
How does Dreamweaver use frame structure to quickly create web pages? When Dreamweaver makes a web page, the table layout can no longer realize the functions of the web page. For example, when there are multiple sub-pages on the same page, a frame structure must be used for layout. Let's take a look at Dreamweaver's detailed tutorial
When designing a web page with Dreamweaver, when there are multiple subpages on the same page, a frame structure must be used for layout. Let's take a look at how to use the Dreamweaver frame structure.
Software name:
Adobe Dreamweaver CC 2017 v17 .0 Chinese cracked version (with crack patch + installation tutorial) 64-bit
Software size:
758MB
Update time:
2016-11-05
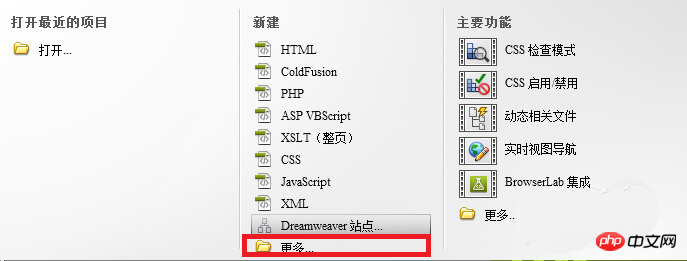
More" under "New"
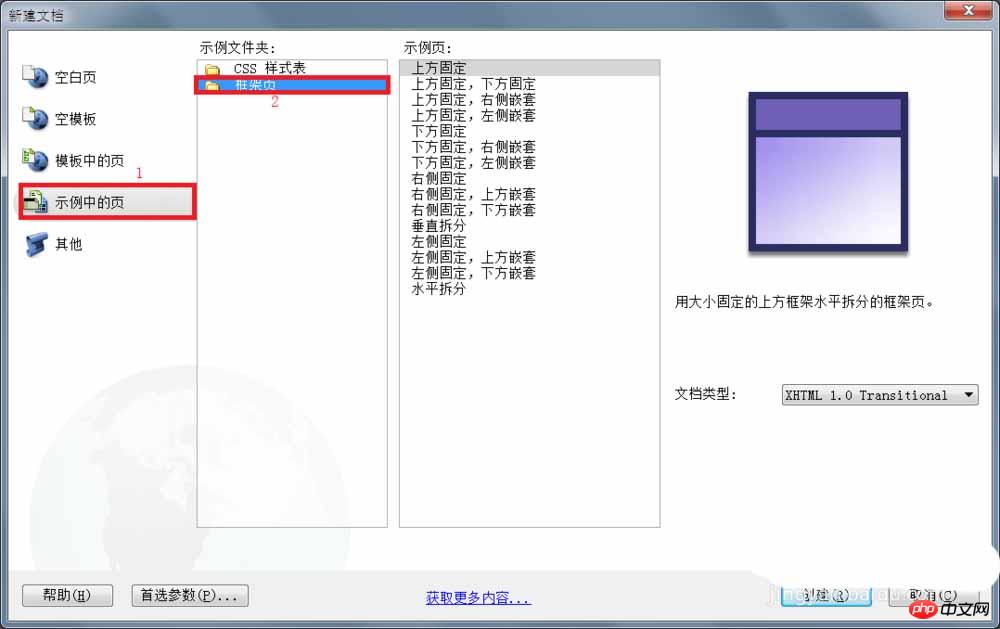
 # #2. Select the page in the
# #2. Select the page in the
frame page
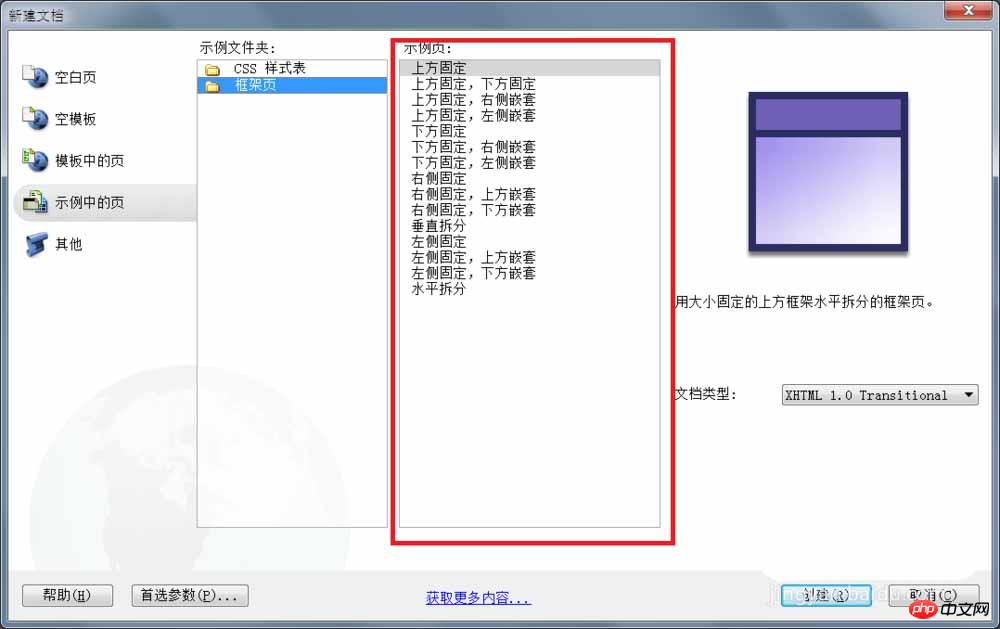
 3. Select what you need Frame structure, click "
3. Select what you need Frame structure, click "
The above structure is taken as an example)
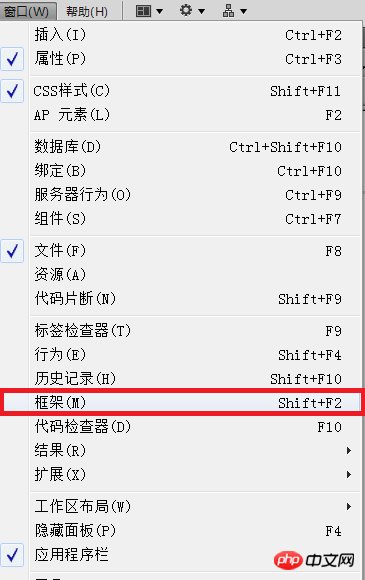
 4. After the new creation is completed, switch the editing view to "
4. After the new creation is completed, switch the editing view to "
", click Window-Frame to open the frame operation panel
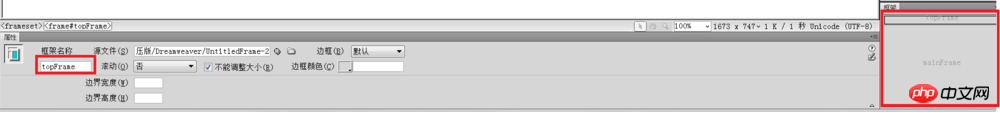
 5. Select the frame operation panel In the corresponding frame area, you can name the frame
5. Select the frame operation panel In the corresponding frame area, you can name the frame
##6,  Click on the frame dividing line
Click on the frame dividing line
##7. Click File
-Save Frameset as Save Frame
Save Frame
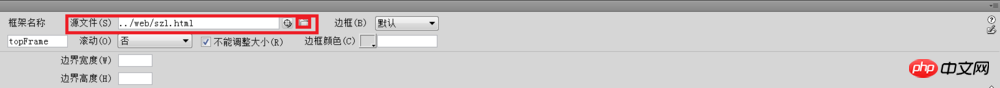
##8. Select the corresponding frame in the frame operation panel and click on the properties panel. Click the "
Browse File" command on the right side of "
" to insert page 9, Use this method to complete the insertion of all frame pages. After completing the operation, save the file and
press the browser
The above is how to use the Dreamweaver framework structure. I hope you will If you like it, please continue to pay attention to the PHP Chinese website.
 Related recommendations:
Related recommendations:
Summary of methods of inserting videos into HTML web pages
js, html obtain system current Time method
HTML implementation of simple prompt box
The above is the detailed content of How does Dreamweaver use the frame structure to quickly create web pages?_Dreamweaver Tutorial_Web Page Production. For more information, please follow other related articles on the PHP Chinese website!




