
Layout tag
The first layout tag to be introduced is the p tag. p can be used as a layer of a web page or as a partition of a web page. When p is used as the layer of a web page, it can achieve the effect of floating on the web page, just like the floating advertisements we often see on websites. When p partitions a web page, it can lay out the layout of the web page, divide a web page into multiple modules, and build a web page from the structure of these modules.
p There is a style attribute in p. This attribute is used to control the style. For example, you can adjust the background color, the width and height of the component, the position of the component, etc. Basically, everything related to style can be controlled using the style attribute.
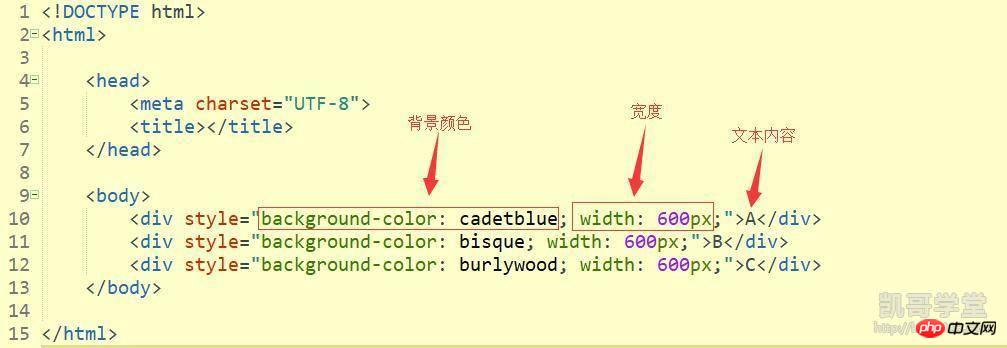
Example:

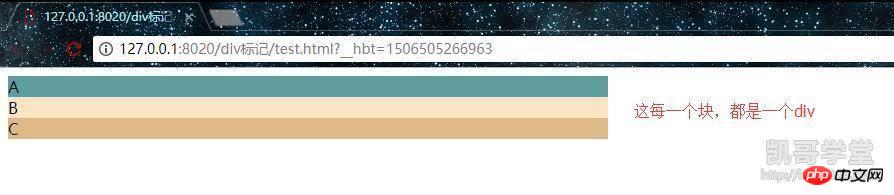
Running result:

It can be seen from the running result that one p accounts for The size it sets, each p is separate, dividing the web page into blocks.
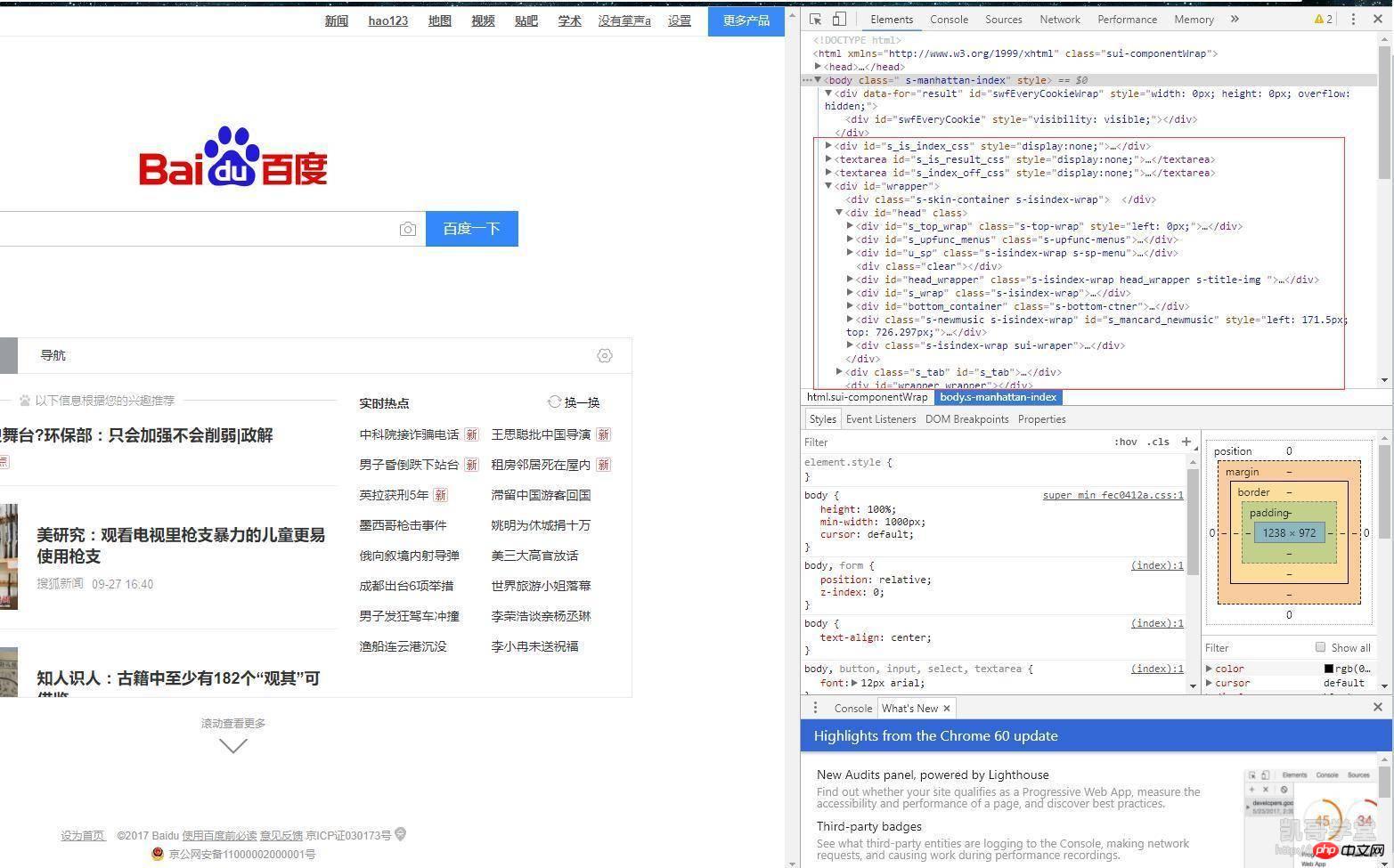
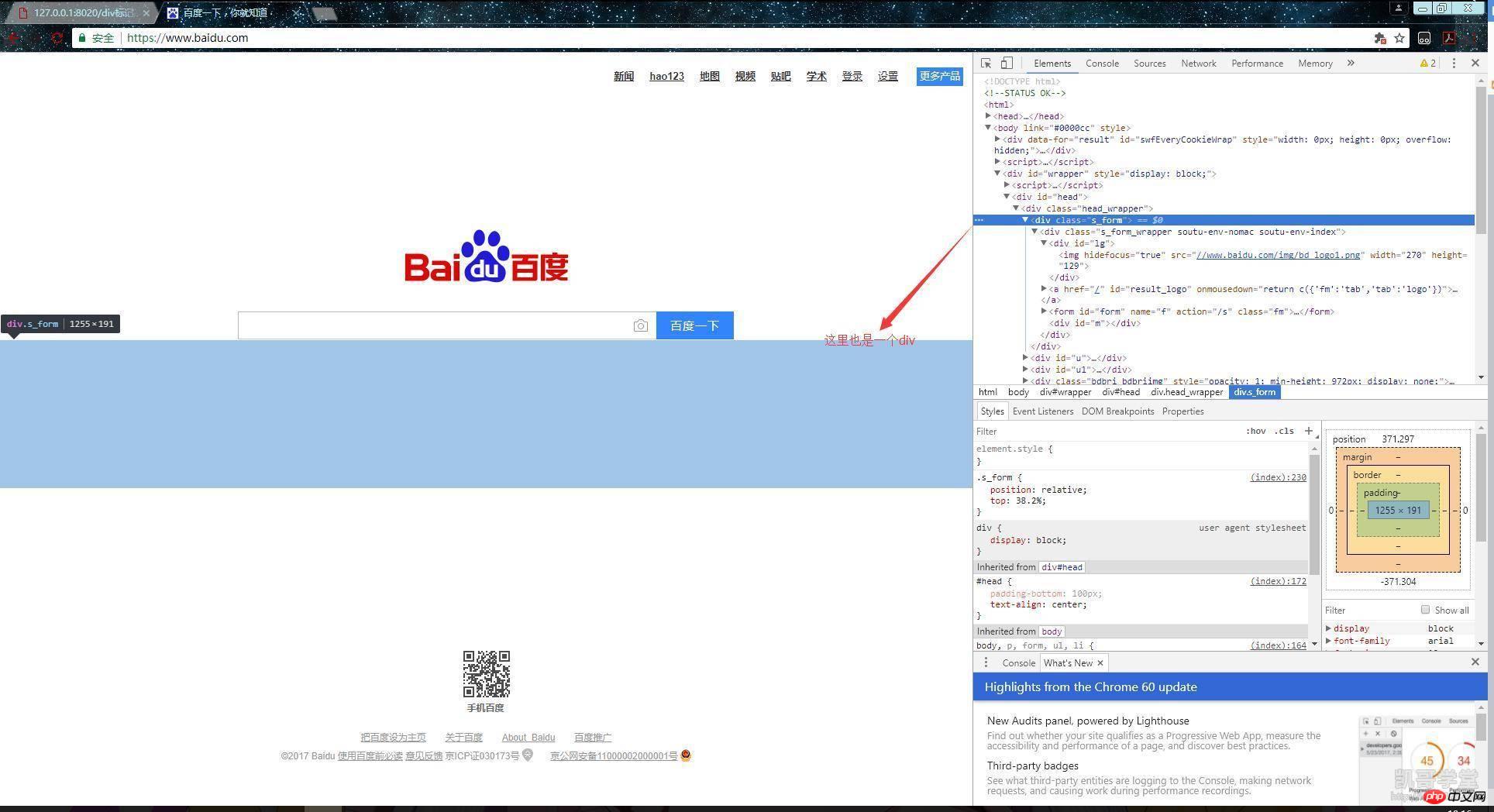
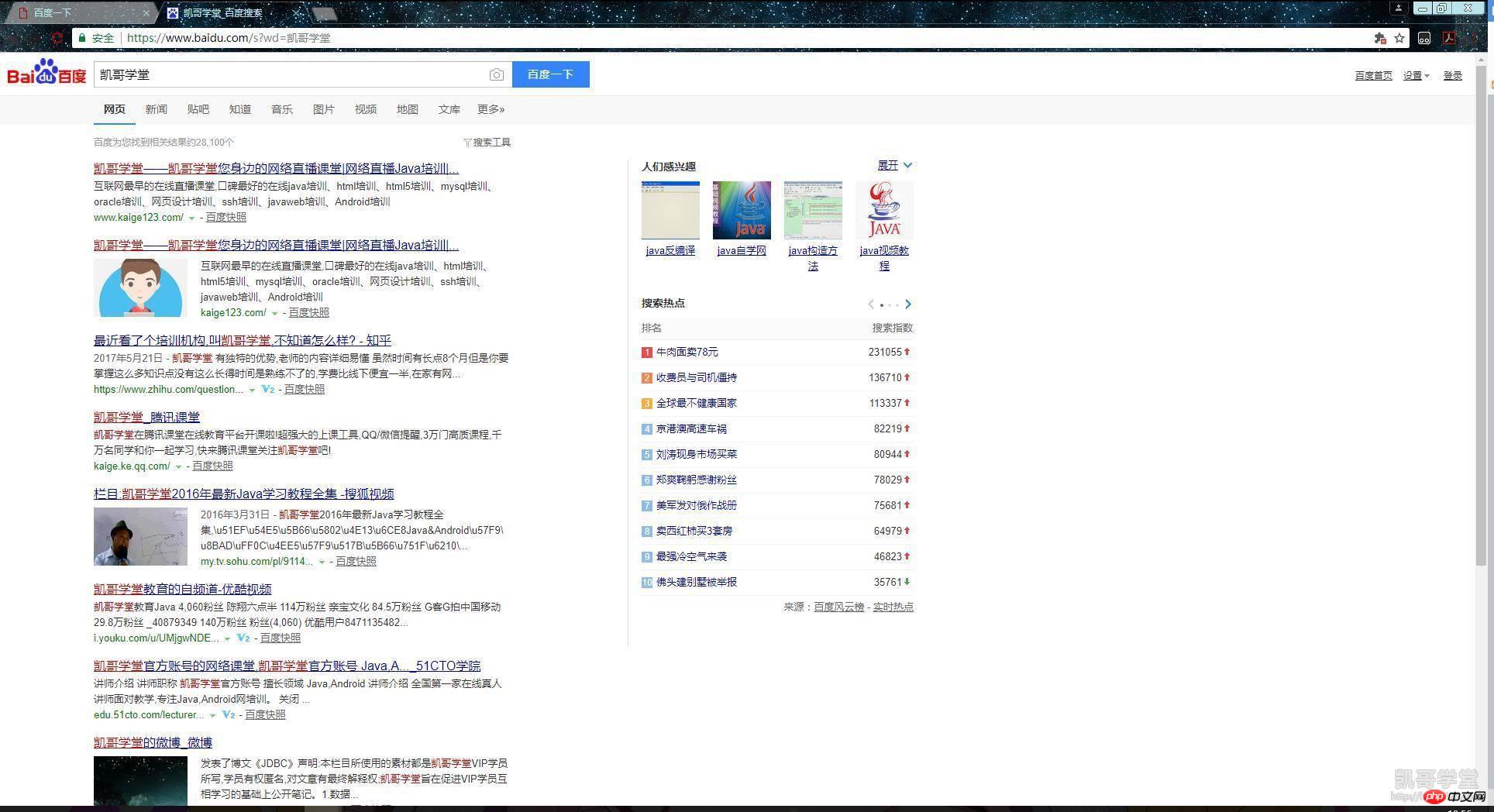
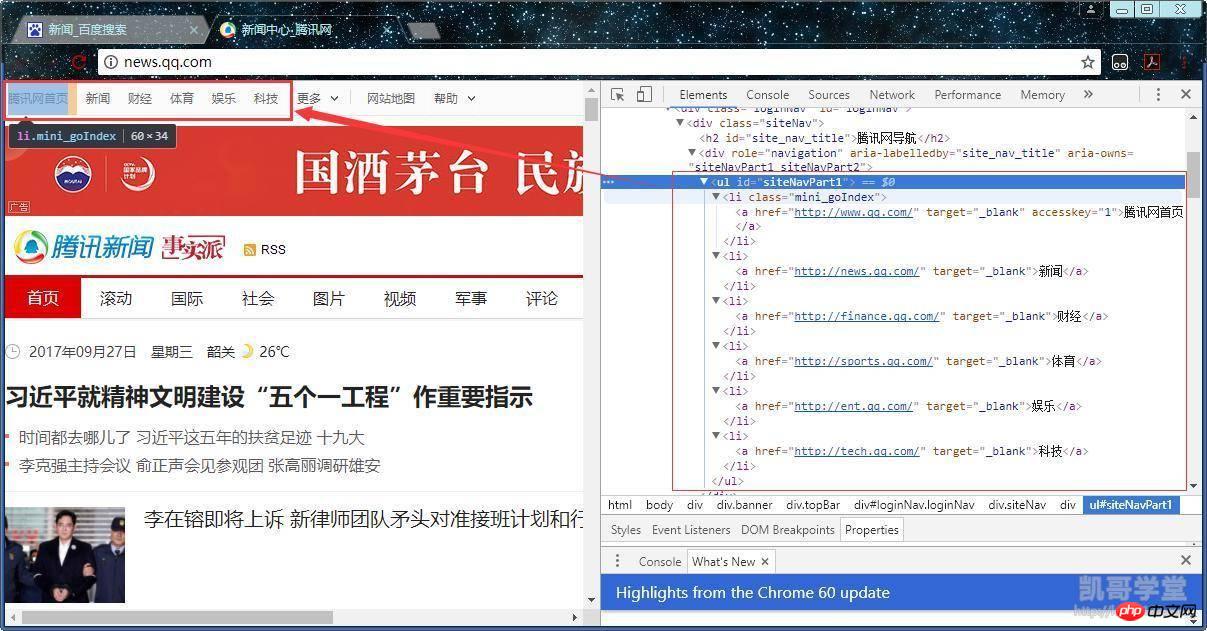
If we look at the source code of Baidu search, we can see that the most commonly used tag on this page is p, so we can also know that this page is laid out using the p tag:

Let’s briefly analyze the layout of this page. From the overall page, we can see that this page uses a p to cover the entire page, and then within this p, a top, middle, and bottom layout is adopted. Method:
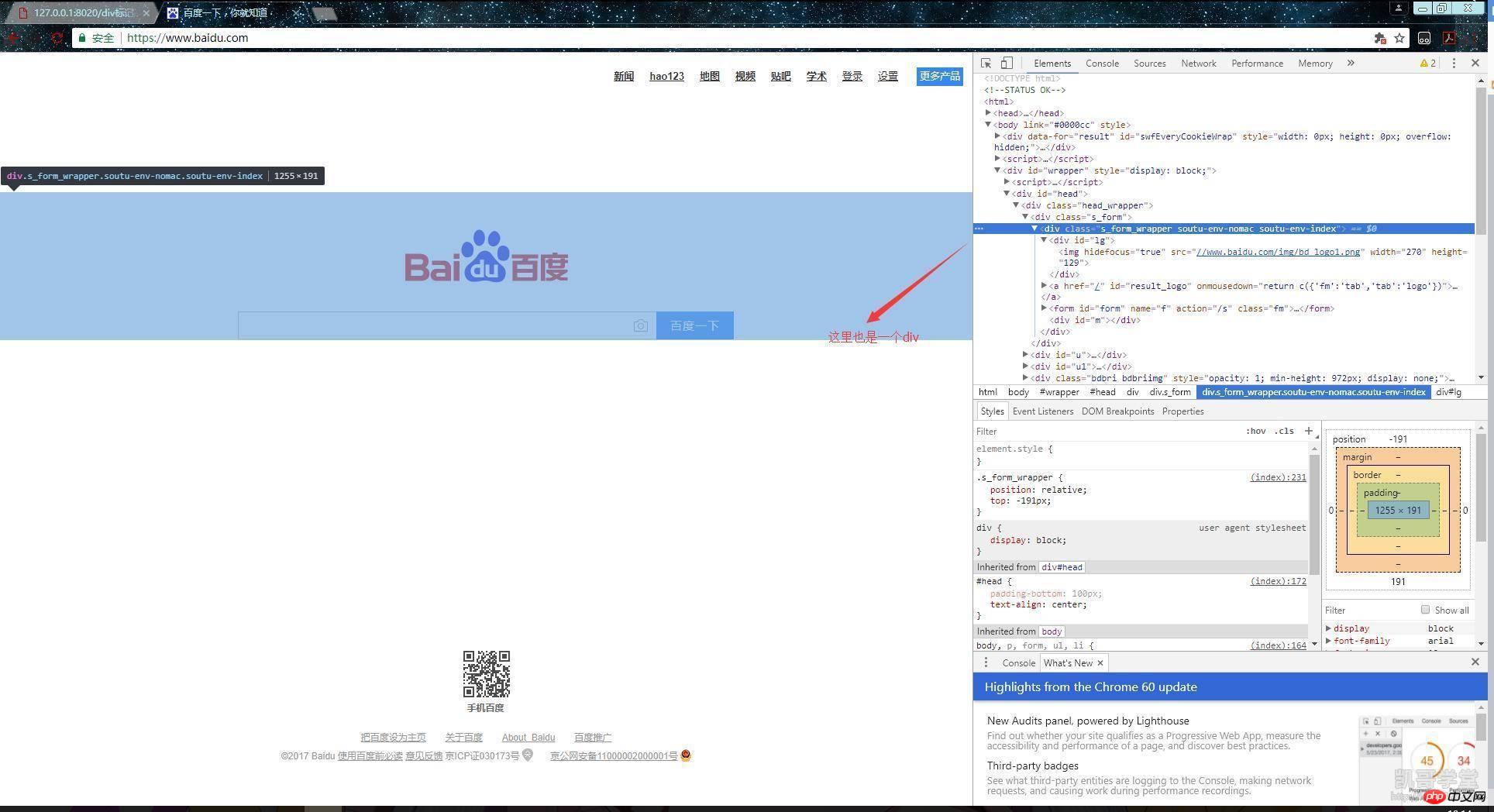
Header p, that is, the p that covers the entire page:

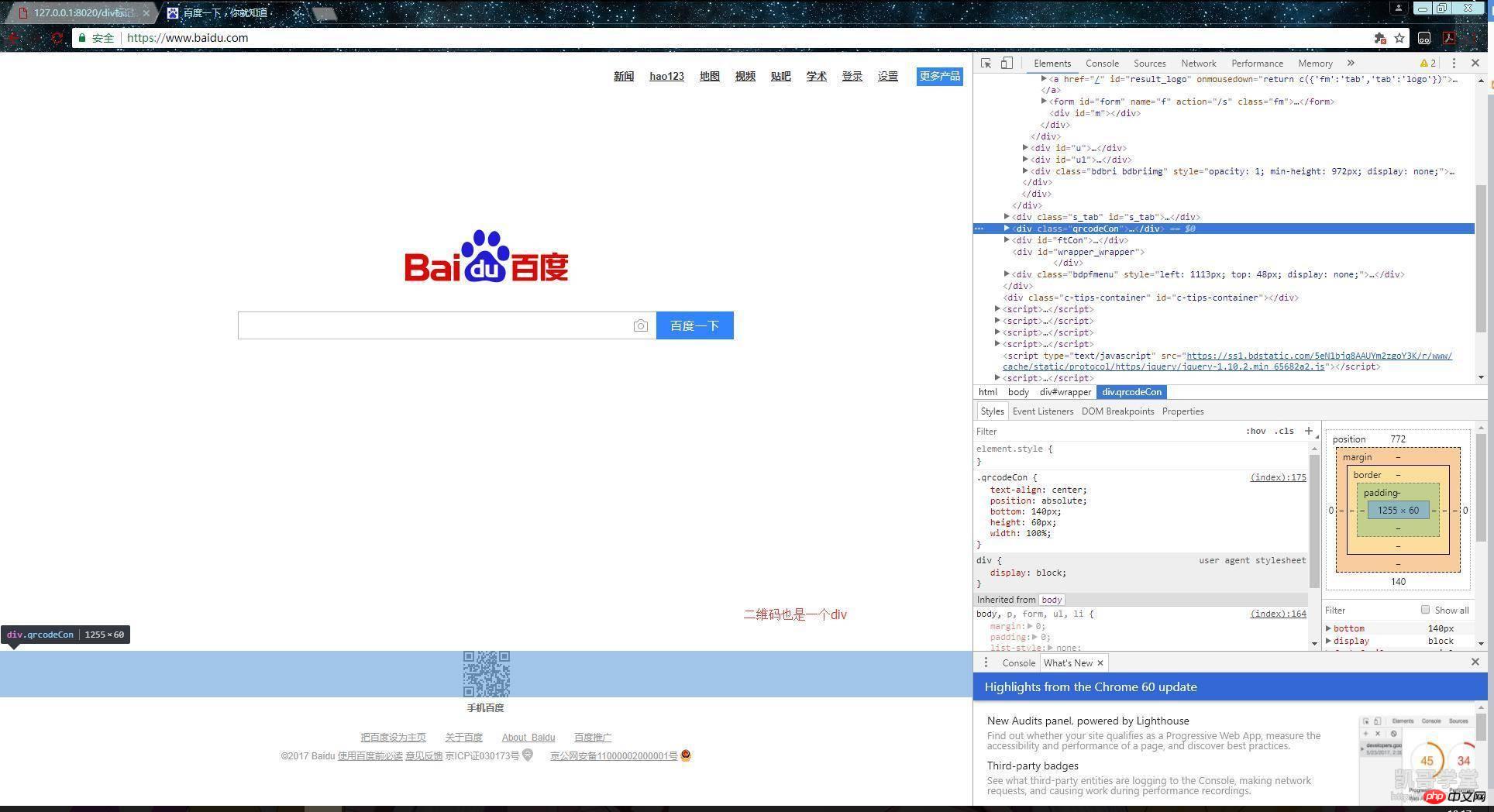
The general top, middle and bottom layout inside:
Top:





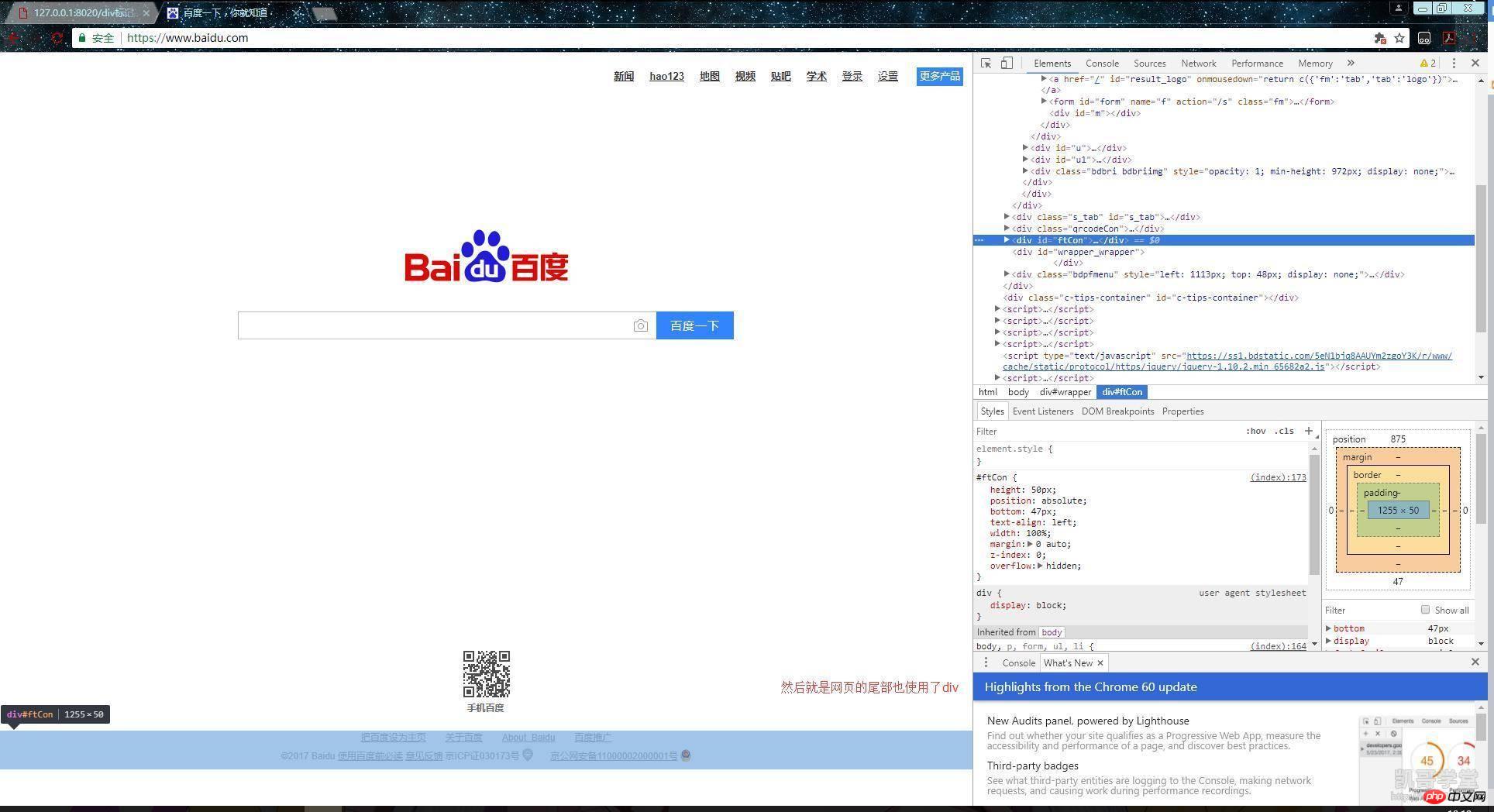
The entire web page has such a general layout:

It can be found from the above simple analysis that almost every p is nested with p and continues to be laid out. A web page is like stacking blocks. These p are combined to build a page. This is an application of p partition.
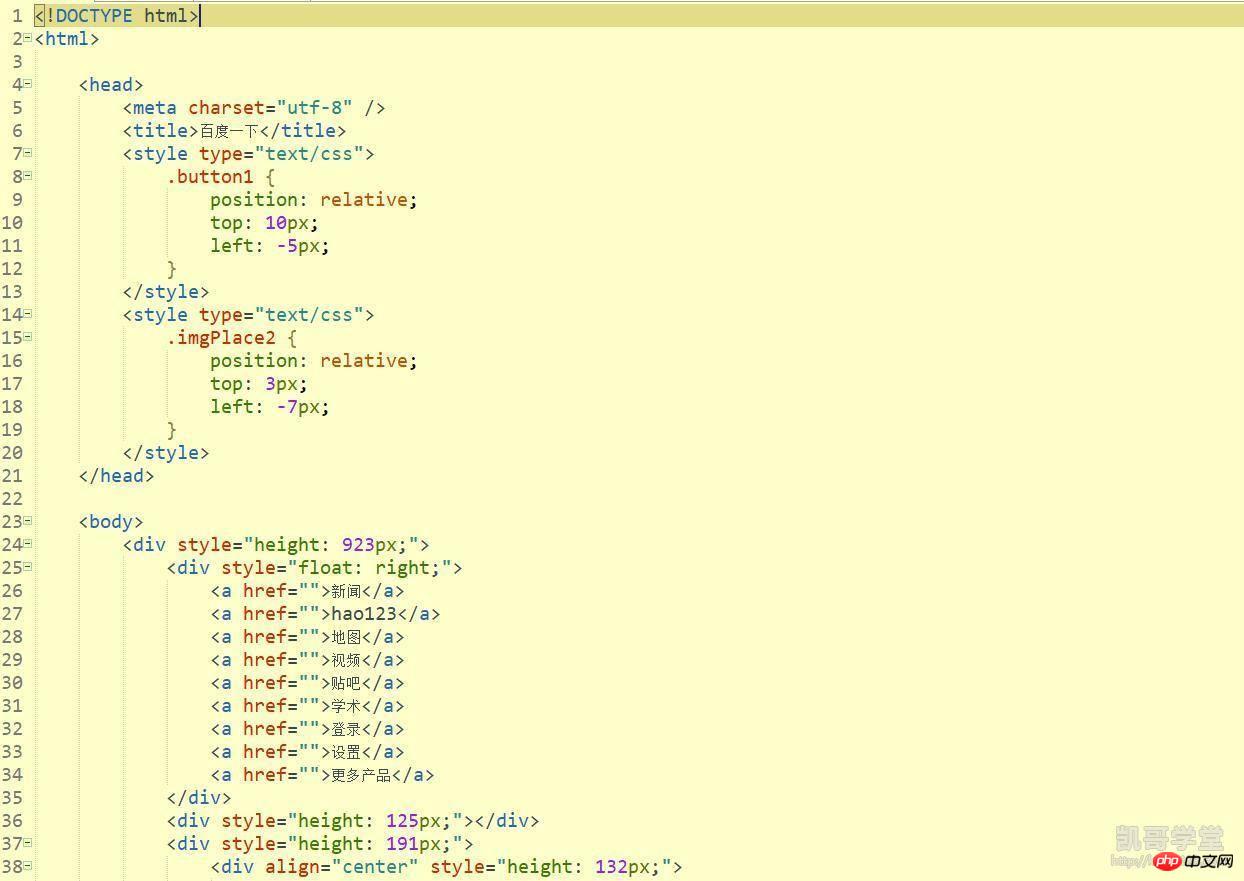
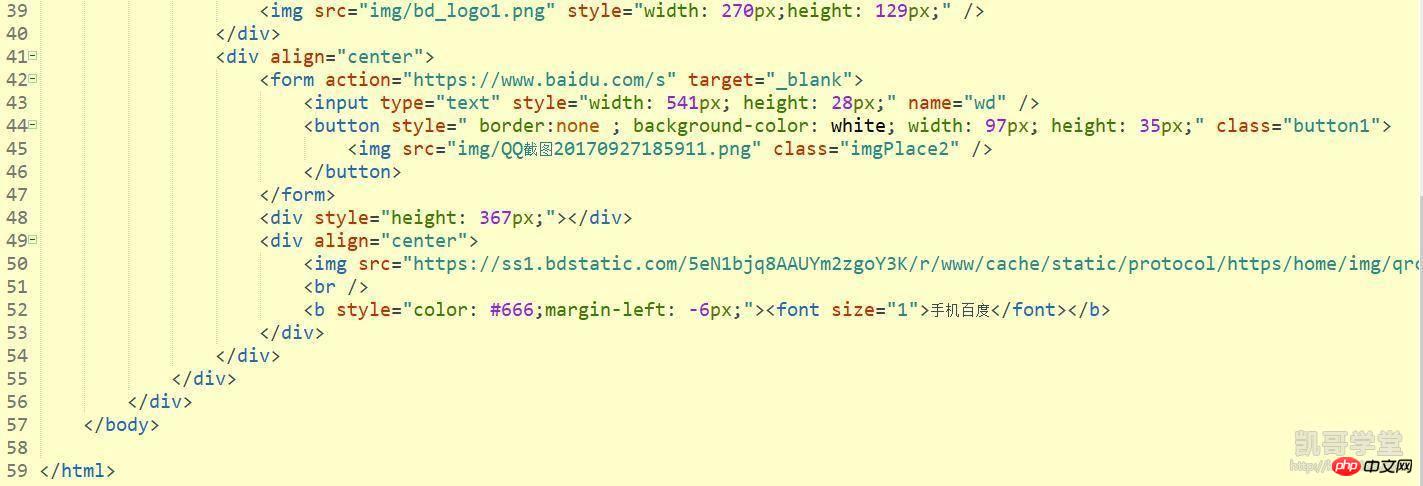
We can also imitate such a layout method to make a "Baidu", code example:


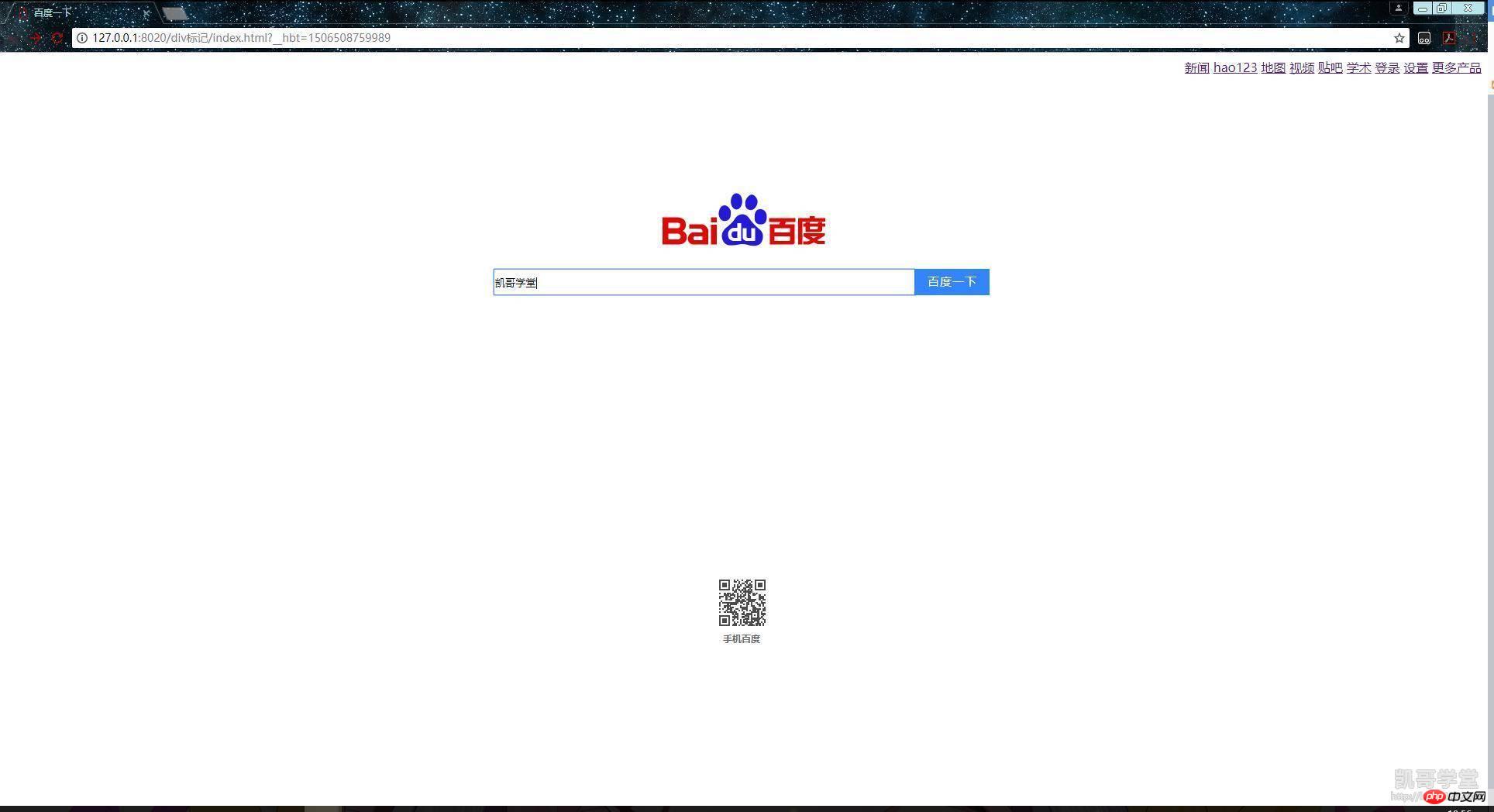
Running result :

The form submission web page can be searched using Baidu’s receiving page:

To implement the search function It is very simple to use Baidu to search casually, and you can get the address of its server receiving page and the attributes indicating the search keywords:

Then in the action attribute of the form Fill in the address of the server receiving page, and then assign the name attribute of the text box to wd to use Baidu's server receiving page to implement the search function:

The above is an application of p partition. Here is a brief introduction to the implementation of p layer. In fact, the partition of p is like a row, and the layer of p is like a column. The code Example:

Running result:

From the running result, you can see that p is column by column. When zooming the window The position will automatically change when:

The table tag and the p tag are both web page layout tags. table is mainly used to make tables. Commonly used attributes in table are: The border line of the border table, the filling degree of the cellpadding table, and the inner spacing distance of cellspacing. The table must be nested with thead, tbody, tfood, tr, th, td and other tags to implement the table.
thead is used to represent the head part of the table, tbody is used to represent the content part of the table, and tfood is used to represent the tail part of the table. These three tags have no actual effect. They are just for identifying which part of the table a certain piece of content is when crawling data.
tr implements the rows of the table, th implements the header of the table, and td implements the cells of the table. The table is mainly completed using these three tags. Code example:





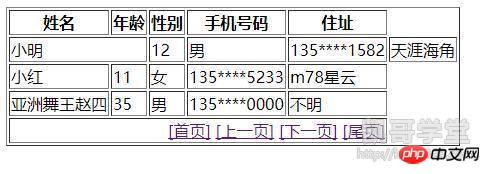
operation result:

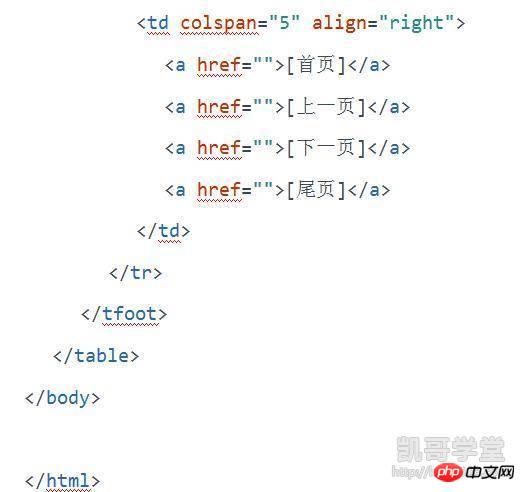
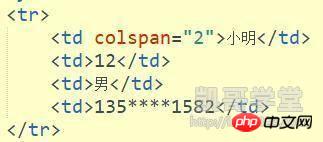
There is a colspan attribute in the td tag, which allows columns to be merged. The number of this attribute represents how many columns to merge. Note that this number must include the column where the attribute itself is located. Code example:

Running result:

#From the running result, you can see that the content of a cell has been squeezed out of the table. This It’s because there is no corresponding way to delete a cell. As many columns as you merge, you have to delete as many cells as you want:

Running result:

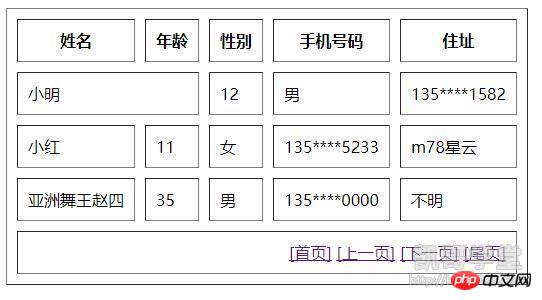
The value of the cellpadding attribute can change the filling degree of the table. The larger the value, the larger the table. The value of the cellspacing attribute can change the inner spacing distance of the table. Code example:

Run result:

border can remove the border line of the table, code example:

Running results:

We can use the style attribute to adjust the color of the table. Code example:

Running results:

The above has introduced the basic usage of table to create tables. Next, we will introduce nav: navigation bar and footer: the end of the web page. In fact, these two marks only play a role. The function of a description has no actual effect. It is also used to let others know when crawling data that this is a navigation bar and this is the end of a web page. Code example:

Running result:

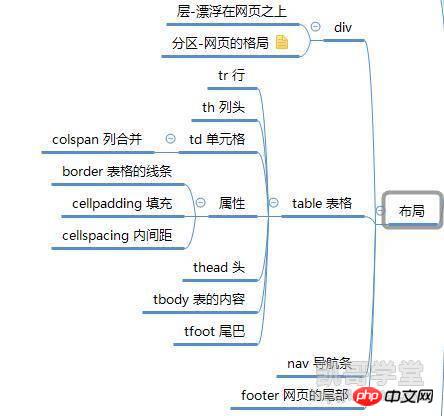
The above is the content of the web page layout tag, mind map summary:

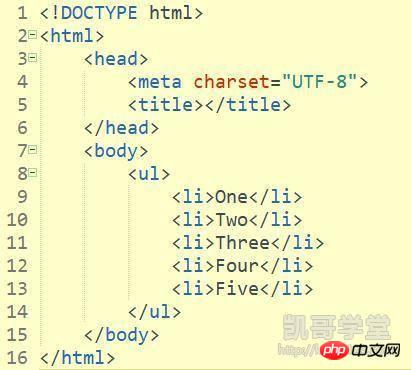
The first list to be introduced first is the ul unordered list. The unordered list is a list of items. This column item is marked with a bold dot (a typical small black circle), ul Nested li is needed to achieve the list effect. The unordered list starts with the tag, and each list item starts with . Code example:



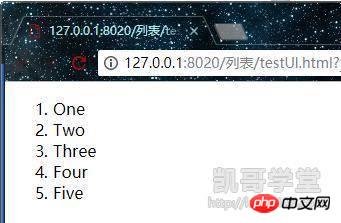
 ##Running result:
##Running result:
 Finally, there is the dl custom list. The custom list is not just a list of items, but a combination of items and their comments. The custom list starts with tag, each custom list item starts with , and the definition of each custom list item starts with , code example:
Finally, there is the dl custom list. The custom list is not just a list of items, but a combination of items and their comments. The custom list starts with tag, each custom list item starts with , and the definition of each custom list item starts with , code example:
 Run results:
Run results:
 Commonly used list tags:
Commonly used list tags:
The above is the detailed content of Detailed graphic explanation of layout tags and list tags in html. For more information, please follow other related articles on the PHP Chinese website!




