
How to create a drop-down menu with list values in Dreamweaver webpage? When designing a web page with Dreamweaver, you need to add a drop-down menu and add a list value to the drop-down menu. Let's take a look at the detailed tutorial below. Friends who need it can refer to
网. When making a web page, you need to select Men and women, so we need to add a drop-down menu. Today we will take a look at the tutorial on making a drop-down menu in dw.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
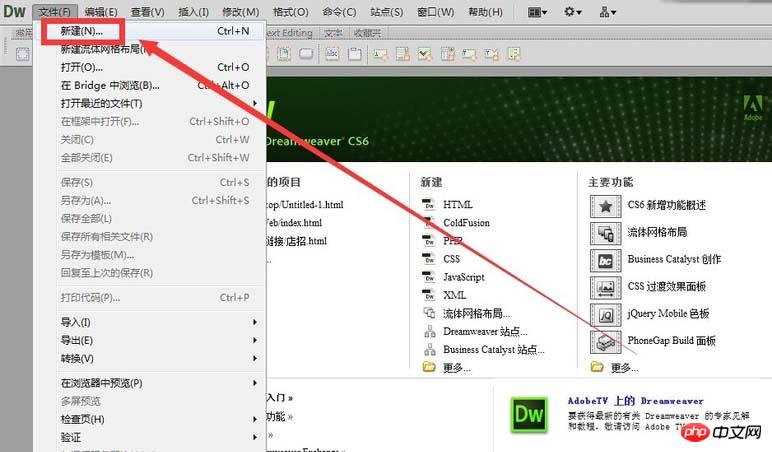
File - Open to open your web page source file. If it does not exist, click File - New to create a new web page source file.

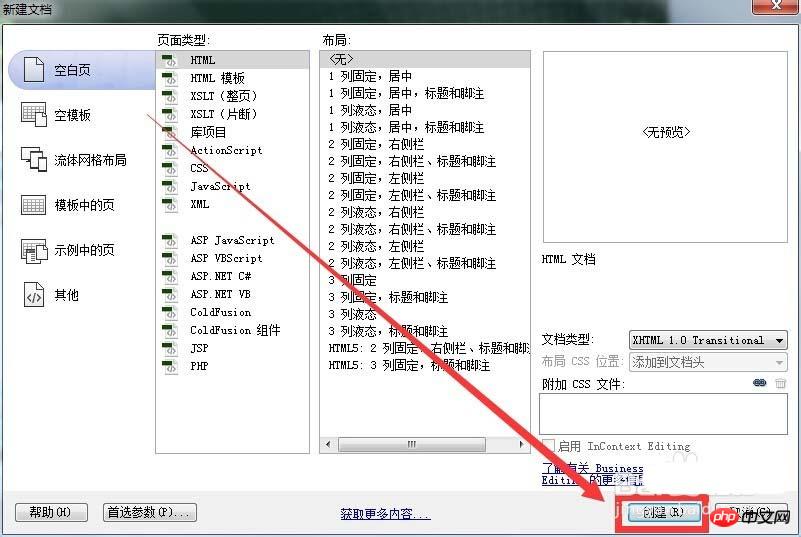
The default for the newly created type is . If you have other needs, you can choose the page type and layout, etc., and click Create button.

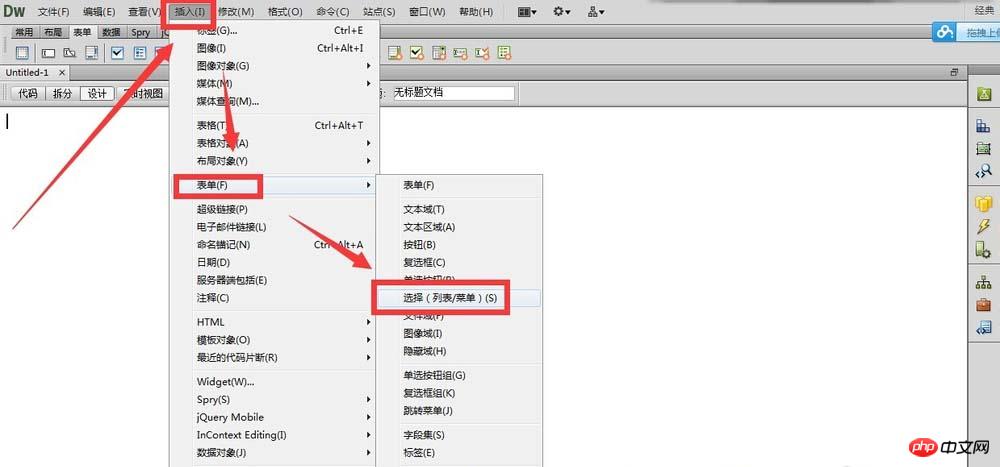
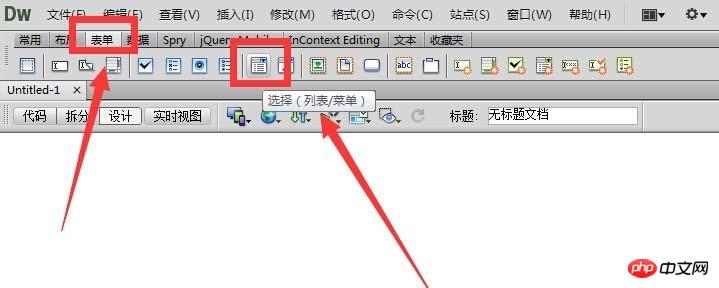
Insert-Form-Select (List/Menu),This way you can insert a selectable drop-down form.

Click to insert drop-down menu.
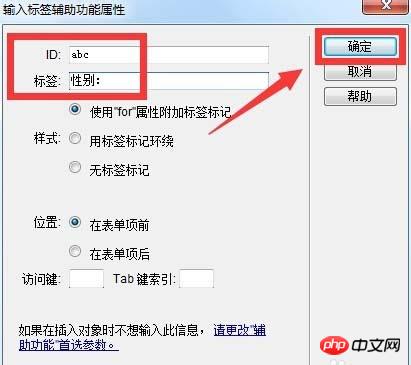
 5. Then pop up the interface where you need to enter the label's auxiliary function attributes.
5. Then pop up the interface where you need to enter the label's auxiliary function attributes.
, and the label is the corresponding data of your drop-down menu. Title, such as address, gender, etc., fill in "gender:" here, and then click OK.
 #6. When prompted whether to add a form label, select Yes and that’s it.
#6. When prompted whether to add a form label, select Yes and that’s it.
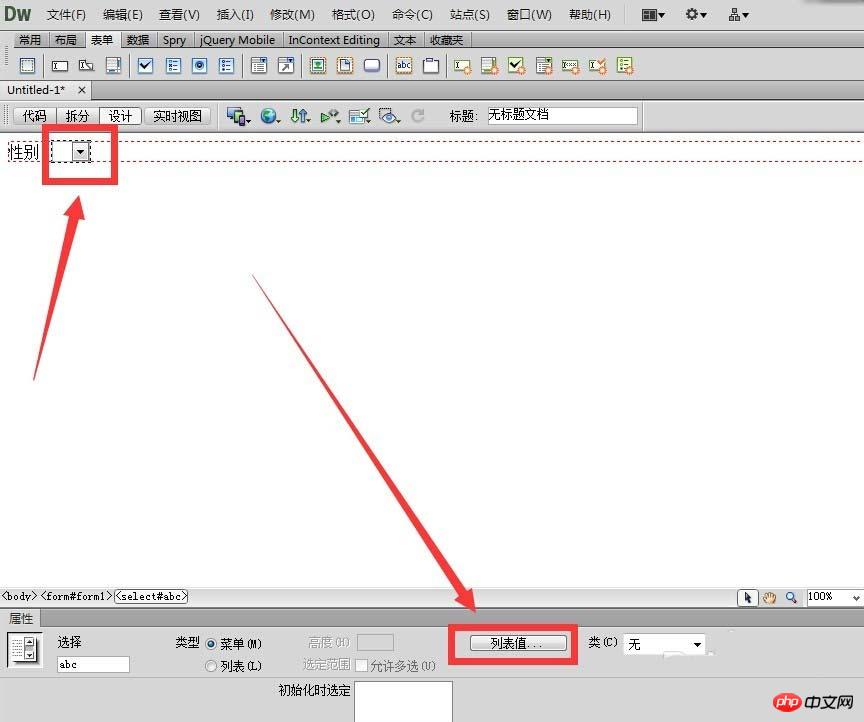
 7. At this time, the
7. At this time, the
, click on the list value## below #, add content to your drop-down menu.
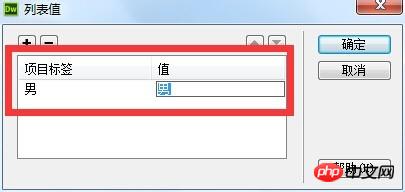
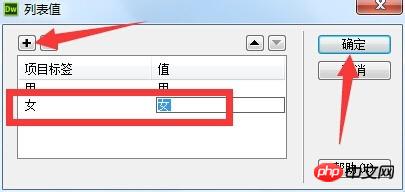
8. Jump out of the list value interface,  Fill in the drop-down menu options
Fill in the drop-down menu options
9. Then click the plus sign,  Add a new following label and value
Add a new following label and value
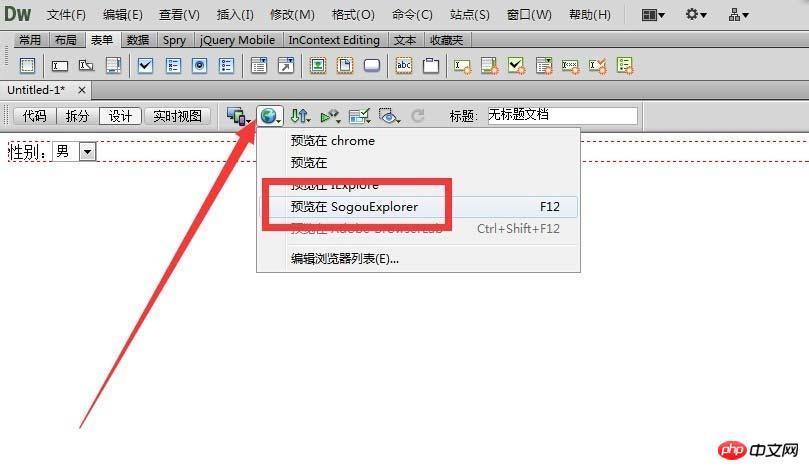
10. Click the small icon pointed by the arrow on the interface,  Select a browser
Select a browser
#11. You will be prompted whether to save the changes to the web page file. Select Yes and save it. 
12. Then you can see the drop-down menu you made on the browser. Click the small drop-down arrow with the mouse to select. It is very simple. Come on, give it a try. 
The above is the detailed content of Dreamweaver makes drop-down menu with list values. For more information, please follow other related articles on the PHP Chinese website!
 What software is dreamweaver?
What software is dreamweaver?
 What are the asp development tools?
What are the asp development tools?
 How to set dreamweaver font
How to set dreamweaver font
 How to center the web page in dreamweaver
How to center the web page in dreamweaver
 How to change the font color in dreamweaver
How to change the font color in dreamweaver
 Win7 prompts that application data cannot be accessed. Solution
Win7 prompts that application data cannot be accessed. Solution
 How to set Chinese in eclipse
How to set Chinese in eclipse
 How to watch live broadcast playback records on Douyin
How to watch live broadcast playback records on Douyin




