
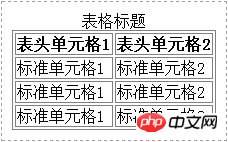
We know thattableby default adds a border as shown below:

We explained in the previous section how to merge table borders (eliminate table border spacing). But in actual development, we may need to set the spacing of the table borders.
In CSS, we use the border-spacing property to define the table border spacing.
Syntax:
border-spacing: pixel value;
Description:
This attribute specifies the distance between cell borders. When only one pixel value is specified, this value will act on the horizontal and vertical spacing; when two length values are specified, the first one acts on the horizontal spacing and the second one acts on the vertical spacing.
In the initial stage of CSS, everything uses pixels as units. In CSS advanced, we will explain other CSS units in depth.
Example:
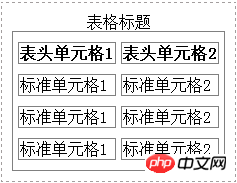
The preview effect in the browser is as follows:

Analysis:
"border-spacing: 5px 10px" defines the horizontal spacing between cells as 5px and the vertical spacing as 10px. The
border-spacing attribute is the same as theborder-collapseattribute learned in the previous lesson. It only needs to be set in the table element to take effect. There is no need to set it in th and td elements. Causes code redundancy.
The above is the detailed content of css: Sample code sharing of border-spacing attribute (table border spacing). For more information, please follow other related articles on the PHP Chinese website!




