
This article mainly shares with you the relevant knowledge that CSS naming conventions can save debugging time. Friends who are interested should take a look at it. I hope it can help everyone. Debugging CSS is a time-consuming operation. If you have good naming conventions, you can save a lot of debugging time.

Brief comment: Debug CSS is a time-consuming operation. If you have good naming conventions, you can save a lot of debugging time.
Use hyphens ('-') to separate strings
You may be used to using camel case naming in Javascript:
var redBox = document.getElementById('...')
But it is not recommended in CSS Use this naming method:
.redBox { border:1px纯红色; }
Instead, use this:
.red-box { border:1px纯红色; }
This is a standard CSS naming convention and has better readability.
In addition, it has the same name as the CSS property.
//正确 .some-class { font-weight:10em } //错了 .some-class { fontWeight:10em }
BEM Naming Conventions
Teams have different ways of writing CSS selectors. Some teams use hyphen delimiters, while others prefer a more structured naming convention called BEM.
Generally speaking, there are three problems to be solved in CSS naming conventions:
The function of the selector can be made clear through the name.
You can see where the selector can be used.
Can see the relationship between classes.
Have you ever seen a class name written like this:
.nav--secondary { ... } .nav__header { ... }
This is the BEM naming rule.
B stands for Block
BEM attempts to divide the entire user interface into reusable independent blocks (Block, note that Block here does not refer to inline-block), a header is a block, Nested elements (logo, input, menu) in the header can also be blocks.
Take the following picture for example:

This is a stick figure (we can think of it as a Block). According to the previous statement, this We can set the naming of the component to stick-man.
The style of the primary key should be as follows:
.stick-man { }

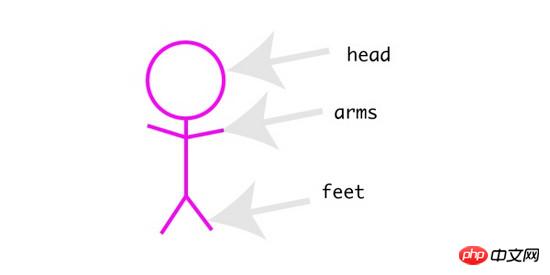
E represents the element
Generally there will be multiple elements in the block, for example Example: The stickman has a head, two arms and feet

head, feet, and arms are all elements in this component. Use BEM naming rules to connect blocks and elements with double underscores.
.stick-man__head { } .stick-man__arms { } .stick-man__feet { }
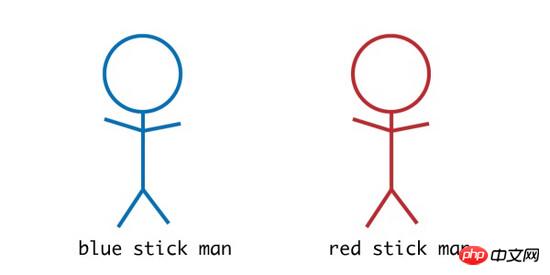
M stands for modifier
M in BEM stands for modification, which can modify the block (Block) or element (Element) (adjustment of appearance or behavior), we can adjust our matches Life creates a blue stickman and a red stickman (actually we might need a blue button and a red button).

Using BEM’s naming rules we use double connectors to name ('--')
For example:
.stick-man--blue { } .stick-man--red { }
Modifier Can also be used on elements, for example we only want to resize the stickman's head. We can name it like this

.stick-man__head--small { } .stick-man__head--big { }
The above is the naming method of BEM. Although this naming method is a bit verbose, it can be used to clarify the various parts in complex projects. relationship, if it is just a simple project, just use the separator to name it directly.
How should CSS class names used in JavaScript be named
When you see this article, start refactoring your own project.
You changed the original code:
to:
This looks great, but you forgot that you used it somewhere (JavaScript) This class name:
//the Javasript code const nav = document.querySelector('.siteNavigation')
At this time nav will get null.
In order to prevent this situation, we can use the following naming to remind us.
Use 'js-*' to name
We can use js- to name our class:
In JavaScript code we use js-site-navigation to get The DOM:
//the Javasript code const nav = document.querySelector('.js-site-navigation')
Now as soon as we see js-site-navigation, we will think of using this class name to obtain the DOM object in a JavaScript code.
Related recommendations:
CSS naming convention and commonly used Chinese and English comparison table for websites
div+css naming reference and CSS naming convention_ html/css_WEB-ITnose
css naming convention_html/css_WEB-ITnose
The above is the detailed content of CSS naming convention saves debugging time answers. For more information, please follow other related articles on the PHP Chinese website!




