
This time I will bring you a detailed explanation of the usage of styled-components. What are the precautions when using styled-components. The following is a practical case, let's take a look.
styled components A new programming method for controlling styles, which can solve the problem of CSS global scope and remove the mapping relationship between styles and components
import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
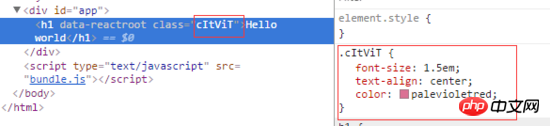
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);styled.h1 Yes A tag template function
styled.h1 function returns a React Component. styled components will add a class to this React Component, and the value of the class is a random string. The value of the template string parameter passed to styled.h1 is actually CSS syntax. These CSS will be appended to the class of the React Component to add styles to the React Component

2. Customize the theme based on props
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);All the props we pass in the component can be obtained when defining the component, so it can be easily implemented Customization of component themes. If there are no styled-components, you need to use the component style attribute or define multiple classes to achieve
3. Component style inheritance
Usually in css Generally, class definitions are reused by passing multiple names to the class separated by spaces, similar to class="button tomato". In styled-components, js inheritance is used to realize the reuse of this style:
const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;
The properties in the child component will overwrite the properties with the same name in the parent component
4. Use className inside the component
In daily development, there will always be a need to override the internal style of the component. You may want to use className in styled-components, or when using third-party components.
<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. Maintain other attributes in the component
styled-components also supports passing in other attributes of the html element to the component, such as specifying a type attribute for the input element. We can use the attrs method to complete
const Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;In actual development, this method is also useful for referencing the css style of a third-party class library:
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;Compiled html structure As follows:
<button class="sc-gPEVay small gYllyG"> Styled Components </button>
You can use this method to use the small style defined elsewhere, or simply to identify the class you define, because under normal circumstances the class name we get is an unreadable encoding
6. CSS animation support
styled-components also provides good support for @keyframe in CSS animation.
import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;7. Compatible with existing react components and css frameworks
The css-module model adopted by styled-components has another advantage: it can be used very well Compatible with other theme libraries. Because most css frameworks or css themes handle styles in the form of className, there will not be much conflict between the additional className and the theme's className.
The styled-components syntax also supports a React components are extended
const Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;Disadvantages
You cannot use stylelint to check your Css code
You will also encounter it when using styled-components Some problems, such as our project will use stylelint to check style code, but after using styled-compoents, there is no way to make stylelint rules take effect.
You cannot use prettier to format your Css code
Now prettier can not only help you format JS code, but also format CSS code, but if styled-components are used, JS There is no way to format the string template content using prettier, which is also embarrassing.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
CSS3 dynamic prompt effect when the mouse moves into the image
Sticky Footer absolute bottom method
CSS3 to create a striped background
The above is the detailed content of Detailed explanation of usage of styled-components. For more information, please follow other related articles on the PHP Chinese website!




