
This article mainly introduces the jQuery in the front-end HTML to implement the text search function and display the search-related content. It is often encountered in the project. Today I will share the example code with you. Friends who need it can refer to it. Hope it helps everyone.
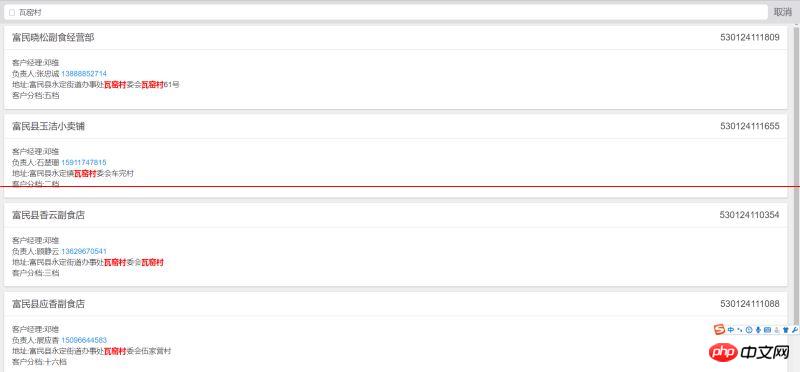
When doing a project, there is such a requirement. After the customer information is displayed, I need to search for relevant customers and display all the relevant customer information, because I write all the information of a customer in a p, so When displayed, the entire p is displayed. Let’s take a look at the effect first:

When I enter Wayao Village, the relevant customer information with Wayao Village will be displayed and the font of Wayao Village will be set to red , Others will not be displayed; look at the html code below:
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>I use the onChange event here, which can be changed according to personal needs;
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>In fact, the overall idea is this:
1. First search the content you want to search in HTML, and when you find it, replace it all with " + the search content +";The style in changestyle is red and bold
2. Then display the p containing the entire content $(".card").hide().filter(":contains ('"+txt+"')").show(); card is the entire p containing customer information;
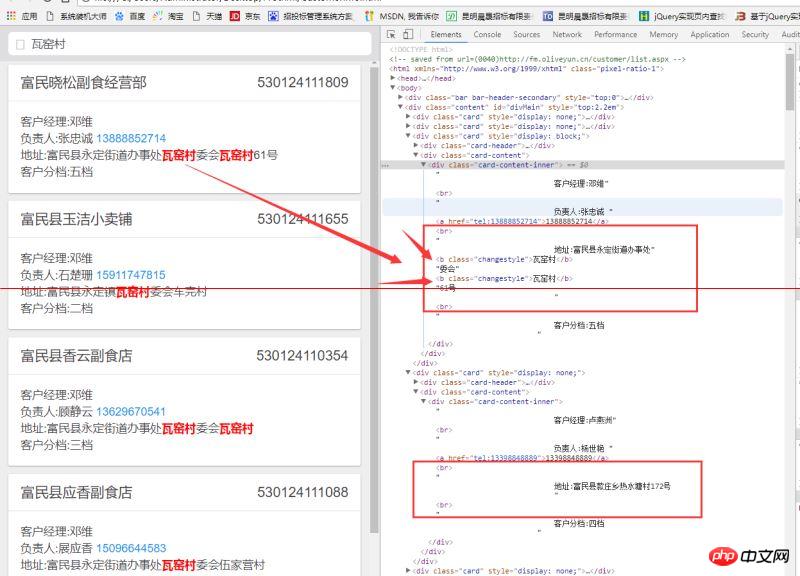
3. Everyone knows that this changes the structure of the original p, and the spring text inside becomes In this way, if you don't restore the entire p to the loading page when you enter it for the second time, there will be a bug in the search.

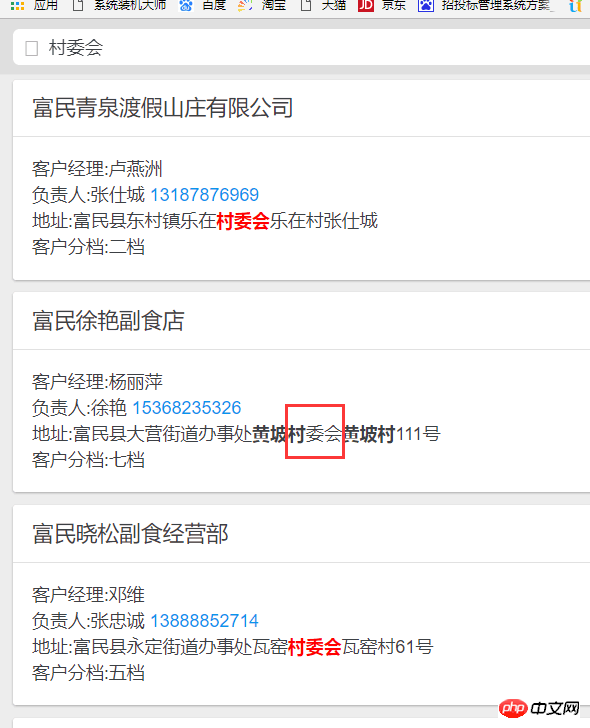
There are obviously two more b tags if they are not traversed and removed. b tag I search for Wayao Village and search for the village committee just like this

will not show up in red;
4. Key techniques learned by individuals : Remove tags, replace all related text replace methods, and display the required p (filter) filter method!
Summary: There are many more problems than these. I checked a lot of information on the Internet, but what I found on paper was shallow. I always solved different bugs with different ideas and different ideas time after time; this is very difficult. Basically, as long as you have ideas and ideas, just do it. If you don’t know Baidu, just click one by one. Let’s move forward slowly day by day!
Related recommendations:
JavaScript code sharing to implement front-end real-time search function (picture)
MySQL basic tutorial 10 — Full-text search function of function
mysql Full-text search function of function
The above is the detailed content of jQuery implements search function and displays search related content. For more information, please follow other related articles on the PHP Chinese website!




