
This article mainly introduces in detail the specific code for making a simple and beautiful login page in Html. It has certain reference value. Interested friends can refer to it.
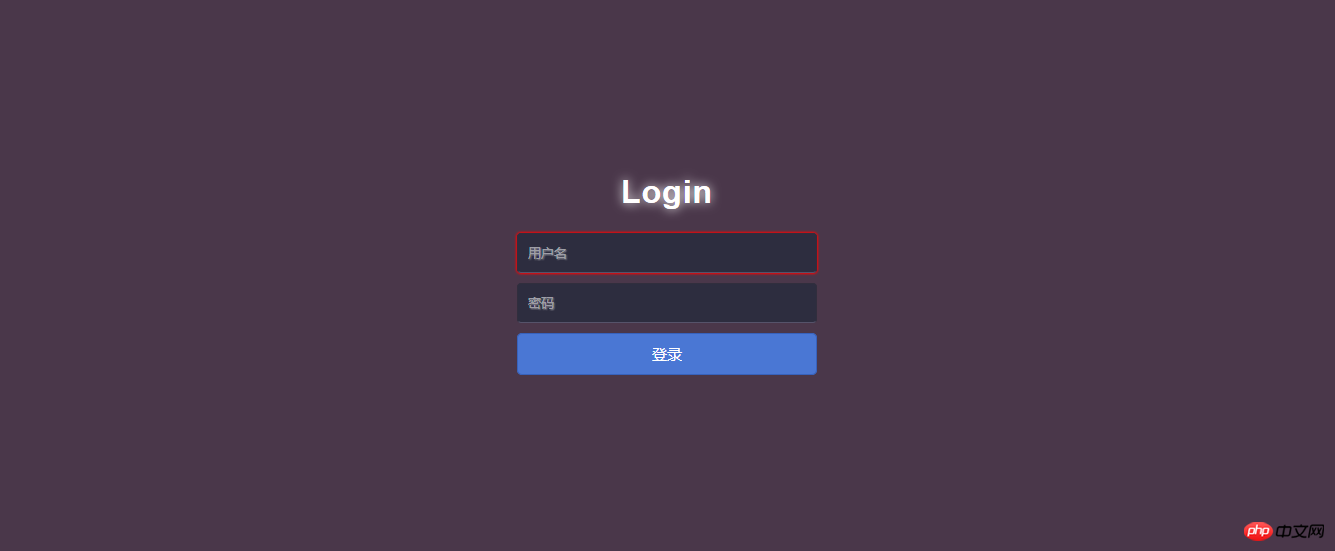
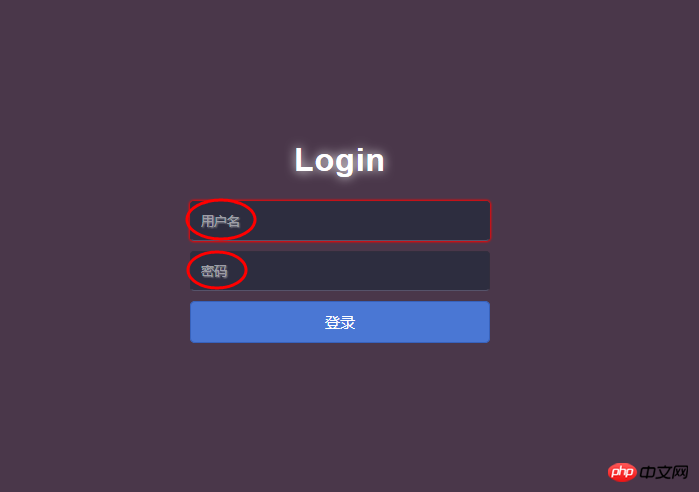
Let’s take a look first.

html source code:
XML/HTML CodeCopy content to clipboard
css code:
CSS CodeCopy content to clipboard
html{ width: 100%; height: 100%; overflow: hidden; font-style: sans-serif; } body{ width: 100%; height: 100%; font-family: 'Open Sans',sans-serif; margin: 0; background-color: #4A374A; } #login{ position: absolute; top: 50%; left:50%; margin: -150px 0 0 -150px; width: 300px; height: 300px; } #login h1{ color: #fff; text-shadow:0 0 10px; letter-spacing: 1px; text-align: center; } h1{ font-size: 2em; margin: 0.67em 0; } input{ width: 278px; height: 18px; margin-bottom: 10px; outline: none; padding: 10px; font-size: 13px; color: #fff; text-shadow:1px 1px 1px; border-top: 1px solid #312E3D; border-left: 1px solid #312E3D; border-right: 1px solid #312E3D; border-bottom: 1px solid #56536A; border-radius: 4px; background-color: #2D2D3F; } .but{ width: 300px; min-height: 20px; display: block; background-color: #4a77d4; border: 1px solid #3762bc; color: #fff; padding: 9px 14px; font-size: 15px; line-height: normal; border-radius: 5px; margin: 0; }
Summary:
Copy code
The code is as follows:
placeholder="Username" function:Placeholder

How to insert video into HTML and be compatible with all browsers
The above is the detailed content of Create a simple and beautiful login page in Html. For more information, please follow other related articles on the PHP Chinese website!




