
There was a need some time ago to create a selection input box, similar to Baidu's search box. Since I am also a novice, I have found a lot on the Internet, and here are two relatively easy-to-use implementation methods.
The first one: Based on the new features of html5
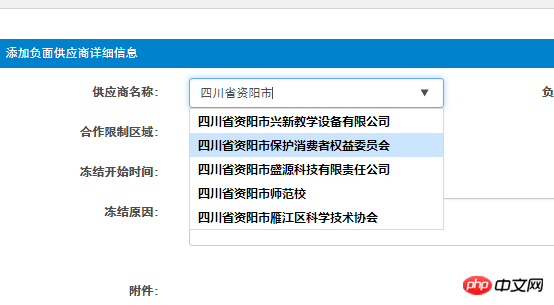
The effect is as shown in the figure below

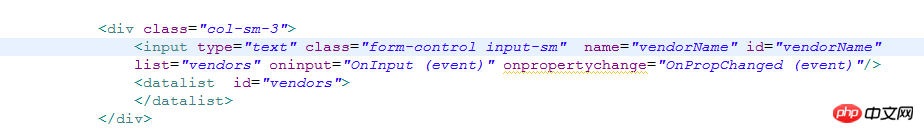
The key code of jsp is given below.

What needs to be noted here is that the id of datalist must be consistent with the value of the list attribute of input. The purpose of the oninput event and onpropertychange event is to call methods to fill the datalist value when the input box value changes.
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}It is relatively simple to use the datalist tag of html5 to implement the selection input box, but there is a problem, that is, html5 does not support IE8 and below. So the second method is given below. Supporting IE8
This method can be said to be borrowing flowers to offer to Buddha. It uses a third-party plug-in
. The idea is actually similar. It is to dynamically obtain the value of the text box, then use ajax request, fuzzy query the data in the background, and then return to the front desk for display. As for efficiency issues, the amount of data in this project is 10W. Before doing it, I also considered whether the like query speed would be too slow. The truth comes from practice. If you directly use like to query the first 5 items (you can't display so much data, so I will display up to 5 items of data in the selection box), the speed is not slow at all. If you encounter efficiency problems, please ask the experts for advice.
The above is the detailed content of Choose how the input box is applied. For more information, please follow other related articles on the PHP Chinese website!




