
How to create new favorites and categorize resources in Dreamweaver? There are many things collected in dreamweaver. In order to facilitate search, we can classify them according to resource types. Let’s take a look at the tutorial on creating new favorites and classifying them in dreamweaver. Friends who need them can refer to
dreamweaver wants more Several favorites are used for resource classification. How to create new ones? Let's take a look at the techniques for categorizing resources into favorites. Please see the details below.
Software name:
##Adobe dreamweavercs5 (no activation) Simplified Chinese crack green free Version

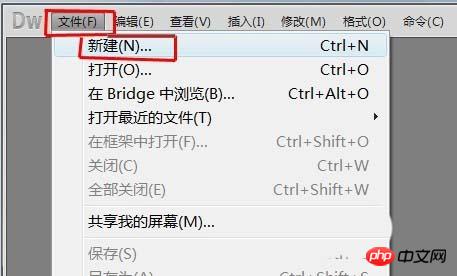
File" in the menu and select "New"

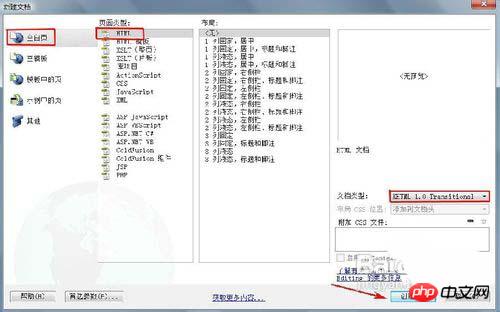
Blank page”—“HTML”, select document type “XHTML1.0 transitional”, click “Create" button.

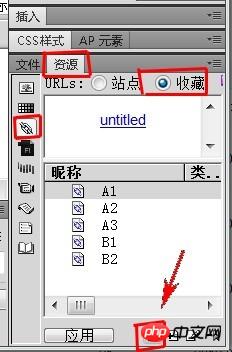
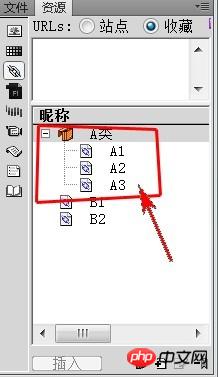
Resources" panel, select the "URL" category and select the "" at the top of the panel Collection” option. Click the "New Favorite" button below.

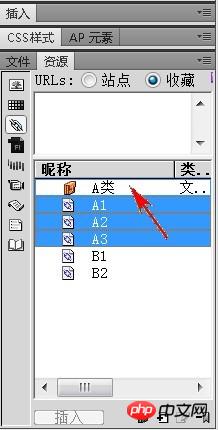
Category A", and press Enter. Select all files starting with A, hold down the mouse, and drag the files directly to the "A Category" folder.


html Favorites Send Email Settings Homepage Example Code
Web Page Display effect of icon in favorites_html/css_WEB-ITnose
How to use classes in css selector in Dreamweaver
The above is the detailed content of Dreamweaver creates new favorites and categorizes resources to explain. For more information, please follow other related articles on the PHP Chinese website!
 What software is dreamweaver?
What software is dreamweaver?
 What are the asp development tools?
What are the asp development tools?
 How to set dreamweaver font
How to set dreamweaver font
 How to center the web page in dreamweaver
How to center the web page in dreamweaver
 How to change the font color in dreamweaver
How to change the font color in dreamweaver
 Reasons why the homepage cannot be modified
Reasons why the homepage cannot be modified
 Where does the subscript of php array start?
Where does the subscript of php array start?
 Can data between Hongmeng system and Android system be interoperable?
Can data between Hongmeng system and Android system be interoperable?




