
Several attribute values of position: static, relative, absolute, fixed, inherit
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
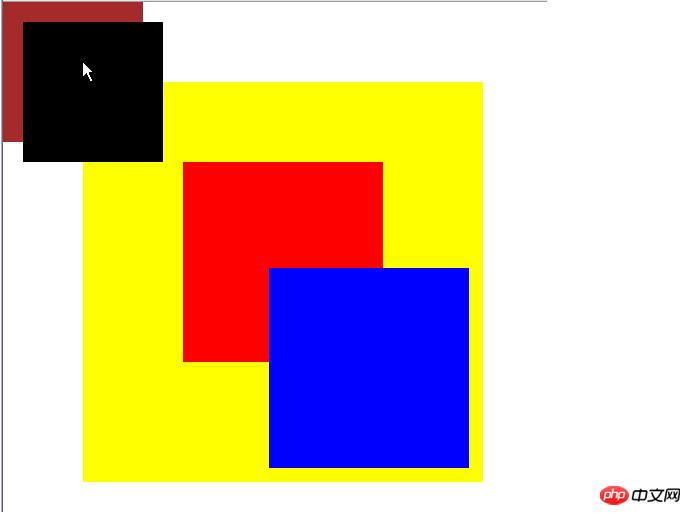
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html> Screenshot of the effect
The purple (brown) one is static, so Its left and top did not work and went all the way to the top.
The black one is fixed, so it starts calculating the left and top values directly from the browser window.
The red one and Blue (blue) are absolute and relative respectively. They calculate the left and top values from the parent object. It is just because one is absolute that an overlapping effect is produced and is not squeezed out by the other one.
Inherit means inheritance, which means using the same width as the previous parent element. The same is true for other rules. Inherit means inheriting the value of the parent element.
At the same time, I also understood another truth, because the default types are all static, so when our page length and other positioning are unreasonable, one will crowd out the other.
The above is the detailed content of Detailed explanation of several attribute values of position in html. For more information, please follow other related articles on the PHP Chinese website!




