左边
右边

This article mainly introduces to you the relevant information on the 5 ways to implement left, center and right layout in CSS layout. The editor thinks it is quite good. Now I will share it with you and give you a reference. I hope it can help you.
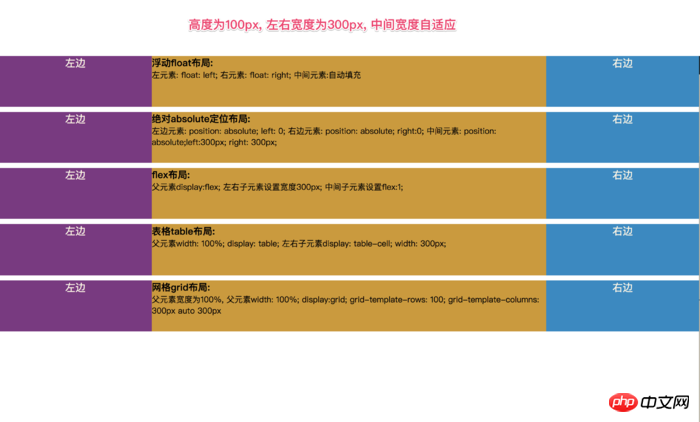
The effect is as follows:

Left, middle and right layout
##
Document 左边
右边
浮动float布局:
左元素: float: left; 右元素: float: right; 中间元素:自动填充左边
绝对absolute定位布局:
左边元素: position: absolute; left: 0; 右边元素: position: absolute; right:0; 中间元素: position: absolute;left:300px; right: 300px;右边
左边
flex布局:
父元素display:flex; 左右子元素设置宽度300px; 中间子元素设置flex:1;右边
左边
表格table布局:
父元素width: 100%; display: table; 左右子元素display: table-cell; width: 300px;右边
左边
网格grid布局:
父元素宽度为100%, 父元素width: 100%; display:grid; grid-template-rows: 100; grid-template-columns: 300px auto 300px右边
Box model attribute of CSS layout
Basic knowledge sharing of div and css layout
Examples of six css three-column layout methods
The above is the detailed content of 5 ways to implement left-center-right layout with css. For more information, please follow other related articles on the PHP Chinese website!




