
Border (border) is a property of CSS. You can use it to draw borders for HTML tags that can determine the range (such as TD, p, etc.), add borders to text, and add separators to navigation menus. Let’s share an example with you. Friends who are interested can learn more about it.
Anyone who has made a web page has the experience of worrying about drawing lines. First, let’s get to know “Border”. It is an attribute of CSS. You can use it to specify the range of HTML tags (such as TD, p, etc.). etc.) Draw a border, which can define the type, width and color of the border line. Using this feature, you can create some special effects. The following will illustrate its application skills through examples.
1. Add a border to the text 
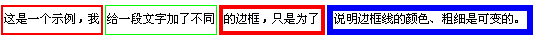
In the above example, different borders are added to a piece of text, just to illustrate the color and thickness of the border line is variable.
The CSS code of the first border is: style="max-width:90%";
The meaning of the three parameters after "border" is: the width of the border line is: thin (thin line); border Line type: solid (solid line); border line color: red (red).
The width of the border line has three standard values: thin (thin line), medium (medium thick line) and thick (thick line).
In addition, the width can also be customized, such as: 1pt, 5px, 2cm, etc. .
The type of border line has nine definite values: none (no border line), dotted (dashed line composed of dots), dashed (dashed line composed of short lines), solid (solid line), double (double) line, the width of the double line plus the width of the blank part between them is equal to the width defined by border-width), groove (3D groove-shaped border), ridge (3D ridge-shaped border), inset (3D inline border, darker color), outset (3D inline border, lighter color),
Note: If the system does not support the attribute values of these borders, then "dotted", "dashed", "double" ”, “groove”, “ridge”, “inset” and “outset” will all be replaced by “solid”.
Color of border line: You can use hexadecimal color code, such as #00ffcc.
As you can see from the above, it is indeed very simple to add borders to text. In the above example, you can understand the setting of the following borders without me explaining it! Here is a little trick for you. To add a border to a piece of text, you can add CSS to the
tag. To add a border to several pieces of text, first enclose those pieces of text with p tags, and then add CSS to the
tag. p> tag; if you want to add several different borders to a line of text, you need to put the text in table, and then add CSS to the

The code is as follows:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>The above is the detailed content of Introduction to the use of CSS Border property solid (solid line). For more information, please follow other related articles on the PHP Chinese website!
 Check port occupancy in linux
Check port occupancy in linux
 What are the commonly used commands in postgresql?
What are the commonly used commands in postgresql?
 Common Linux download and installation tools
Common Linux download and installation tools
 How to run code html in vscode
How to run code html in vscode
 There is an extra blank page in Word and I cannot delete it.
There is an extra blank page in Word and I cannot delete it.
 What do e-commerce platforms include?
What do e-commerce platforms include?
 proxy switchysharp
proxy switchysharp
 Why webstorm cannot run the file
Why webstorm cannot run the file




