
Let’s first look at what the problem is.
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>Result picture: 
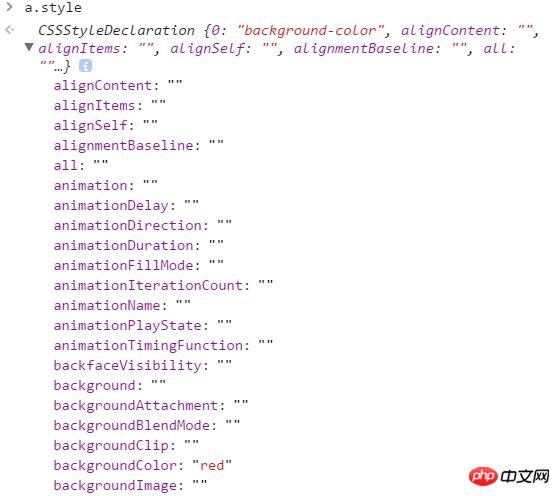
Maybe you haven’t found it strange yet, let’s take a look againa.style Yes What, 
The above screenshot is part of it, not all of it, because it is too long. The main thing is to say that I did not see # in the a.style object. ##background-color Such an attribute! Why a.style['background-color'] can actually get the value? This is very strange.
CSSStyleDeclaration  CSSStyleDeclaration represents a collection of CSS property key-value pairs. It is used in some APIs:
CSSStyleDeclaration represents a collection of CSS property key-value pairs. It is used in some APIs:
);
IDL
Interface description language (IDL) is part of the CORBA specification and is a cross-platform development Foundation.Write this in CSSOMIDL is a computer language used to describe the interface of software components. IDL describes interfaces in a neutral way so that objects running on different platforms and programs written in different languages can communicate with each other; for example, one component is written in C++ and another component is written in Java.
For example if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
For example If the user agent supports the -webkit-transform attribute, there will be webkitTransform IDL attributes because of the camel case naming rules. There will also be a WebkitTransform IDL attribute
We started with
a.style, the value of the style attribute of a is an object. The properties contained in this object correspond to CSS rules one-to-one, but the name needs to be changed using camel case naming. For example, background-color is written as backgroundColor. The rule for rewriting is to remove the hyphen from the CSS property name, and then capitalize the first letter after the hyphen. If the CSS attribute name is a JavaScript reserved word, the string css needs to be added before the rule name. For example, float is written as cssFloat, and the rewritten backgroundColor is the IDL attribute.
Note: "-" means subtraction in JS, "-" cannot be used in variable names
Summary said With so many concepts, our simple understanding is that attributes such as backgroundColor and background-color have the same attribute value. If the value of any one of the two attributes is changed, the value of the other attribute will also change accordingly, but JS "-" cannot be used in variables, so you can get and set CSS properties through the IDL properties corresponding to each CSS property, so JS has properties such as background-color, but it cannot be displayed like this, but we originally wrote it asa.style['background-color'], so it is not affected by "-", so the attribute value can also be obtained.
The above is the detailed content of What is the difference between background-color and backgroundColor. For more information, please follow other related articles on the PHP Chinese website!
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 fil currency price real-time price
fil currency price real-time price
 How to open csv file
How to open csv file
 Recommended easy-to-use and formal currency speculation software apps in 2024
Recommended easy-to-use and formal currency speculation software apps in 2024




