
"Han Shunping's latest div+css advanced video tutorial" is a sublimation of the knowledge points of "Han Shunping's latest div+css basic video tutorial", which deepens the understanding and application of div+css. css is the abbreviation of English Cascading Style Sheets. div+css is one of the commonly used terms in website standards (or "WEB standards"). It is usually used to describe the positioning method of tables in the HTML web design language. The difference is that in the new website design standards, table positioning technology is no longer used, but DIV+CSS is used to achieve various positioning.
We can simply understand div+css like this: div is a container used to store content (text, pictures, elements). CSS is used to specify how the content placed in the div is displayed, including the location and appearance of the content.

Course playback address: //m.sbmmt.com/course/434.html
The teacher’s teaching style:
The teacher’s lectures are vivid, witty, witty, and touching. A vivid metaphor is like the finishing touch, opening the door to wisdom for students; an appropriate humor brings a knowing smile to students, like drinking a glass of mellow wine, giving people aftertaste and nostalgia; a philosopher's aphorisms, cultural references Proverbs are interspersed from time to time in the narration, giving people thinking and warning.
The more difficult part in this video is the box model:
All HTML elements can be regarded as boxes, in CSS In , the term "box model" is used in design and layout.
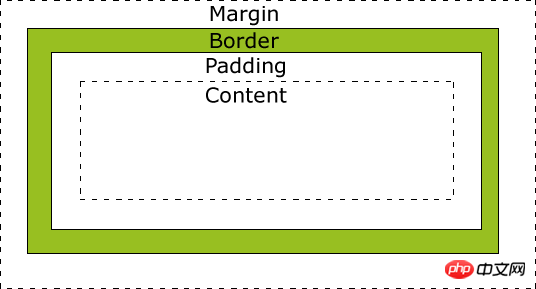
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.

Instructions for different parts:
Margin (margin) - clear the border area. Margin has no background color, it is completely transparent
Border - the padding and content around the border. The border is affected by the background color of the box
Padding - clears the area around the content. Will be affected by the background color of the box fill
Content (content) - the content of the box, display text and images
In order for the width and height of the element to be set correctly in all browsers, What you need to know is how the box model works.
Here we also recommend downloading source code resources: //m.sbmmt.com/xiazai/learn/2126
The resources include video courseware and source code
The above is the detailed content of Han Shunping div css advanced video tutorial materials (courseware, source code) sharing. For more information, please follow other related articles on the PHP Chinese website!