
Anyone familiar with CSS knows that CSS can achieve many beautiful animations, especially its online functions, which can help people solve many animation effects. Today I particularly recommend an online CSS plug-in function - cssanimate. The biggest feature of this is that it allows you to easily achieve beautiful CSS3 animation effects through a graphical interface. Let's take a look at the introduction of this online tool.

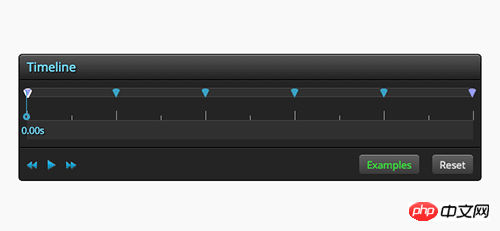
Timeline (Timeline)
Timeline is important to guide animation Regions, like making frame-by-frame animations, adjust the content of each frame. After the user completes the adjustment, directly click the play button in the lower left corner to see the effect.

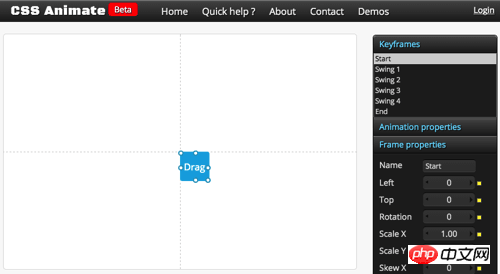
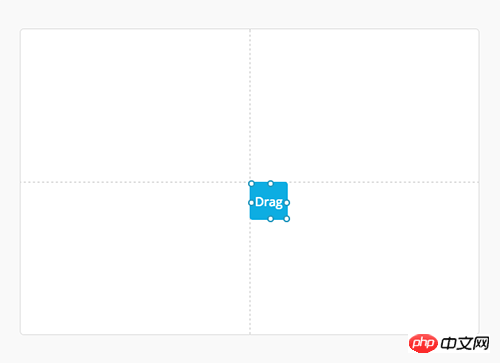
The viewport is the CSS3 animation preview and adjustment area. What you see is what you get, which is very powerful.

The viewport is the CSS3 animation preview and adjustment area. What you see is what you get, which is very powerful.

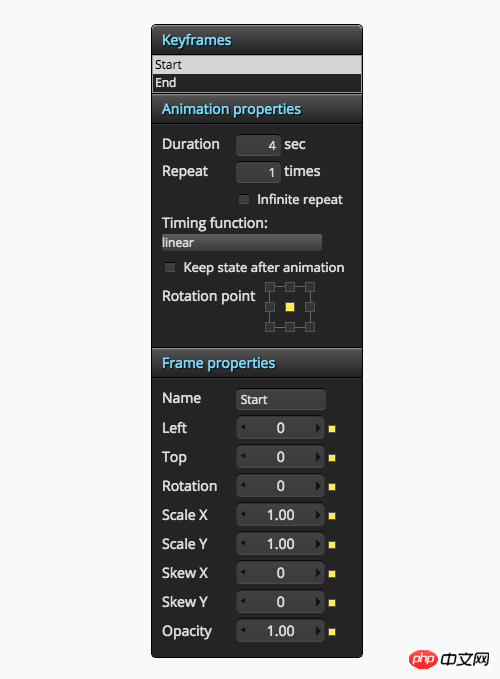
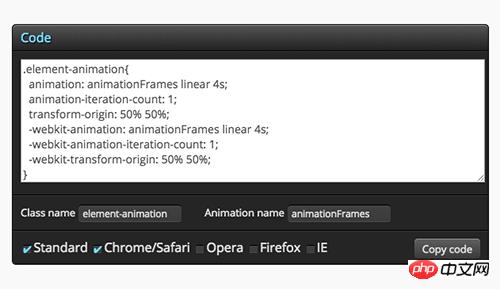
After you adjust the animation, you can directly COPY it to your web page and use it. In addition, you can also Modify the Class and Animation names, as well as the browser prefix options, and adjust them according to your needs.

Tool name: cssanimate
Website address:
In addition, I am adding a domestic one: http://www.shouce.ren/example/ show/s/6869
The above is the detailed content of css animation production——CSS animate. For more information, please follow other related articles on the PHP Chinese website!




