
How much do you know about the display mode of tags in html? It is roughly divided into block-level tags and inline tags. When beginners first use tags, they will find that some attributes do not work on some tags, such as width, height, horizontal centering, etc. In fact, the use of this attribute only works on block-level tags. So this article will give you a detailed introduction to the display mode of HTML block-level tags and inline tags.
For example, there will be a situation where horizontally centering the p tag has an effect, but adding a horizontal centering attribute to the font has no effect (as follows):
p{ color:red; text-align:center;}
<
BR
>
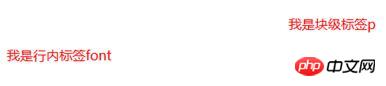
font{color:red; text-align:center;}<p>我是块级标签p</p><BR><font>我是行内标签font</font>
After running the preview, p can center the text horizontally. , but the font cannot (as follows):

Then the above problem is related to the display mode in html:
Characteristics of display mode:
is mainly divided into two categories:
blocks Level element: occupies an exclusive line and takes effect on the width and height attribute values; If no width is given , the block-level element defaults to the width of the browser, That is, 100% width;
Inline elements: Multiple labels can exist in one line, and the width and height attribute values are not Effective, it depends entirely on the content to expand the width and height!
There is also a display mode that combines the two modes:
Inline block elements: Combined inline and block-level points, Not only can it take effect on the width and height attribute values, but also multiple labels can be displayed in one line;
The display mode in HTML is divided into block level and inline, among which the commonly used block level are: p ,p,h1~h6,ul,li,dl,dt,dd... Commonly used inline are: span, font, b, u, i, strong, em, a, img, input, Among them, img and input are inline block elements.
Then some students will think, can’t I control the width and height of span or font? Yes, let’s put aside floating and positioning this time, and let’s convert them to each other through the display attribute:
1. Convert block-level tags to inline tags: display:inline;
2. Convert inline tags to block-level tags: display:block;
3. Convert to inline block tags: display: inline-block;
Just use this display for the corresponding tags This attribute, by taking the corresponding value, can convert the display modes to each other.
I have said before that whether the text-align attribute is effective. The reason is that if the block-level tag is not given a width, the block-level element will default to the width of the browser. That is, 100% width, then centering takes effect in 100% width; but the width of the inline element is completely expanded by the content, so the width is the width of the content. Let’s give a background Test and see:

So the block level is centered in the middle of the box, but because the width of the inline element is the width of the content, there is no space for centering. , so text-align:center; has no effect; but it will be different if you convert the font to block level:
##XML/HTML Code Copy content to clipboard
 Similarly, if it is block level After converting it to inline, the text cannot be displayed in the center.
Similarly, if it is block level After converting it to inline, the text cannot be displayed in the center.
Because in HTML, inline elements are regarded as tags with text properties. The block level can center the text horizontally. Then the inline tags at the block level are regarded as text properties. Then use text at the block level. -align:center;, the inline tags inside will be horizontally centered in the block-level tags like text:
Without text-align:center;:
Copy content to clipboardp{ padding:5px;background:green; color:red;}
font{ background:yellow;}
##XML/HTML Code
Copy content to clipboard
<p>
<font>我是行内标签font</font> <font>我是行内标签font</font>
</p>p{ padding:5px;background:green; color:red;text-align:center;}
font{ background:yellow;}
这次主要是讲一下html中显示模式的特性,如果本文对您有帮助,记得推荐一下哦!
相关推荐:
The above is the detailed content of Display mode of inline tags in html block-level tags. For more information, please follow other related articles on the PHP Chinese website!




