
This time I bring you Canvas' hand-drawn style graphics library Rough.js. What are the precautions when using Canvas' hand-drawn style graphics library Rough.js. Here are practical cases. Let's take a look. .
Preface
Recommend a hand-drawn style graphic JS library based on Canvas.
Rough.js
Rough.js is a lightweight (about 8k), Canvas-based library that can draw rough hand-drawn styles.
Provides basic capabilities for drawing lines, curves, arcs, polygons, circles and ellipses, and also supports drawing SVG paths.

Github: https://github.com/pshihn/rough
Download link: https://github.com/pshihn/rough/tree/master/dist
NPM
npm install --save roughjs
How to use

const rc = rough.canvas(document.getElementById('canvas'));
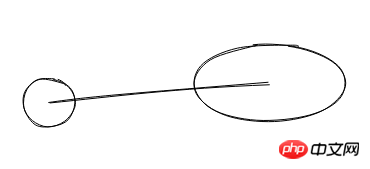
rc.rectangle(10, 10, 200, 200); // x, y, width, heightLines and ellipses

rc.circle(80, 120, 50); // centerX, centerY, diameter rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height rc.line(80, 120, 300, 100); // x1, y1, x2, y2
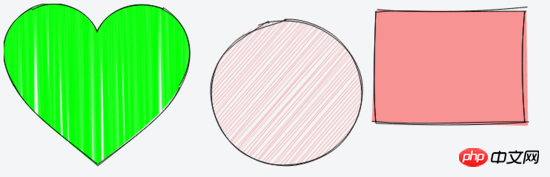
fill

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});sketch style

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
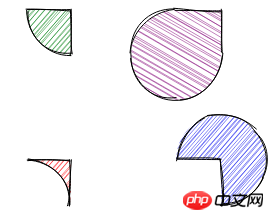
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });SVG Path

rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });Simple SVG path

Combined with Web Workers
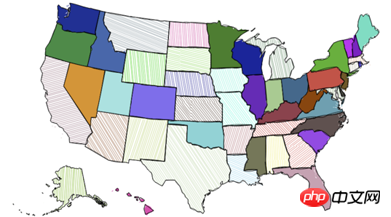
If there is the import Workly Web Workers library in the web page, RoughJS will automatically transfer all operations to web workers to release the UI main thread. This is very useful when using RoughJS to create complex drawings (such as maps). Read more about it.
<script src="https://cdn.jsdelivr.net/gh/pshihn/workly/dist/workly.min.js"></script> <script src="../../dist/rough.min.js"></script>

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Tips for using max-width and min-width
How to implement text-align at both ends Alignment
The above is the detailed content of Rough.js, a hand-drawn style graphics library for Canvas. For more information, please follow other related articles on the PHP Chinese website!




