
This article mainly shares with you the formatting method of HTML code in vue files. I hope it can help you.
Problem: Generally, using Shift+Alt+F, you can format the JS and CSS parts, but the template part does not respond.
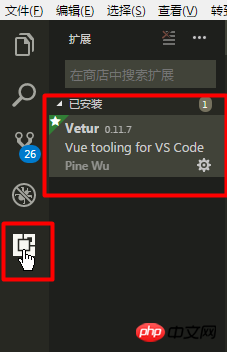
1. Search and install the “Vetur” plugin in the app store

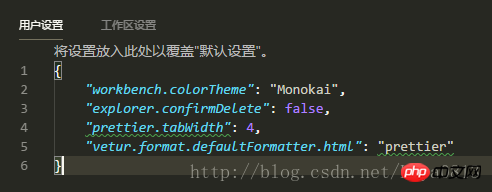
##2. Configuration. File-> Preferences-> Settings, add these two sentences in the edit box
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

Related recommendations:
javascript - Is there an open source library for js, css, html code formatting?
The above is the detailed content of HTML code formatting method in vue file. For more information, please follow other related articles on the PHP Chinese website!




