
This article mainly introduces you to the relevant information on how to draw concentric circles using css3. The article gives detailed css3 sample code, and conducts a detailed analysis of the code. Everyone understands and learns css3 to draw concentric circles. It is helpful to everyone. It has certain reference and learning value, and I hope it can help everyone.
Basic idea
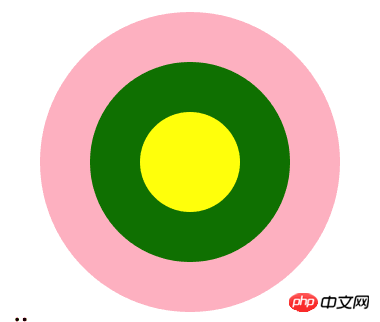
First you have to draw three circles. Then how do the three circles overlap? This must be controlled by -margin.
<p id="tongxin"> <p id='t1'></p> <p id="t2"></p> <p id="t3"></p> </p>
css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}Result

Code Analysis
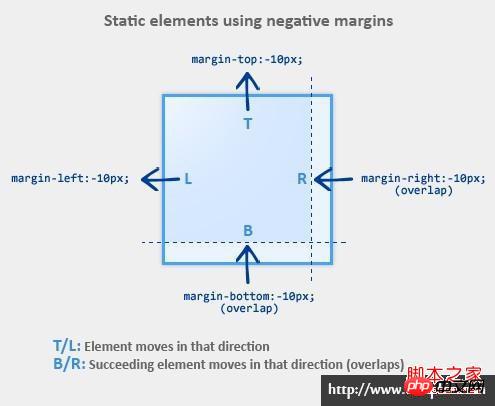
How to understand the above code? For example, margin-left:-125px in t2. margin-top:25px; Look at the picture below
-125 means moving 125px to the left, and 25 means moving 25px down. Why is it moved 125px to the left? This depends on how well you studied mathematics in junior high school. The distance between the centers of two circles. The radius of the large circle is 75px, and the radius of the middle circle is 50px. In other words, the distance between the centers of the big circle and the small circle is 125px.
The vertical movement of 25px is because the vertical center distance of the circle is 25px.

Summary
Understanding the moving direction represented by the margin value is done!
Related recommendations:
Pure CSS3 to draw a minion and achieve animation effects
css3 to draw a semicircle_html/css_WEB-ITnose
Using CSS to draw love code examples
The above is the detailed content of CSS3 drawing concentric circle sample code. For more information, please follow other related articles on the PHP Chinese website!




