
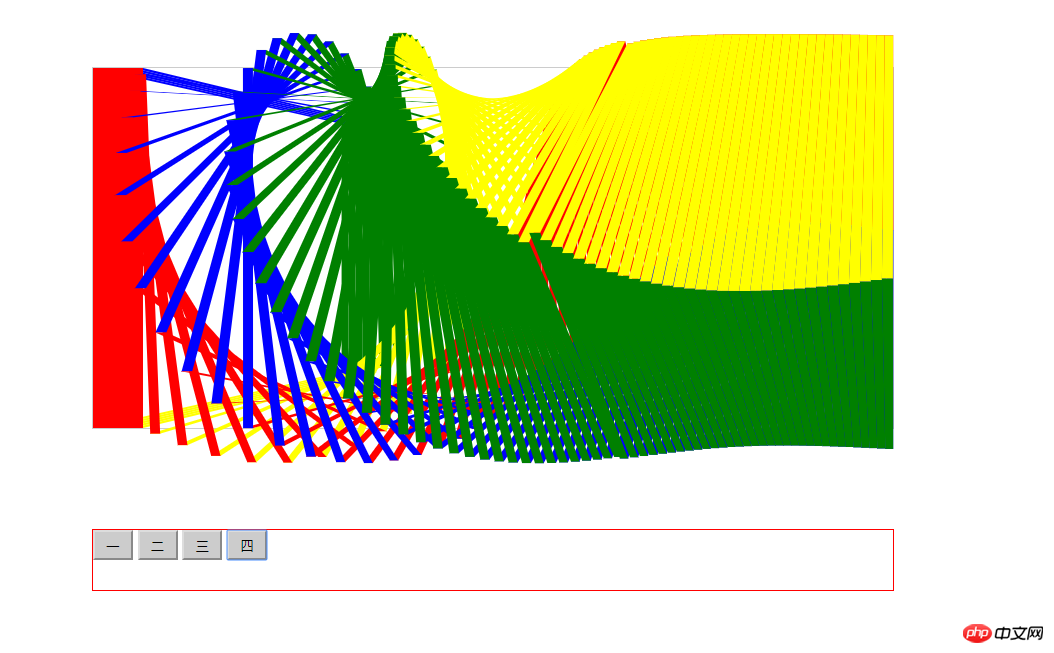
A3d three-dimensional rotationimplemented usingcssandjquery, freesource code~~can be used for your research~~

Code:
Get it for free and study it! More good source codes are available onPHP Chinese website, follow us and give you a good look~
Related recommendations:
jquery implements gesture unlocking source code
Native js implements movable prompt div Frame source code
The above is the detailed content of css, jquery to achieve 3D stereoscopic rotation. For more information, please follow other related articles on the PHP Chinese website!




