
1. Install node.js.
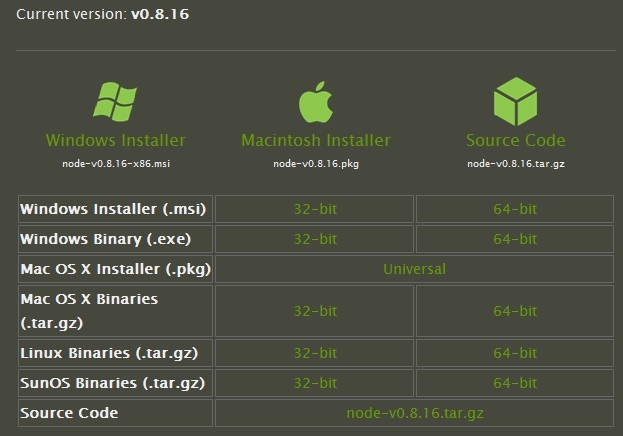
Enter the download address of the official website: http://www.nodejs.org/download/. Select Windows Installer or select Windows Installer (.msi) 32-bit to download the installation package. After the download is complete, double-click to install.


2. Install Express.
Install through the nmp package manager. The installation is divided into: Global installation: Automatically install under "C:Users[current user]AppDataRoamingnpm", and automatically add the path to the environment variable "Path". Local installation: Install to the current directory and the path will not be added to the environment variable "Paht". For ease of use and the ability to run the "express" command from any path on the command line, global installation is preferred. OK! Now enter "npm install -g express" in the command line. Note: "-g" is the global installation option, without this it is local installation.
3. Create an Express project.

4. Open package.json and edit the template engine
"jade": ">= 0.0.1" changed to "ejs": ">= 0.6.0"
After saving, switch to cmd to execute
npm installl
Check package.json in the current directory and automatically install required extensions.
There are more node_modules in the site directory. This directory is the extension library file.
I personally don’t like the jade template engine that comes with Express, so I use the ejs template, and the syntax is the same as jsp.
node app.js
Open the browser http://127.0.0.1:3000/ and you can access it.

Let’s look at creating a project
Express is now available
The express command only works when installed globally!
So when installing express, you need to use npm install express -g
Or modify the global path directly:
npm config set prefix "C:Program Filesnodejs"
npm config set cache "C:Program Filesnodejscache" (Create the cache directory first)
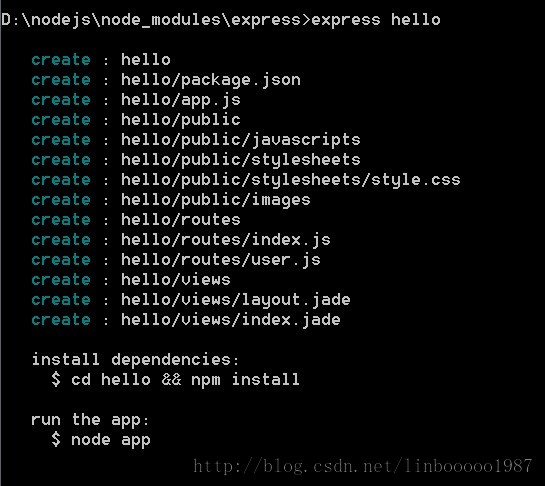
Type: express myapp (myapp is a random project name)
You will find an additional C:Program Filesnodejsmyapp directory
By default: it will be created automatically

No explanation is given for these files. I believe students with development experience can understand them at a glance.
Copy node_modules to myapp
The environment setup is now complete, now let’s do a demo test!
Create helloworld.js under myapp
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
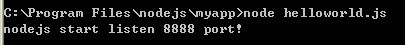
Enter the node.js command prompt command window and enter the C:Program Filesnodejsmyapp directory
Type node helloworld.js

Open the address http://127.0.0.1:8888/




