三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
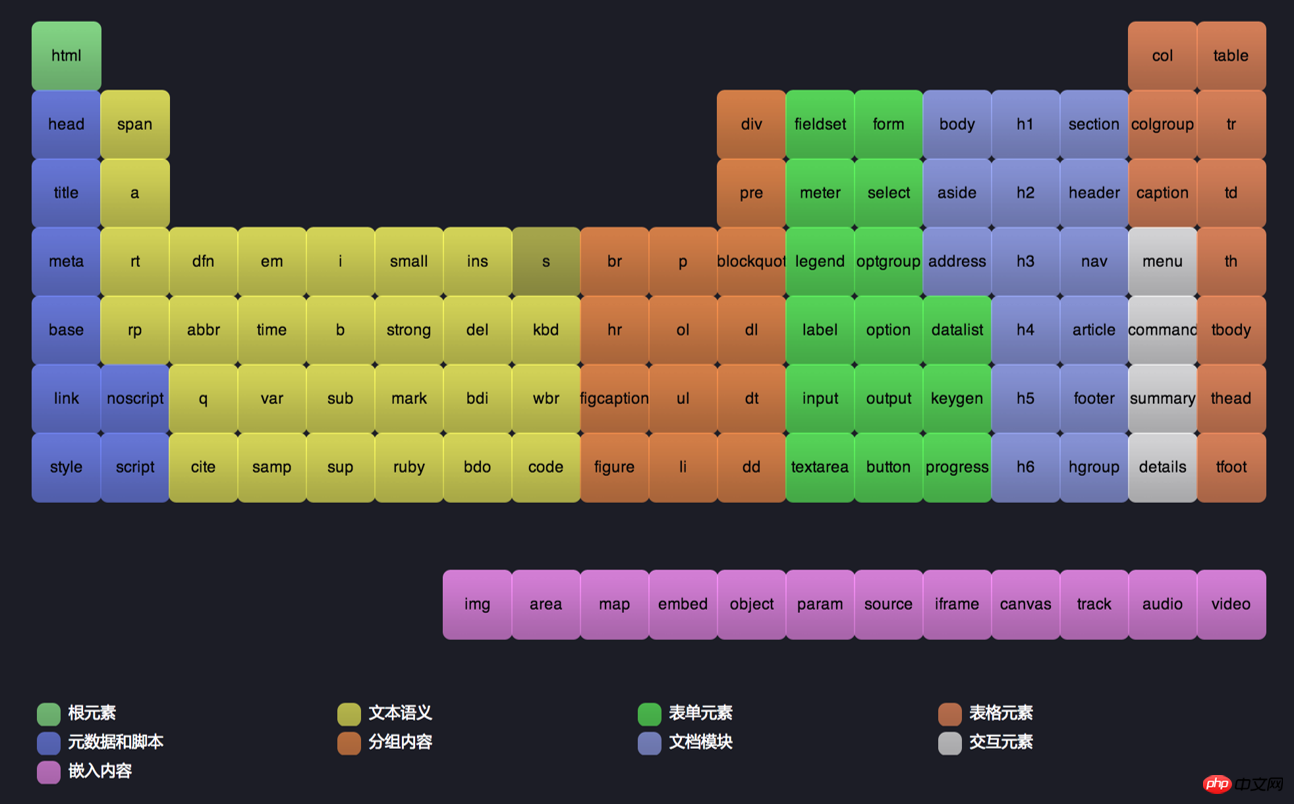
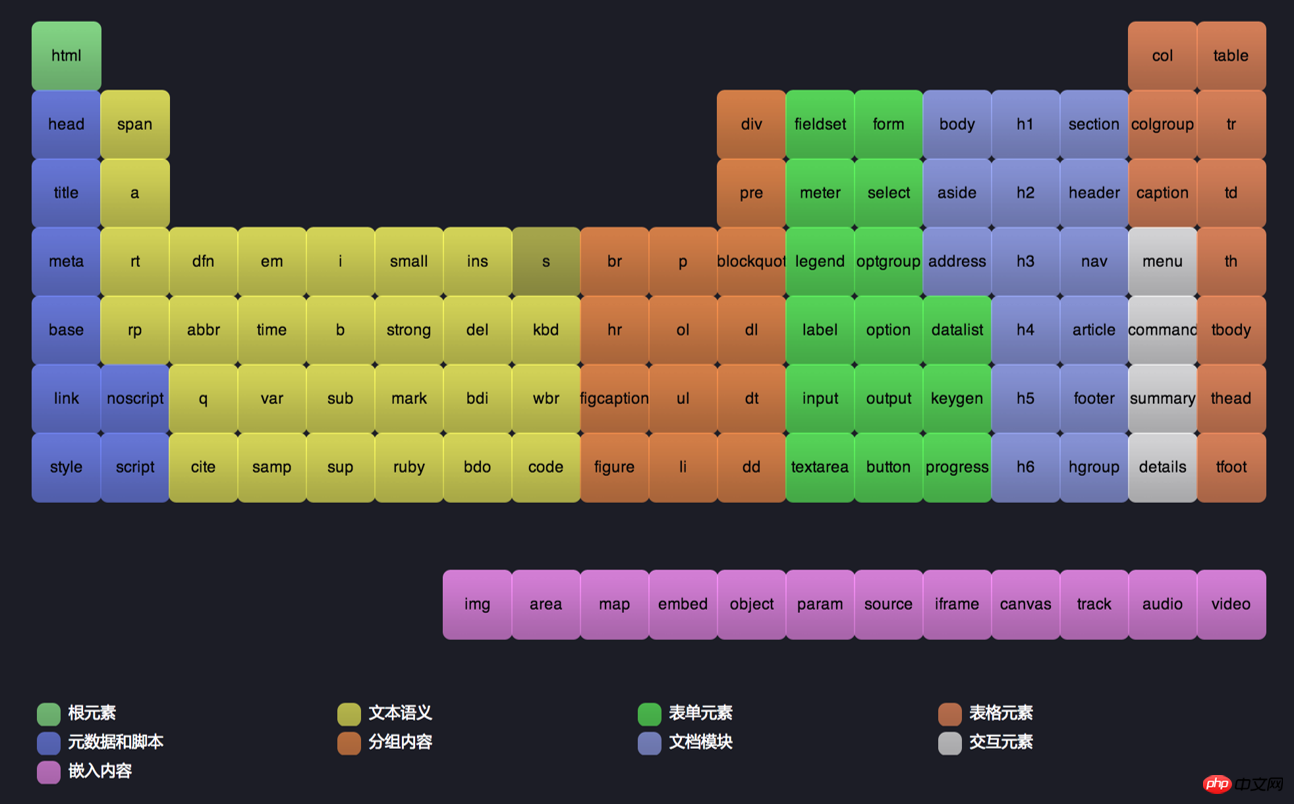
最后展示一张全家福来结束本篇笔记:

The above is the detailed content of What are semantic tags? The use of semantic tags. For more information, please follow other related articles on the PHP Chinese website!

1. What is semantic tag?
1. So what is semantic tag?
To put it simply, it is to give a div a nickname. For example,
the title of an article on a webpage can be called its title, and each article on the webpage can be called its article.
2. Why use semantic tags?
(1). It is easier to be indexed by search engines.
(2). Make it easier for screen readers to read web page content.
(3). Can better reflect the theme of the page.
(4). Better compatibility and support for more network devices.
2. Common semantic tags
Header——header and nav tags
Header header, the direct child under the body The header element is generally used to place introductory information on the page, such as website name, logo or navigation bar nav.
<header><h1>html5语义化标签</h1><nav><h1>导航</h1><ul><li>章节标签</li><li>标题标签</li></ul></nav></header>
The nav element represents the navigation link area of the page. Used to define the main navigation part of the page.
The main part - main and section
主体部分如下:<article> <hgroup> <h1>我是标题</h1> <cite>《我是作品标题》</cite><br> <span>我是时间 <time pubdate="" datetime="2017-03-02">2017年03月02日</time></span> <p>我是内容</p> </hgroup> <section> <blockquote>我是引文我是引文我是引文我是引文我是引文我是引文</blockquote> <figure> <img alt="" src="images/sess1.jpg"> <figcaption>我是图片</figcaption> </figure> <table borde="1"> <caption>我是表格标题</caption> <thead> <tr> <th>我是表格头部1</th> <th>我是表格头部2</th> </tr> </thead> <tbody> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> <tr> <td>我是内容1</td> <td>我是内容1</td> </tr> </tbody> <tfoot> <tr> <td>我是表格结尾1</td> <td>我是表格结尾2</td> </tr> </tfoot> </tr> </table> </section> <footer> 我是文章页脚 </footer></article><aside> <hgroup> <h2>我是标题标签</h2> <p>我是内容</p> </hgroup> <code> 我是代码</code> <pre class="brush:php;toolbar:false"> 静夜思 作者:李白 床前明月光,疑是地上霜。 举头望明月,低头思故乡。
The rendering of the theme part is as follows:
1): Article tag: This tag is most easily confused with section and div. In fact, article represents a self-contained content in a document, page or website, and its purpose is to allow developers to independently develop or reuse it. The structure of article is generally as follows:
<article> <hgroup><header> <h1></h1> <h2></h2></header> </hgroup> <section></section> <footer></footer></article>
The application of article is such as a forum post, an article on a blog, a user comment, and an interactive widget. (Special section) In addition to its content, the article will have a title (usually in the header) and a footer.
2):hgroup tag: This tag combines the titles of a web page or section. In layman's terms, it is much more convenient to throw a bunch of titles into one basket.
3):cite tag: used to define the title of a book or magazine that cites content, and does not allow other information, such as author, date, etc.
4): time tag: This tag generally has three components. A machine-recognizable timestamp: the format must be year, month and day numbers separated by minus signs. If you want to add time, add letters after the date. T is then followed by the time value in 24-hour format and the time zone offset, in the form of datetime="2012-2-15T22:49:40+08:00" Human-readable text content: The format is arbitrary, as long as it can be understood. An optional pubdata tag: pubdata is a boolean value. If necessary, just write the attribute name as pubdata. But for the sake of beauty, we can also write pubdata="". What we also need to note is that if the time is located in an article, then it represents the publishing time of this article; if it is not in the article, it represents the publishing time of the entire document.
5): section tag: represents the "section" or "paragraph" in the document. "Section" can refer to the subsections according to the topic in an article; "section" can refer to the sections in a page. Group.
Section usually also has a title. Although section in HTML5 will automatically downgrade the titles h1-h6, it is best to downgrade them manually.
6):blockquote tag: This tag defines a block quote taken from another source. All text between
andis separated from the regular text, often indented to the left and right, and sometimes italicized. That is, block references have their own space.
7):figure tag: Specifies independent stream content (images, charts, photos, code, etc.). The content of the
figure element should be related to the main content, but should have no impact on document flow if removed.
8):figcaption tag: defines the title (caption) of the figure element.
The "figcaption" element should be placed as the first or last child element of the "figure" element.
9): Semanticization of the table tag: The table tag provides thead, tfoot and tbody elements, which group rows in the table. When creating a table, you may want to have a header row, some rows with data, and a total row at the bottom. This division gives the browser the ability to support table body scrolling independent of table headers and footers. Note that if you use thead, tfoot, and tbody elements in a table, you must use all elements in the order of thead, tbody, and tfoot, so that the browser can render the footer before receiving all the data.
10): The aside element is included in the article element as ancillary information part of the main content. The content can be related information, tags, ranking explanations, etc. related to the current article. (Special section)
11):code: This tag is a phrase tag used to define computer code text.
12):pre tag: pre can define preformatted text. Text enclosed in a pre element usually preserves whitespace and newlines. The text will also be rendered in a fixed-width font. A common application of the pre tag is to represent source code.
code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
13):dialog标签:该标签定义对话框或窗口,这可以很方便的使用弹出层窗口。
默认情况下,该标签支持的浏览器(Chrome 37+和Opera 27+)会以隐藏的形式呈现
3.尾部——footer
<footer><p>copyright © @</p><address>我是地址</address> </footer>
adderss标签:该标签定义文档作者或拥有者的联系信息,通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。如果
元素位于三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
最后展示一张全家福来结束本篇笔记:

The above is the detailed content of What are semantic tags? The use of semantic tags. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 How to solve the "NTLDR is missing" error on your computer
How to solve the "NTLDR is missing" error on your computer
 What are the levels of mobile user star ratings?
What are the levels of mobile user star ratings?
 Three methods of gpu virtualization
Three methods of gpu virtualization
 What does liquidation mean?
What does liquidation mean?




