
This article mainly introduces jQuery's implementation of checkbox instant modification and batch deletion and the pitfalls encountered in the process. It is very good and has reference value. Friends in need can refer to it. I hope it can help everyone learn and master jQuery better.
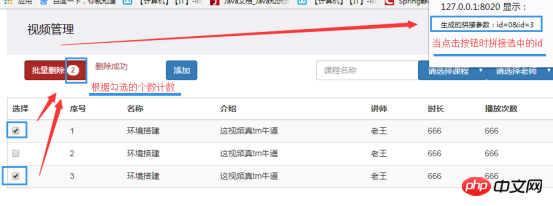
Recently I want to use jQuery to implement a batch deletion operation. The effect is as follows

The final page page.html, this page uses bootstrap and jQuery, if not Need to download
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频管理</title>
<link rel="stylesheet" type="text/css" href="css/init.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" />
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.head {
background-color: #EFEFF4;
font-size: 16px;
color: black;
padding: 20px;
font-size: 20px;
overflow: hidden;
margin-bottom: 10px;
}
.table {
margin-top: 30px;
border: 1px solid #CCCCCC;
}
.name_info {
color: red;
}
.message p {
margin: 0px;
padding: 0px;
}
.form_0 {
background-color: #EEEEEE;
}
</style>
</head>
<body>
<p class="container-fluid">
<p id="row" class="head">
<p class="col-sm-12 col-md-12 col-lg-12">
<p>视频管理</p>
</p>
</p>
<p id="row" class="col-sm-12 col-md-12">
<p class="col-xs-1">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="batchDel" class="btn btn-danger btn">批量删除 <span class="badge" id="badge_0">0</span></a>
</p>
<p class="col-xs-1">
<p class="text-danger">删除成功</p>
</p>
<p class="col-xs-1">
<a href="speaker_add.html" rel="external nofollow" class="btn btn-primary btn">添加</a>
</p>
<p id="row" class="col-xs-6 col-md-offset-1">
<form class="form-inline form_0" role="form">
<p class="form-group col-xs-3 col-md-3">
<input type="text" class="form-control" id="name" placeholder="课程名称">
</p>
<p class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择课程</option>
<option>2</option>
</select>
</p>
<p class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择老师</option>
<option>2</option>
</select>
</p>
<p class="form-group col-xs-2 col-md-2">
<button type="submit" class="btn btn-primary">查询</button>
</p>
</form>
</p>
</p>
<p class="row">
<p class="col-md-10 col-lg-10">
<table class="table table-striped">
<thead>
<tr>
<th>选择</th>
<th>序号</th>
<th>名称</th>
<th>介绍</th>
<th>讲师</th>
<th>时长</th>
<th>播放次数</th>
<th>编辑</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input class="check_0" value="0" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="1" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="2" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
</tbody>
</table>
</p>
</p>
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</p>
<p id="info" class="modal-body">你确定要删除吗?</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" id="delete_submit" class="btn btn-primary">确定</button>
</p>
</p>
<!-- /.modal-content -->
</p>
<!-- /.modal -->
</p>
</p>
<form id="form" method="post">
<input type="hidden" name="_method" id="_method" value="DELETE" />
<input type="hidden" name="id" id="id" />
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#delete").click(function() {
var click_name = $(this).parent().siblings("#show_name").html();
var click_id = $(this).parent().siblings("#show_id").html();
$("#info").html("你确定要删除视频:<a class='name_info'>" + click_name + "</a>吗?");
$("#id").val(click_id);
})
$("#delete_submit").click(function() {
$("#_method").val("DELETE");
$("#form").submit();
})
$("#edit_submit").click(function() {
var click_id = $(this).parent().siblings("#show_id").html();
$("#id").val(click_id);
$("#form").attr("method", "get");
$("#_method").val("get");
$("#form").submit();
})
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})
})
</script>
</html>The operation in the above picture mainly requires two operations:
1. Count the selections when the checkBox is clicked (With pit).
2. When batch deletion is clicked, the ID of the selected unit is spliced and passed to a background.
At first glance, I feel that these are easy to implement, and there are many ways to implement them. I thought so too at first, but I spent the whole morning... Next, let's take a look at some of the pitfalls of jQuery.
My initial idea is to perform each() traversal on all checkBoxes every time the checkBox is clicked. If it is checked, add Num++, and finally assign the value of num to the small digital labels for batch deletion. By the way The ids are also spliced.
$(".check_0").click(function(){
var num=0;
var del_str="";
$(".check_0").each(function(){
alert($(this).val()+":"+$(this).attr("checked"));
if($(this).attr("checked")=="checked"){
num++;
del_str+=$(this).parent().siblings("show_id").html()+"/";
}
alert(this.checked);
})
})When this code is triggered, a strange phenomenon is discovered: this code is triggered before the effect is checked. Similar to beforeClick(), so when the code is traversed, the current check status cannot be obtained.
Regarding this problem, I searched for the answer on the Internet for a long time, but I just didn’t know how to solve it. I tried all kinds of mouseup(), and they all had the effect of beforeClick.
Finally I used another way of writing.
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})The effect was successfully run!
Conclusion:
When using the input[type=[checkbox]:checked] selector in click() to get the checked element, what you get is the checked element. The result of afterclick().
When using .each() to traverse, you get the effect before clicking.
Why can there be two effects, beforeclick and aferclick, in a click function?
Related recommendations:
jQuery implements the search function and displays search-related content
Detailed explanation jQuery clicks anywhere except the specified area to hide the DIV Function
Practical exampleDetailed explanation of the simple operation of jQuery to implement checkbox
The above is the detailed content of Examples to explain jQuery's implementation of checkbox instant modification and batch deletion functions. For more information, please follow other related articles on the PHP Chinese website!




