
As the saying goes, a good memory is not as good as a bad writing. The same is true for writing code. If you don’t write down something you have read, it will not stay in your mind for long. So after working for so long, I slowly uploaded the previously recorded knowledge, firstly for sharing, and secondly for a better summary! Okay, without further ado, let’s get to the point.
First method: float
<style>
*{
padding:0;
margin:0;
}
.big div{
height:100px;
}
.big .left{
width:300px;
float:left;
background:red;
}
.big .right{
width:300px;
float:right;
background:yellow;
}
.big .center{
background:blue;
}
</style>
<body>
<div class="big">
<div class="left">
</div>
<div class="right">
</div>
<div class="center">
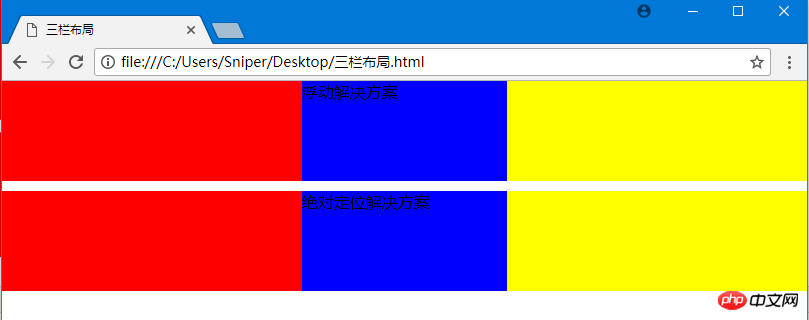
浮动解决方案
</div>
</div>
The first solution is basically It’s not difficult at all, and you should use it a lot every day!
The second method: absolute positioning
<span style="color: #008080"> <style><br/> .position{<br/> margin-top:10px;<br/> }<br/> .position>div{<br/> position:absolute;<br/> height:100px;<br/> }<br/> .position .left{<br/> left:0;<br/> width:300px;<br/> background:red;<br/> }<br/> .position .right{<br/> right:0;<br/> width:300px;<br/> background:yellow;<br/> }<br/> .position .center{<br/> left:300px;<br/> right:300px;<br/> background:blue;<br/> }<br/></style><br/><body><br/><div class="position"><br/> <div class="left"><br/> <br/> </div><br/> <div class="right"><br/> <br/> </div><br/> <div class="center"><br/> 绝对定位方案2<br/> </div><br/></div><br/></body></span><span style="color: #0000ff"></span>
The second method is also easy to achieve the effect.
The third method: flexbox
<style>
.flex{
margin-top:120px;
display:flex;
}
.flex>p{
height:100px;
}
.flex .left{
width:300px;
background:red;
}
.flex .center{
flex:1;
background:blue;
}
.flex .right{
width:300px;
background:yellow;
}</style><body><p class="flex">
<p class="left">
</p>
<p class="center">
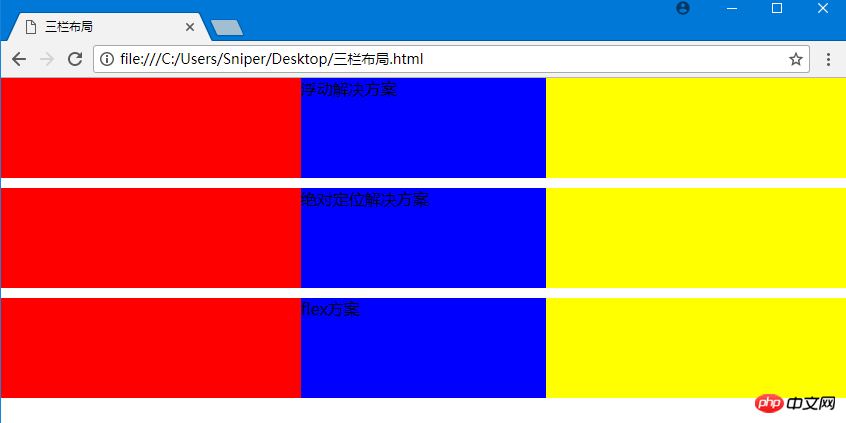
flex方案 </p>
<p class="right">
</p></p></body>
## The fourth method: table layout
<span style="color: #0000ff"><</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">.table</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
margin-top</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">10px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100%</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
height</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">100px</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table>p</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
display</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">table-cell</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .left</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">red</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .center</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">blue</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="background-color: #f5f5f5; color: #800000">
.table .right</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">
width</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">300px</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #ff0000">
background</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff">yellow</span><span style="background-color: #f5f5f5; color: #000000">;</span>
<span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><br/><br/><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="table"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="left"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="center"</span><span style="color: #0000ff">></span><span style="color: #000000">
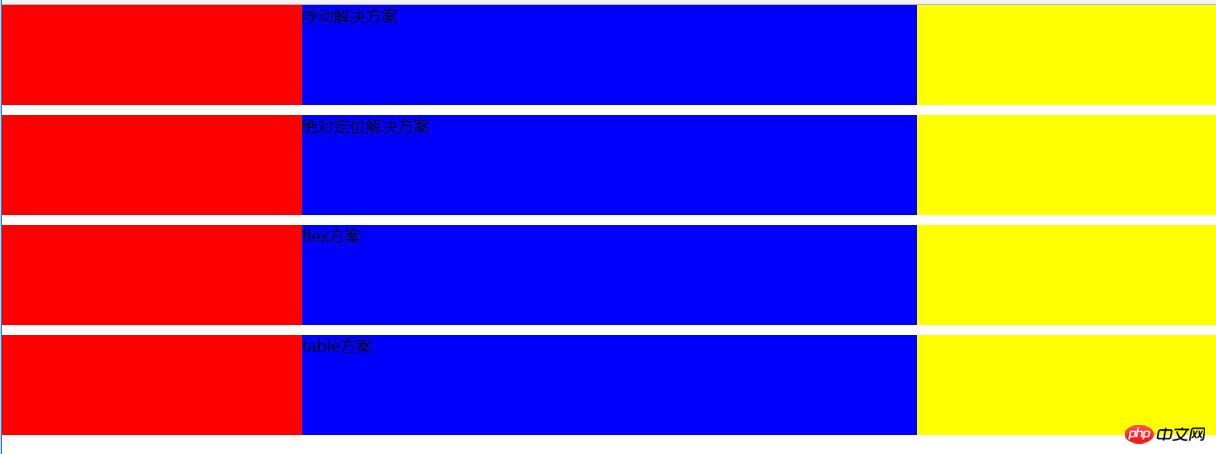
table方案 </span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><</span><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="right"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">p</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
The fifth method: grid layout grid
<style>
.grid{
margin-top:10px;
display:grid;
width:100%;
grid-template-rows:100px;
grid-template-columns: 300px auto 300px;
}
.grid .left{
background:red;
}
.grid .center{
background:blue;
}
.grid .right{
background:yellow;
}</style><body><p class="grid">
<p class="left">
</p>
<p class="center">
grid方案 </p>
<p class="right">
</p></p></body> ##The grid layout method is also implemented, CSS3 grid layout It is somewhat similar to bootstrap's grid layout, which uses a grid to divide the blocks occupied by elements.
##The grid layout method is also implemented, CSS3 grid layout It is somewhat similar to bootstrap's grid layout, which uses a grid to divide the blocks occupied by elements.
The question is not over, we continue to discuss. Which of the five solutions is better? The author has always believed that technology is not good or bad, it all depends on where you use it.
Personally think the advantages and disadvantages of the five methods:
1. Floating: good compatibility. If there are clear requirements for compatibility, floating should meet the needs, but you must deal with the surrounding environment. The relationship between elements, because if you don’t pay attention to floating, it may cause problems such as confusing page layout. However, there are many ways to solve the side effects caused by floating, which we will not discuss here.
2. Absolute positioning: simple and direct, but it will cause the parent element to break away from the normal document flow and the child elements will also break away.
3.flex: It seems to be perfect at present, but now there are more or less compatibility issues with slightly more perfect technologies. The same style is not supported by IE8! (IE!)
4. Table layout: Although there is no big problem with the table layout, it will be very cumbersome when we want to refine the structure. At the same time, the height of the three cells in the table layout will be the same. Changes are also not conducive to our layout.
5. Grid layout: The code is beautiful and concise, but it still has compatibility issues. But the future is bright!
The above is the detailed content of The height is known and the left and right widths are fixed. 5 ways to implement a three-column layout. For more information, please follow other related articles on the PHP Chinese website!




