added class style

Notes: :class="{active:shows==1}" means that class=active is added when shows==1, otherwise it is not added. .
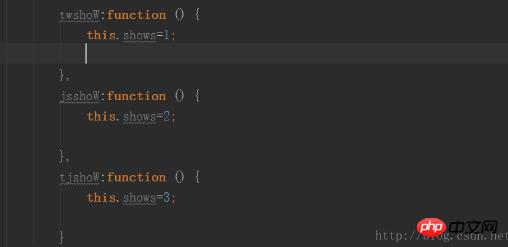
2. Define the method in methods

The effect is as follows:

That’s it. Click to switch the effect.
Additional:
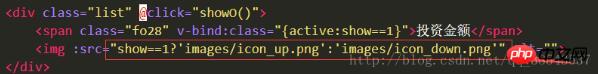
Use the three-wood operator to implement filter arrow switching

Above I compiled it for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Detailed explanation of VUE’s extension of ElTableColumn in element-ui
Javascript performance optimization time-sharing function Introduction
Detailed explanation of Vue custom dynamic component instances
The above is the detailed content of Vue implements active click switching method. For more information, please follow other related articles on the PHP Chinese website!




