
1. Read through the introduction on w3cschool: CSS3 box-sizing attribute_w3cschool.
2. I don’t understand it deeply enough after reading the introduction, and I am one of those people who can forget it in the blink of an eye after reading it. Out of concern for myself, I still take the example offline and take a look:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width:30em;
border:1em solid;
}
.box {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
width:50%;
border:1em solid red;
float:left;
}
</style></head><body><p class="container">
<p class="box">这个 p 占据了左边的一半。.</p>
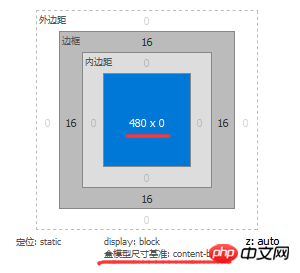
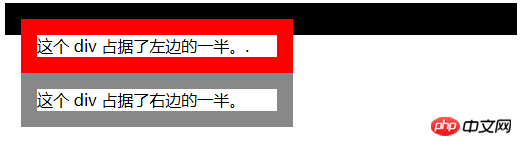
<p class="box" style="border:1em solid #888;">这个 p 占据了右边的一半。</p></p></body></html>Use firebug in Firefox to look at the layout, and change the box-sizing attribute to content-box (or After removing box-sizing (default box-sizing:content-box), as shown in the figure below.
After comparison, we found:
When the box-sizing of the parent element with the class name .container is not set, which is the default value content-box or box-sizing: border-box, There are two situations:
 (outermost parent element)
(outermost parent element)
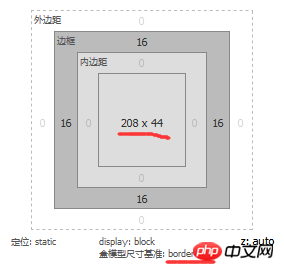
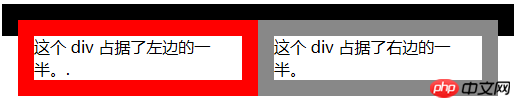
1) When the box-sizing: border-box of two child elements , the width is 208px, including the set border-left-width and border-right-width (both 16px), the result is 240px, which is half of the width of the parent element, as shown in the figure below (the left is the layout diagram, the right is the page Actual effect): (i.e. half of the parent element width+border-left-width+border-right-width)


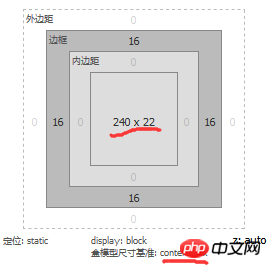
2 ) When the box-sizing:content-box of two sub-elements, the width is 240px, padding and margin are excluded, as shown in the following figure (the left is the layout diagram, the right is the actual page effect):


3. When setting box-sizing:border-box on an element, it actually makes its width = padding-left + padding-right + border- left-width + border-right-width, but does not include margin-left and margin-right.
Okay, I finally understand.
The above is the detailed content of Detailed explanation of graphic code about box-sizing in css3. For more information, please follow other related articles on the PHP Chinese website!




