
Does everyone know how to implement a date picker with jQuery? This article mainly introduces the implementation process and method of writing date picker in jquery, which has a good reference value. Let’s take a look at it with the editor. I hope you can implement your own date picker after studying this article.
Use jquery to make a date and time selector, it is best to use bootstrap pop-up window
Implementation:
(1) Click on the text box pop-up window;
(2) The pop-up window displays the date and time selection drop-down
(3) The year is five years before and after the current year
(4) The month is fixed to 12 months
(5) The number of days changes according to the year and month
(6) Click OK to close the pop-up window, and select the time in the text box by programming
1. If it is a jQuery and bootstrap pop-up window , the file package must be introduced;
2. Write a text box and give it an id to write events;
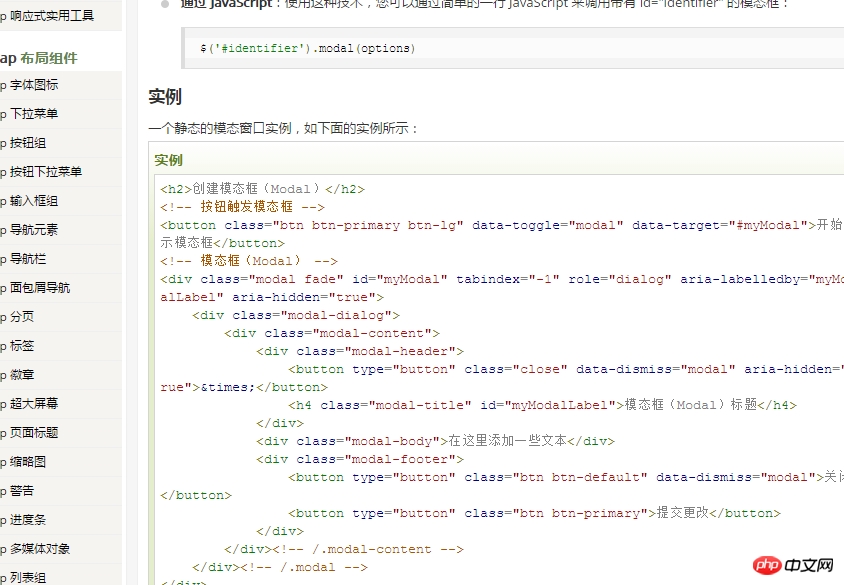
3. Go to bootstrap to find the modal box, copy it, and paste it;

4. Remove the useless things from the modal box and add three drop-down boxes;
Code:
Everything on the homepage is finished, let’s write the js code. The js code can be written in the script tag, but for the sake of clarity and convenience and practicality in the future, create a new js file:
5. Let his text first Show the current time in the box:
to write:
//文本框内显示当前时间: // 准备好: $(document).ready(function(e){ // 来获取时间: var date = new Date(); //获取年 var nian = date.getFullYear(); //获取月,记得加1 var yue = date.getMonth()+1; //获取天: var tian = date.getDate(); //打印,拼接字符串 $("#rq").val(nian+"-"+yue+"-"+tian); });
Remember to quote it on the main page! Look at the picture:

6. Let’s write the click event of the text box, and let the modal box pop up when he clicks the text box:
//文本框点击事件: $("#rq").click(function(){ // 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法 $('#myModal').modal('show'); // 执行三个方法 fnian(); fyue(); ftian(); })
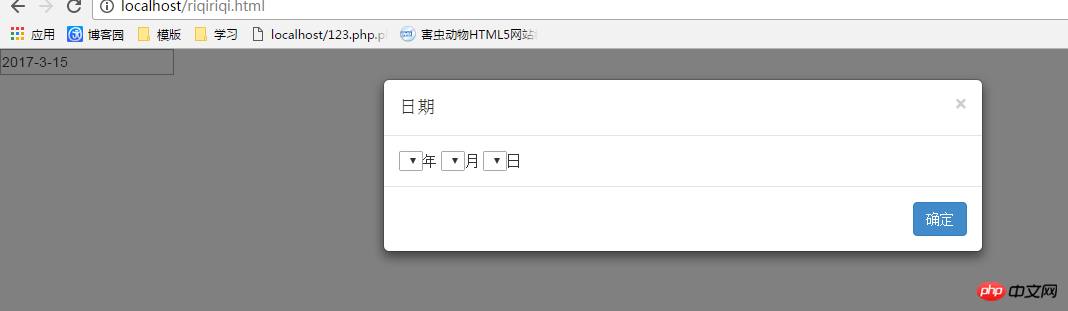
This way I clicked on the text box: Look at the picture:

7. Don’t add the event you clicked on, because you still need to send something to him. Let’s write the three methods first:
// 写方法, //加载年份的方法 function Fnian() { //先来取当前年份 var date = new Date(); var nian = date.getFullYear(); // 定义个变量来接收: var str = ""; //for循环走起: for(var i=nian-5;i" + i + ""; } else { //若不是,正常显示 str = str +""; } } $("#nian").html(str); } //加载月份的方法: function Fyue() { var date = new Date(); //获取月,记得加1 var yue = date.getMonth()+1; //先取当前月份: var date = new Date(); var yue = data.getMonth()+1; // 定义个变量来接收: var str = ""; // for循环走 for(var i=1;i<13;i++) { //判断若是当前月份,设为value if(i==yue) { str = str+""; } else { //若不是,正常显示 str = str +""; } } $("#yue").html(str); // document.getElementById("yue").innerHTML=str; } //加载天的方法 function Ftian() { //获取当天; var date = new Date(); var tian = date.getDate(); //把月份与年份取过来,用于判断: var nian = $("#nian").val(); var yue = $("#yue").val(); //设一个总数,判断完成后更改他就好 var zs = 31; //判断来了! if(yue==4||yue==6||yue==9||yue==11) { //若是4.6.9.11月,每月三十天 zs = 30; } else if(yue==2) { //若是2月,再判断,是否为闰年 if((nian%4==0 && nian%100!=0) || nian%400==0 ) { //若是闰年,2月29天 zs = 29; } else { //否则2月为28天 zs = 28; } } // for循环搞起 // 定义个变量来接收: var str = ""; //for循环走起: for(i=1;i" + i + ""; } else { //若不是,正常显示 str = str +""; } } $("#tian").html(str); }
Okay. The methods for loading the year, month, and day have been written, and the above has been executed.
Look at the picture below:

8. Next, write the click of the OK button Event:
First add the id to the OK button in the modal box
Set the id and write the event:
//最后给确定按钮加点击事件 $("#queding").click(function(){ var nian = $("#nian").val(); var yue = $("#yue").val(); var tian = $("#tian").val(); $("#rq").val(nian+"-"+yue+"-"+tian); $('#myModal').modal('hide'); })
Click to close the modal box and pass the data;
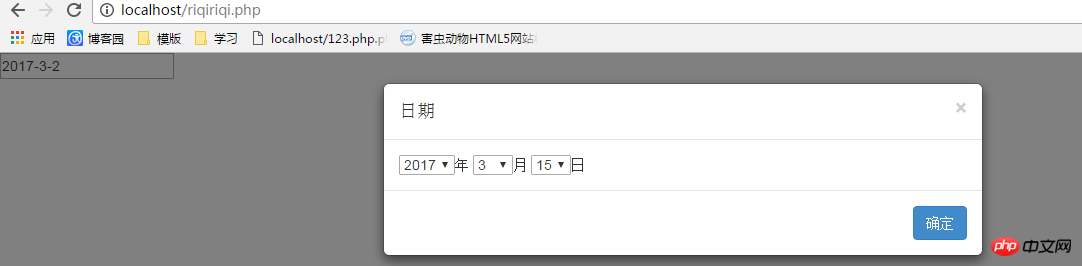
Complete picture:

Click OK:

Have you all learned it? Hurry up and try it out.
Related recommendations:
jQuery UI date picker Datepicker detailed explanation
How to develop a date picker for WeChat applet
In-depth analysis of jQuery’s date picker_jquery
The above is the detailed content of Tutorial on writing a date picker using jquery. For more information, please follow other related articles on the PHP Chinese website!




