
This time I will bring you the precautions for adding wavy line effects to text. The following is a practical case. Let’s take a look.
Preface
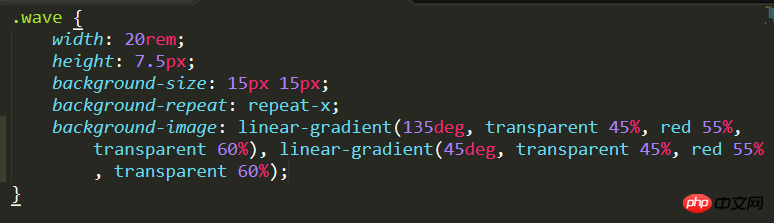
The css design is ingenious and the implementation is exquisite. If you think about it carefully, it is extraordinary and wonderful. This wavy line cleverly uses the linear-gradient attribute to integrate angle, color, and position. Withbackground-size, background-repeat, it turns one into many and makes a smooth transition. . Wow, the final effect is so clever! There are no words in the world to describe...
——Inscription, adapted from "The God of Cookery"Implementation method
Syntax: linear-gradient(direction, color-stop 1, color-stop 2,...)
 Simple usage:
Simple usage:
background-image: linear-gradient(red, transparent);



I don’t know if everyone has an enlightenment when they see this.
 linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

 Combined with
Combined with
 The height is 1/2 of the original number
The height is 1/2 of the original number
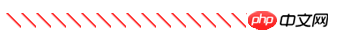
 Text wavy line effect
Text wavy line effect
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Summary of commonly used color gradient methods
2D simulation to realize special effects of Ferris wheel rotation animation
CSS3 box-sizing attribute graphic tutorial
The above is the detailed content of Add wavy line effect to text. For more information, please follow other related articles on the PHP Chinese website!




