
When we add attributes to pictures, when we first learn, we may confuse the difference between alt and title. Then we can look at the difference between the two from the original meaning——
The original word of alt is "Alternate" means to switch or replace. Commonly used input method switching uses the alt key to switch between Chinese and English. According to Youdao, the standard definition is as follows:

title is the title, theme, the title of a certain object. If the article has an article title, its function is to summarize the article. .
So, it’s easy to distinguish. In the HTML document editing img tag, alt is used to replace the description when img cannot be displayed, telling people what is here; and title is to describe the picture. Theme, no matter whether the picture is displayed or not, as long as the img tag exists, when the mouse points to the location of img, the title content will appear.
Let’s look at the examples:
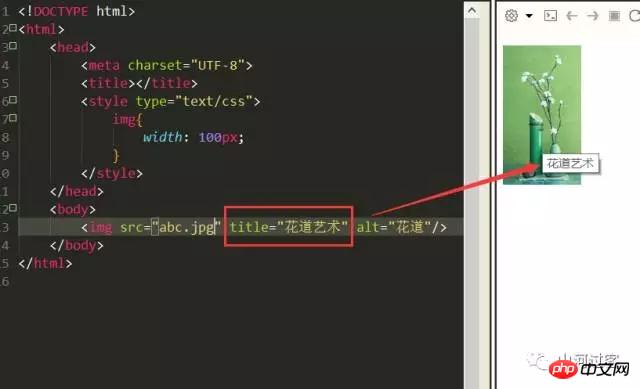
Example 1, the picture can be displayed,

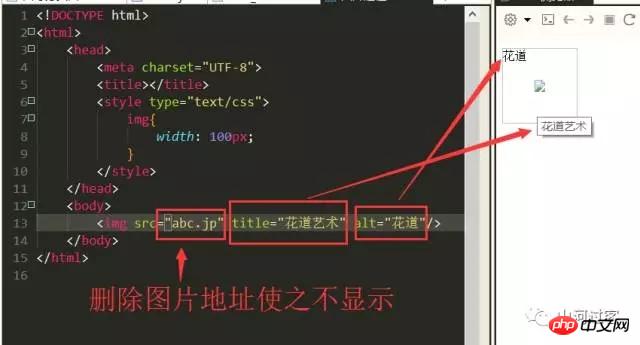
Example 2, the picture is not displayed,

In short;
alt is used to describe the object that cannot be displayed when the picture cannot be displayed; it is not displayed when the picture is displayed;
title is the picture The title theme, as long as the img tag exists, regardless of whether the image is displayed, it will appear when the mouse is stopped here;
The above is the detailed content of What is the difference between the img attribute alt and title?. For more information, please follow other related articles on the PHP Chinese website!
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones? The difference between k8s and docker
The difference between k8s and docker The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store what does title mean
what does title mean Common HTML tags
Common HTML tags The meaning of title in HTML
The meaning of title in HTML The role of html title tag
The role of html title tag



