
This article will share with you how to use scripts to implement animation. To use scripts to implement animation, we can use the react-motion animation library. It is an excellent animation library and uses scripts to implement animations. (motion means movement), which has certain reference value. Friends in need can refer to
react-motion: https://github.com/chenglou/react-motion
yarn add react-motion//ro npm install react-motion
This case implements adding the number 0 to 1

1. Import spring and Motion from the react-motion library
spring: Specify how to animate the target value, for example, spring(10, {stiffness: 120, damping: 17}) means "Draw the dynamic value to 10, the spring stiffness is 120, and the damping is 17"
Motion: It is A component that specifically provides animation data. It receives a function as a subcomponent, for example:
< motion >
{ value => ( ) }
</ Motion >2. Motion component attribute:
defaultStyle : Set the default value before the animation starts
style : Set the animation to the value
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p>
{value.x}
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}The effect of execution:

Through the above case, we can know that the Motion group is dedicated to providing animation data. In fact, it does not participate in the drawing of the interface, The drawing process of the interface is completed through subcomponents. Let's do an animation case of changing transparency and width
1. Import spring and Motion2 from the
library. The value of value.x transitions from 0 to 1. You can modify the transparency and width of p through the animation data class provided by Motion
3.${value.x} Added backticks on both sides. This is the string template syntax in es6. ${} can be understood as the effect of interpolator
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
......
{/*改变p的宽度和透明度*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p style={ Object.assign({},styles.pStyle,{
opacity:`${value.x}`,
width:`${50+value.x*100}px`
})}>
默认
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
....
},
pStyle: {
width: '50px',
height: '50px',
backgroundColor: 'green',
margin: '3px 0',
color:'white'
},
}refreshing the interface to 0.2:

The result after execution:

The previously learned TransitionGroup animation library provides loading and unloading animations of execution components. In fact, react-motion also provides this function. To use this function, you need to use a new API: TransitionMotion component, which can help you perform component loading and unloading animations. .
1. Import TransitionMotion, spring and presets from the react-motion library
spring : Specify how to animate the target value presets : Preset the values of stiffness and damping 2. When adding a component: The state is transitioned by the state defined in willEnter() To the state defined in styles
willEnter(){
return {width: 0, height: 0};}
// 由willEnter()中width: 0, height: 0状态过渡到下面styles中width:200, height: 50状态
// spring() 函数为目标值设置动画
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))} styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}
// 由styles中width:200, height: 50状态过渡到下面willEnter()中width: 0, height: 0 状态
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
//下面的 spring(0,presets.wobbly) 设置目标值动画
willLeave() {
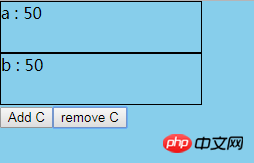
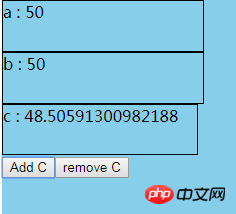
return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};}Complete code of the case:
import React, {Component} from 'react';
import {TransitionMotion,spring , presets} from 'react-motion';
export default class Main extends Component {
constructor(props) { super(props); /*定义一个数组:目标状态*/
this.state={
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
}
} /*装载组件的状态( 进入/添加组件 )*/
willEnter(){ return {width: 0, height: 0};
} /*御载组件的状态( 离开/删除组件 )*/
willLeave() { return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};
}
render() { return (
<p style={styles.content}>
<TransitionMotion
willEnter={this.willEnter}
willLeave={this.willLeave}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}>
{interpolatedStyles =>
<p>
{interpolatedStyles.map(config => {
return <p key={config.key} style={{...config.style, border: '1px solid'}} >
{config.key} : {config.style.height}
</p>
})}
</p>
}
</TransitionMotion>
<button onClick={()=>this.startAnimation(0)}>Add C</button>
<button onClick={()=>this.startAnimation(1)}>remove C</button>
</p>
)
}
startAnimation(index){ // add
if(index==0){ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200},{key: 'c', w: 200}],
}) // remove
}else{ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
})
}
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}

Use React to implement page transition animation
ReactJS learning series courses (React animation use)
The above is the detailed content of React uses scripting to implement animation. For more information, please follow other related articles on the PHP Chinese website!




