
This article mainly shares with you an article about the installation steps of the CLI framework of Vue.js. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look.
1. Check whether node is installed
1) If you are not sure whether you have node installed, you can use the command line tool Execution: node -v (check the version, there is Airbus between node and -);

#2) If the execution result shows: xx is not an internal command, please explain You have not installed node yet. The node installation address is: http://nodejs.cn/download/
Note: Just download the corresponding node;
2. vue- cli global installation
Command line execution: npm install -g vue-cli // Adding -g is to install it globally
After the installation is completed, you can enter the command: vue Return Car, you can see the command line for vue;

3. Initialization project
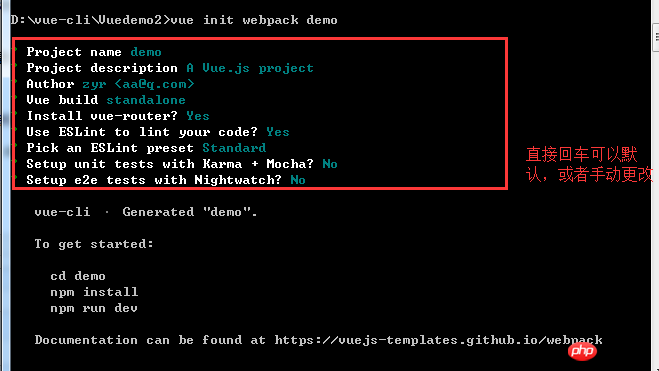
Execute the command: vue init webpack demo (your new project name/file name)
After execution, a folder will be automatically initialized: demo (according to personal needs when Y/N needs to be hung) Installation, select NO (you can also install manually in the future)

Find the demo folder and you can see that a basic project has been initialized:

##4. Start the project
As shown in the picture above, after executing the initialization project, there will be Corresponding command: 
Continue to execute: cd demo (this is the command to enter the demo folder)
Then execute the installation: npm install

Note: npm install can be executed to install vue and vue plug-ins. In the third step, the project has been initialized and there are related configurations in package.json, so it can be installed directly here;
After the installation is complete, execute the command: npm run dev
The entire project has been started:

The above is the detailed content of Vue.js CLI framework installation steps. For more information, please follow other related articles on the PHP Chinese website!




