
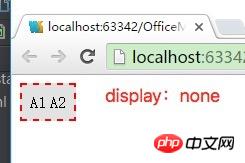
display:none is treated as not existing and not loaded, that is, the physical space is not reserved for the hidden object, that is, the object completely disappears from the page.
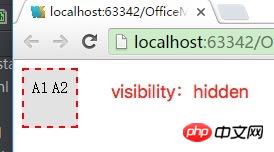
visibility:hidden hides, but retains the position when browsing, that is, the object is invisible on the web page, but the space occupied by the object on the web page does not change.
After using the display:none attribute, the width, height and other attribute values of the HTML element (object) will be "lost";
Use visibility:hidden After the attribute, the HTML element (object) is only visually invisible (completely transparent), while the spatial position it occupies still exists. That is to say, it still has attribute values such as height and width.
Code demonstration:
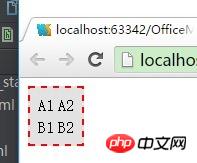
Initial state of the table:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>The effect is as follows:

After adding style="max-width:90%" to the tr in the second row of the table:

Add style="max-width:90%":

Both display:none and visible:hidden can hide an element on the web page, but there is a difference between the two:
display:none ---Do not reserve the physical space for the hidden object, that is, the object completely disappears from the page. In layman's terms, it cannot be seen or touched.
visible:hidden--- Makes the object invisible on the web page, but the space occupied by the object on the web page does not change. In layman's terms, it means that it cannot be seen but can be touched.
Example:
<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
The above is the detailed content of Detailed explanation of the specific differences between display:none and visible:hidden in css. For more information, please follow other related articles on the PHP Chinese website!
 visible means
visible means
 How to register a permanent website domain name
How to register a permanent website domain name
 How to use a few thousand to make hundreds of thousands in the currency circle
How to use a few thousand to make hundreds of thousands in the currency circle
 wps replacement shortcut keys
wps replacement shortcut keys
 Application of artificial intelligence in life
Application of artificial intelligence in life
 The difference between xls and xlsx
The difference between xls and xlsx
 The memory cannot be written solution
The memory cannot be written solution
 exe virus solution
exe virus solution




