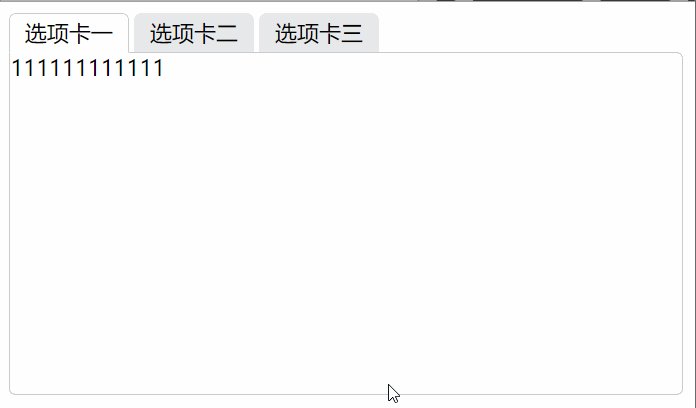
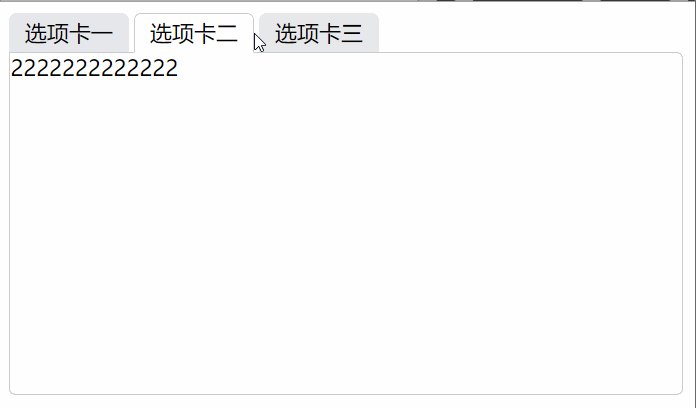
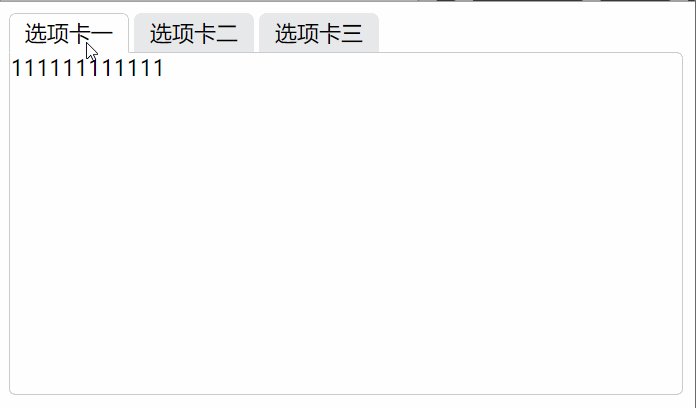
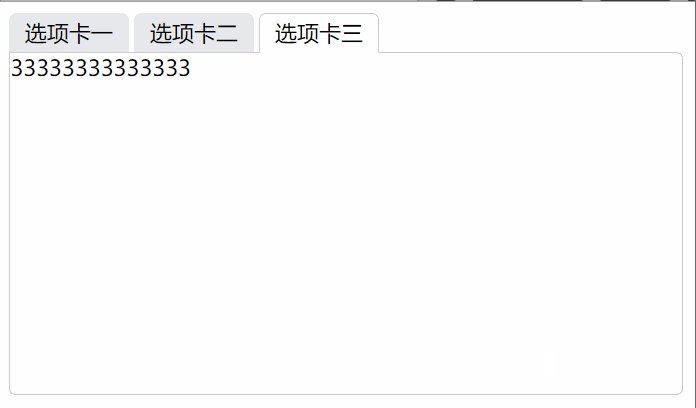
This time I will bring you pure CSS to achieve the Tab page switching effect. What are theprecautions to achieve the Tab page switching effect with pure CSS? The following is a practical case, let's take a look.
When I cut a page recently, it involved a tab switching part. Because I didn’t want to use js, I thought about whether I could use a pure CSS selector to achieve the switching effect. After searching, there are roughly three ways of writing:
1. Use:hover selector
Disadvantages: The effect is only effective when the mouse is on the element, and the effect of selecting and displaying a certain one by default cannot be achieved
2. Using the anchor point of the a tag + :target selector
Disadvantages: Because the anchor point will scroll the selected element to the top of the page, it needs to be moved every time the position is switched, and the experience is extremely poor.
3. Use the binding relationship between label and radio and the :checked when radio is selected to achieve the effect
Disadvantages: HTML structural elements are more complex

After experiments, it was found that the third method achieves the best effect. So let’s talk about the third implementation method.
The writing method of this method is not fixed. When I checked the information, the various writing methods made me confused. After reading it, I found that the general idea is the same, which is nothing more than the following steps.
- Binding label and radio: Needless to say binding id and for attributes
- Hide radio button: This method has many uses for you Just use your imagination. The methods I have seen include setting display:none; to hide, setting
absolute positioning, setting left to a large negative value, moving it outside the page to achieve the hidden effect, and setting **Absolute positioning: Take the element out of the document flow, and then set opacity: 0; **Set to transparent to achieve the hidden effect.
- Hide redundant tab pages: In the same way as above, you can also set hierarchical relationships through z-index to block each other.
- Set the default item: Add the checked="checked" attribute to the default button
- Set the selection effect: Use the + selector and ~ to select Use the tool to set the style of the tab page below when the corresponding element is selected to achieve the selection effect
/* 当radio为选中状态时设置它的test-label兄弟元素的属性 */ input[type="radio"]:checked+.test-label { /* 为了修饰存在的边框背景属性 */ border-color: #cbcccc; border-bottom-color: #fff; background: #fff; /* 为了修饰存在的层级使下边框遮挡下方p的上边框 */ z-index: 10; } /* 当radio为选中状态时设置与它同级的tab-box元素的显示层级 */ input[type="radio"]:checked~.tab-box { /* 选中时提升层级,遮挡其他tab页达到选中切换的效果 */ z-index: 5; }
Copy after login
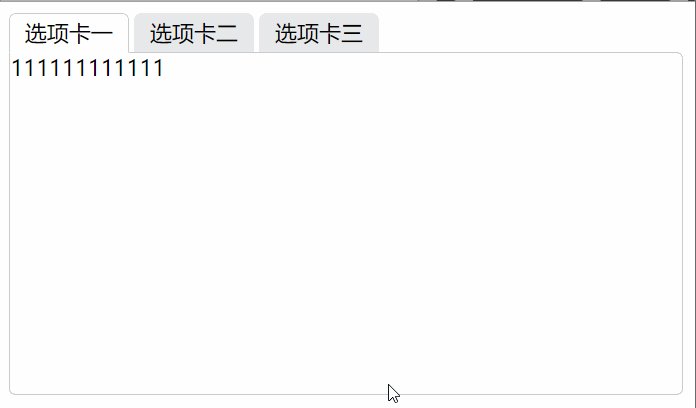
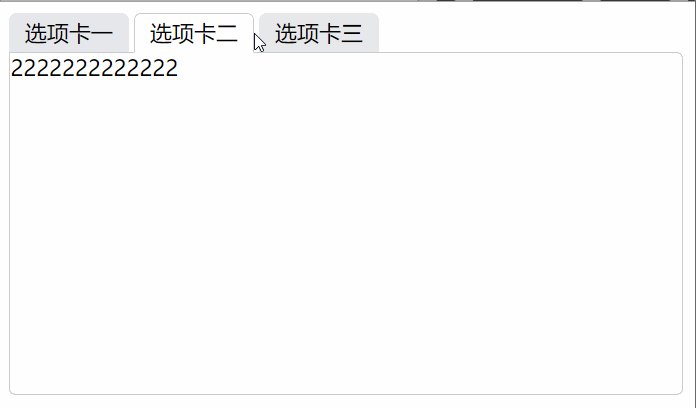
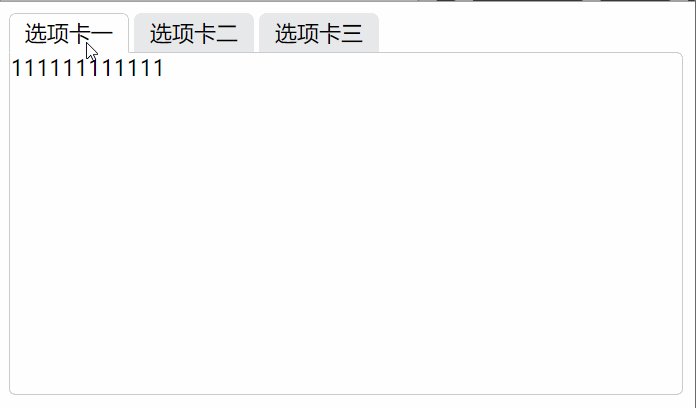
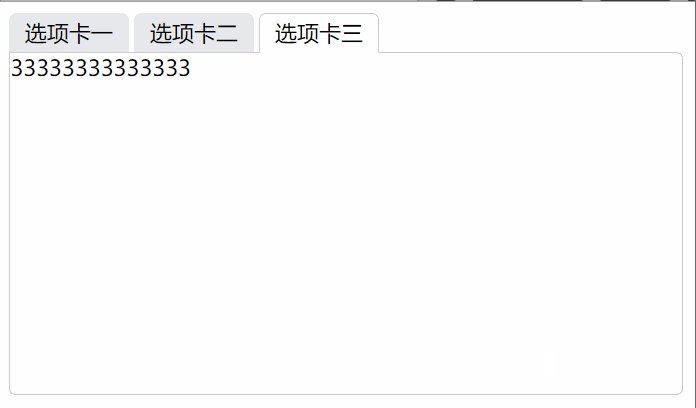
In this way, you can achieve a tab page switching effect without using any js, of course There must be compatibility issues as well. In actual operation, it is better to use js for tab pages. The following is the code of a small demo. There are many styles mainly to achieve various selection effects. The core code that is actually used to achieve the purpose of selection switching is just a few lines
Demo address
Code:
CSS实现Tab切换效果
Copy after login
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Tips for using max-width and min-width
How text-align achieves alignment at both ends
MySQL reset Root password on Mac system
The above is the detailed content of Pure CSS to achieve Tab page switching effect. For more information, please follow other related articles on the PHP Chinese website!