
This article mainly introduces the use of CSS's font-size-adjust attribute to improve web page layout. It has certain reference value. Interested friends can refer to
font-size- in CSS. The adjust attribute allows developers to specify font-size based on the height of lowercase letters, which can effectively improve the readability of web text.
In this article, you will not only learn the importance of the font-size-adjust property, but also learn how to use it in your project.
The importance of font-size-adjust
Most of the websites you visit are composed of text. Since written text is an important part of the website, it is It's worth paying attention to the fonts you use to display information. Choosing the right font can give users a pleasant reading experience, however, using inappropriate fonts can make a website difficult to read. After you decide what font you are going to use, you will usually choose an appropriate size for the font.
font-size attribute will set the size of the font you want to use under all font-family in the web page. However, in most cases, the browser generally uses the first font declared under font-family. . Only if the first font is unavailable for some reason will the browser continue rendering the page using the candidate font.
For example, look at the following code:
body {
font-family: 'Lato', Verdana, sans-serif;
}If the 'Lato' font downloaded by your browser from Google Fonts is not available, here In this case, the Verdana font will be used. However, the font-size value in my mind seems to be set for the ‘Lato’ font, not Verdana.
What is the aspect ratio of a font?
The appearance size of the font and its readability may vary greatly depending on the value of font-size, especially for Latin text, which will cause it to be between upper and lower case The difference is huge. In this case, the height ratio of lowercase letters to their corresponding uppercase letters is an important factor in determining the legibility of a font. This ratio is often called the aspect ratio of a font.
As I said before, once you set the font-size value, this value will apply to all fonts. If the aspect ratio of the candidate font is too different from the aspect ratio of the preferred font, this may affect the legibility of the candidate font.
The font-size-adjust property plays a particularly important role in this situation, because it allows you to set the x-axis height of all fonts to a uniform size to improve the legibility of the text.
Choose an appropriate value for the font-size-adjust attribute
Now that you know the importance of using the font-size-adjust attribute, it’s time to use it Got to your website. The syntax of this attribute is as follows:
font-size-adjust: none | <number>
none is the default value, which means that the font size is not adjusted.
You can also set the value of the attribute to a number. This number will be used to calculate the x-axis height of all fonts on a web page. The x-axis height is equal to this number multiplied by font-size. This improves readability in small font sizes. Here is an example using the font-size-adjust attribute:
font-size: 20px; font-size-adjust: 0.6;
The x-height of all fonts is now 20px * 0.6 = 12px, and the actual size of one font is now Can be modified to ensure that the x-height is always equal to 12px. The adjusted font-size value can be calculated by the following formula
c = ( a / a' ) s.
Here, c refers to the adjusted font-size, s refers to the originally specified font-size, and a is The aspect ratio specified by the font-size-adjust attribute, a' refers to the aspect ratio of the actual font.
You cannot set the value of font-size-adjust to a negative number. Setting it to 0 will cause the text to have no height. In other words, the text will be hidden. In older browsers, such as Firefox 40, setting this property to 0 is equivalent to setting it to none.
In most cases, developers will try different font-size values to determine which value looks best for a given font. This means that ideally, they want the x-height of all fonts to be equal to the x-height of the preferred font. In other words, the most appropriate value for font-size-adjust is the aspect ratio of your preferred font.
How to calculate the aspect ratio of a font
To determine the appropriate aspect ratio of a font, you can rely on practical experience that the adjusted font size should be the same as the original The declared font sizes are the same. This means that a in the above formula should be equal to a'.
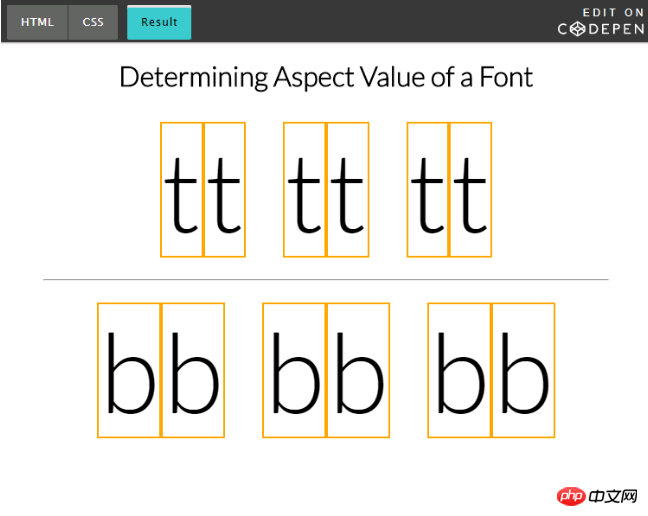
The first step in calculating the aspect ratio is to create 2 elements. Each element will contain a letter and a border surrounding the letter (because we want to compare, So the letters in each must be the same). At the same time, the font-size attribute value of each element should be the same, but only one element will use the font-size-adjust attribute. When the value of font-size-adjust is equal to the aspect ratio of the given font, the letters under each are the same size.
In the demo below, I created a border around the letters ‘t’ and ‘b’ and applied a different font-size-adjust property value to each set of letters.
The following is the relevant code:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

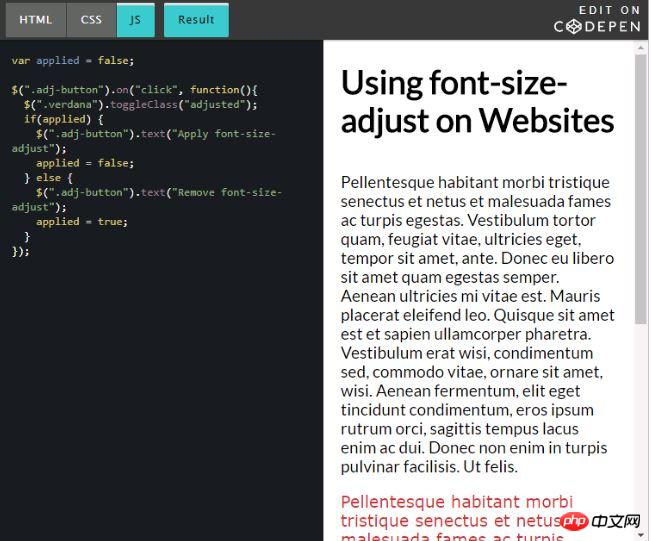
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
你还有其他工具或方法可以帮助开发者更快地计算纵横比吗?留言告诉他们吧。
The above is the detailed content of Detailed introduction to using CSS font-size-adjust property to improve web page layout. For more information, please follow other related articles on the PHP Chinese website!




