
Recently when I was doing letter development, I found thatin IOS, you can take a photo or select from the photo gallery, while the Android system displays the resource manager without a photo option, and you can search for information online. After changing tocapture="camera">, Android can display the camera and documents, but IOS only has a photo option. Finally, the device is judged The type enables the display of photo taking and gallery selection under both IOS and Android. The code is as follows:
var u = navigator.userAgent, app = navigator.appVersion; var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器 var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 //alert('是否是Android:'+isAndroid); //alert('是否是iOS:'+isiOS); if(isAndroid){ $ ("input[name='file']").attr('capture','camera'); }
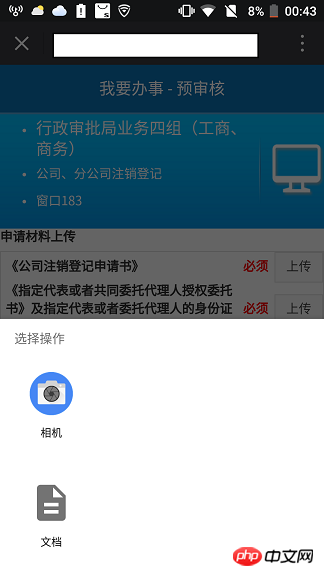
Android effect

IOS effect

The above is the detailed content of When uploading pictures using html5, both the IOS system and the Android system display camera photography and picture selection.. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5 Three major frameworks for android development
Three major frameworks for android development What system is android
What system is android How to unlock android permission restrictions
How to unlock android permission restrictions What are the methods for restarting applications in Android?
What are the methods for restarting applications in Android? What are the production methods of html5 animation production?
What are the production methods of html5 animation production? Android voice playback function implementation method
Android voice playback function implementation method The difference between HTML and HTML5
The difference between HTML and HTML5



