
Give the child element box a vertical outer marginmargin-top, the parent element box will also go down the value of margin-top. Friends who encounter this problem can refer to the following This article may have unexpected gainshack:
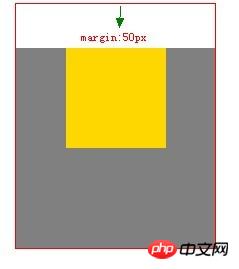
The parent element's box contains a child element box. Give the child element box a vertical margin-top, and the parent element box will also go down margin- The value of top, while the margins of the child elements and parent elements have not changed. 
html code:
The code is as follows:
< ;p class="box2">
css style:
The code is as follows:
.box1{height:200px;width:200px;background:gray;}
.box2{height:100px;width:100px;background:gold;margin-top:50px;}
Solution:
1. Modify the height of the parent element and add padding-top style simulation (padding-top: 1px; Commonly used)
2. Add overflow: hidden; style to the parent element (perfect)
3. Declare float for the parent element or child element (float: left; available)
4. Add a border to the parent element (border: 1px solid transparent is available)
5. Declare absolute positioning for the parent element or child element
The above is the detailed content of Margin-top problem between parent element and child element. For more information, please follow other related articles on the PHP Chinese website!




