
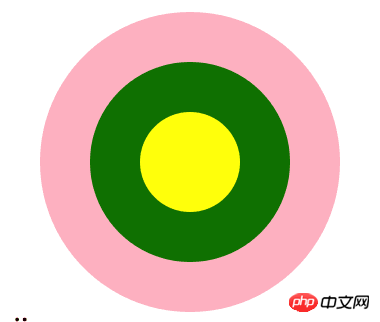
This time I will bring you how to use css3 to draw concentric circles and what are the precautions. Here is a practical case. Let’s take a look.
Basic idea
First you have to draw three circles, then how do the three circles overlap? This has to be controlled by -margin.
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}Result

Code Analysis
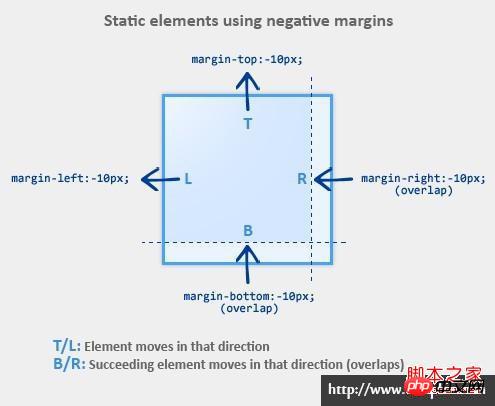
How to understand the above code? For example, margin-left:-125px in t2. margin-top:25px; Look at the picture below

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Detailed explanation of the use of Selector in CSS
Detailed explanation of the special usage skills of CSS margin
Optimize the styles of radio buttons and check boxes
The underlying rules of CSS priority calculation
The above is the detailed content of Draw a concentric circle using css3. For more information, please follow other related articles on the PHP Chinese website!




