
1. It turns out it’s not a bug
I encountered this phenomenon years ago in the Chrome browser. At first, I thought it was a Chrome browser bug.
The prototype reappeared today. When I tested it on various modern browsers, I found that it was a weird sound. It seems to be due to regulations and not a bug! However, because the phenomenon is really weird, and I still can’t figure out what is going on, I will demonstrate it here and ask the friends here why this phenomenon occurs?
Description of the phenomenon
An ordinary table is set with border-collapse:collapse and merges the borders of table. This is normal and common. .
We set the opacity transparency value for the element, such as 0.1, then the transparency of the element should become 10%, including the border, background color, etc. This is also in line with our understanding and is normal.
However, when the two are put together, a strange analysis occurs. The transparency of table elements such as
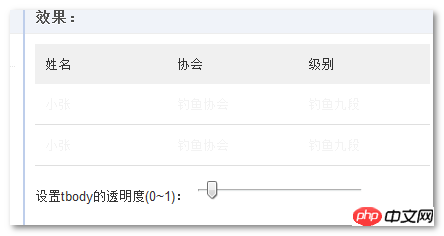
The text description is too pale, let’s look at examples (IE10+, FireFox, and Chrome are all acceptable)~
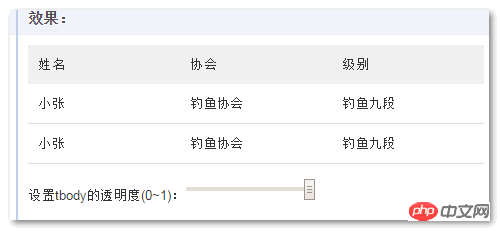
The default is our

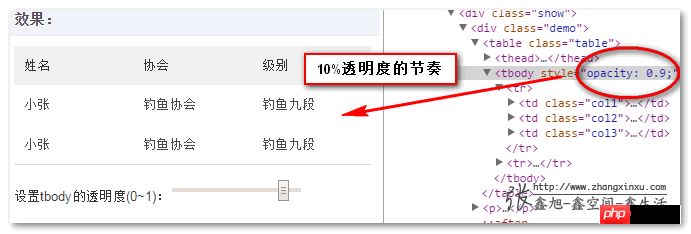
However, we drag the range control on the Demo page , modify the transparency opacity attribute value of
Under the Chrome browser, the border of the last row of cells does not seem to be affected by opacity, as shown in the screenshot below:

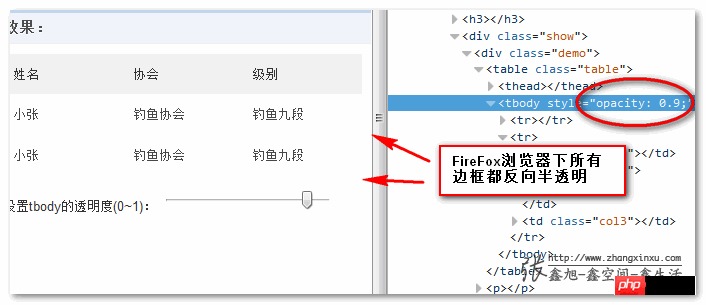
And under the FireFox browser, it is All borders will be differentially translucent:

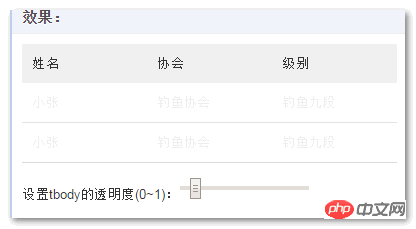
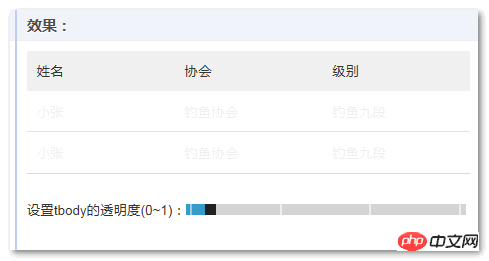
Then, we continue dragging until it reaches almost 10% transparency. At this time, the text is completely transparent, but , the color of the border becomes increasingly clear! !


IE browser is not far behind:

Only for Lower versions of IE browsers use border-collapse:collapse; for advanced browsers, delete the border-collapse:collapse statement, or use separate reset, and then use
border-spacing:0 to remove cells. Unwanted whitespace.
The above is the detailed content of css: detailed explanation of border-collapse attribute and opacity transparency of td border in table. For more information, please follow other related articles on the PHP Chinese website!




