
Today I learned the ruby tags of HTML5. I thought it was quite interesting, so I’ll record it.
ruby can be used as comment tags, with rp and rt tags inside.
Tag defines annotation or phonetic notation.
My first reaction after learning this tag is that I have a way to make kana annotations for Japanese words that I can’t read! ! !
The code is as follows, to make a small comment on a Japanese sentence:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
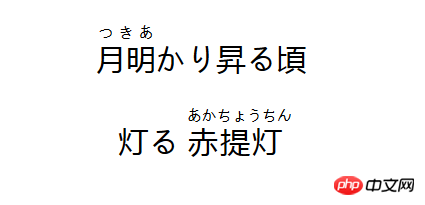
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>The effect is as follows:
Firefox Google:

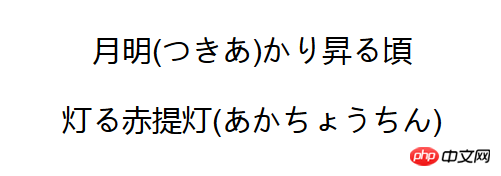
There are also some browsers that cannot support the tag. At this time, the
The text inside

The above is the detailed content of Detailed explanation of tag in html5. For more information, please follow other related articles on the PHP Chinese website!
tag andNext article:HTML comment tag tag and its sub-elementstag in html




