
I believe many people have this question. Which one is better, float or position:absolute, in page layout? Since it is a layout, it is better to use float. I use this more often. This float can be cleared and generally will not affect the overall layout. Position, positioning, is not constrained. It seems that this is not a layout. Generally, you can consider using it when doing special positioning or floating layers. For normal page layout, I personally recommend using the FLOAT
1.float attribute to define the direction in which the element floats. Historically this property has always been applied to images, causing the text to wrap around the image, but in CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is. p is a typical block-level element that occupies a line by itself.
Let’s first look at how the most basic block-level elements are arranged. html code, the following styles are based on this.
Copy code The code is as follows:
Box 1
< ;
.boxBg{ margin: 0 auto; width:500px;
height:200px; border:2px solid #ccc
}
.box1{
width:100px;
height:50px;
background-color:red
}
.box2{
width:100px;
height:50px;
background-color:blue
}
.box3{
width:100px;
height:50px;
background-color:green
}
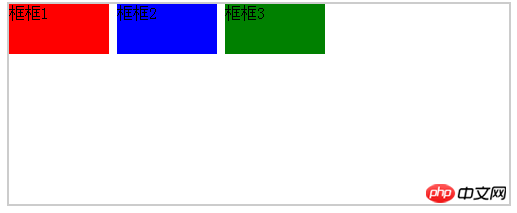
Execution results:
Since p is a block-level element, the boxes will be arranged vertically. In actual operation, it is often necessary to arrange the frames horizontally. There are two ways to do this. The first is display:inlin-block;
 Copy code
Copy code
.boxBg{ margin: 0 auto; width:500px;
height:200px; border:2px solid #ccc
}
.box1{
width:100px;
height:50px;
background-color :red;
display:inline-block
}
.box2{
width:100px;
height:50px;
background-color:blue;
display:inline -block
}
.box3{
width:100px;
height:50px;
background-color:green;
display:inline-block
}
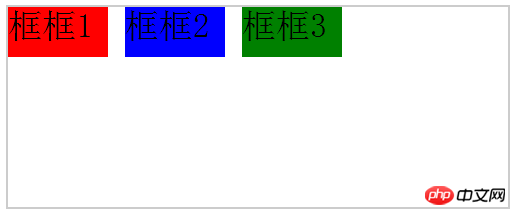
Execution result:
As for the gap in the middle, the essential reason is traced back to the white space between elements, so set fone- on the parent element size, you can adjust the size of the blank gap.
 Copy code
Copy code
.boxBg{ margin: 0 auto; width:500px;
height:200px ; border:2px solid #ccc;
font-size:34px;
}
After changing font-size:34px, the gap will become wider.
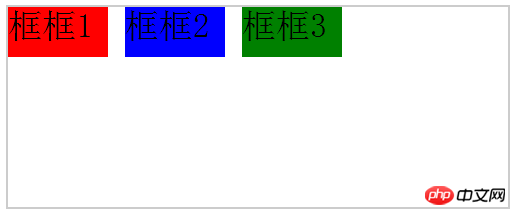
Execution result:
Similarly, to remove the gap, you need to copy font-size:0;
 Code
Code
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
font-size:0
}
Execution result:

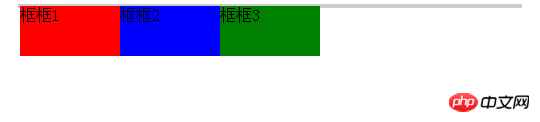
The desired layout is achieved, and the text inside the box disappears, as well. Prove that the size of the text affects the gap. Just reset it in the child element. Of course that's not the focus today. The same effect float:left; can also be easily achieved.
Copy code The code is as follows:
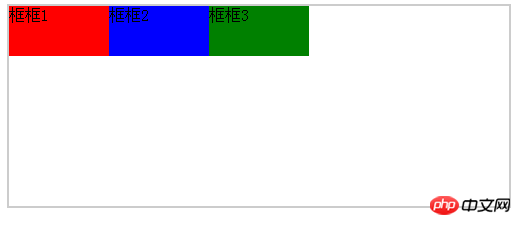
Execution result:

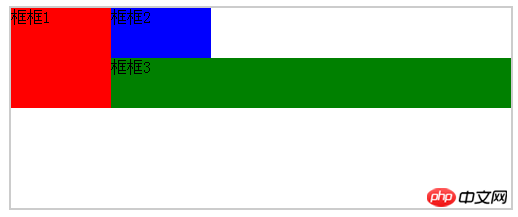
After adding float to the element, the floating element will hit the parent element border or another floating element border, immediately adjacent to it. displayed later. For example, in the following example, when the total width of the floating element is greater than the parent element, the line is wrapped. When the line is wrapped, the previous float is encountered and displayed after it
Copy code The code is as follows:
Execution result:

What will be the result if inline-block is used?
Copy code The code is as follows:
Execution result :

Very common problem, under normal circumstances. The gray background should be as high as the frame, but the reality is always not satisfactory :)
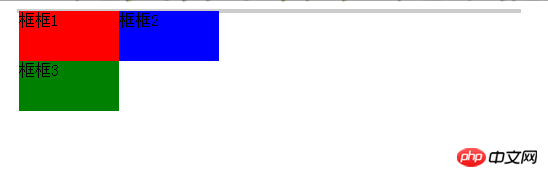
The reason for this situation is known to be caused by floating. Yes, it is floating in many places. It is said that floating elements will break away from the ordinary flow, so ordinary elements can be treated as floating elements that do not exist, so the background will not be opened here. But students who read carefully will remember that it was mentioned above that floating elements will not affect the block frame. But it will affect the line box, that is, text or inline elements. Whether it is a block-level element or an inline element, it belongs to the ordinary flow. If the floating element breaks away from the ordinary flow, why will it affect the line box? In fact, I don’t think there is any need to dwell on these conceptual things. According to my understanding, floating elements are not in the same horizontal space as block-level elements, but in the same space as text inline elements, so the border here is equivalent to being on top of the background, so it will not affect the background elements. What is usually called clearing floats, It does not mean to remove the float attribute of the floating element, but to clear the floating elements around it so that there are no floating elements around it. Therefore, if you want box 3 to move to the second row, you cannot use clear:right; in box 2. You need to use clear:left;
Copy code The code is as follows:
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
clear:left
}
Execution result:

ok! After understanding this, let’s talk about how to make the background and frame the same height. The first method: the most direct The way is to directly set the background height to be equal to the frame and it will be OK. Of course, this is not the point. Let’s talk about clearing the float. First look at the example:
Copy code The code is as follows:
;
;
Frame 2
##
clear:left; }
}
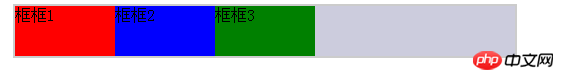
This You may still not be able to see clearly, try adding a few words to the clear box and see
Execution result:
Because clear uses clear:left. In summary, clear There cannot be a floating element on the left, so it must be displayed on a new line. In this way, you can see that the result in the picture is actually a background held up by one element. Of course, there are other ways to achieve it. The main thing here is to explain floating clearly:)
The above is the detailed content of Comparison of css float attribute and position:absolute. For more information, please follow other related articles on the PHP Chinese website!
 There are several ways to position CSS position
There are several ways to position CSS position
 float usage in css
float usage in css
 The role of the caption attribute
The role of the caption attribute
 edge browser compatibility settings
edge browser compatibility settings
 How to open mobi file
How to open mobi file
 What are the server management software?
What are the server management software?
 How to solve the problem of black screen after turning on the computer and unable to enter the desktop
How to solve the problem of black screen after turning on the computer and unable to enter the desktop
 What software do you use to open dat files?
What software do you use to open dat files?




