
1. Margin-top is a negative pixel.
margin-top is a negative pixel. The offset value is relative to itself. Subsequent elements are affected. See the following code:
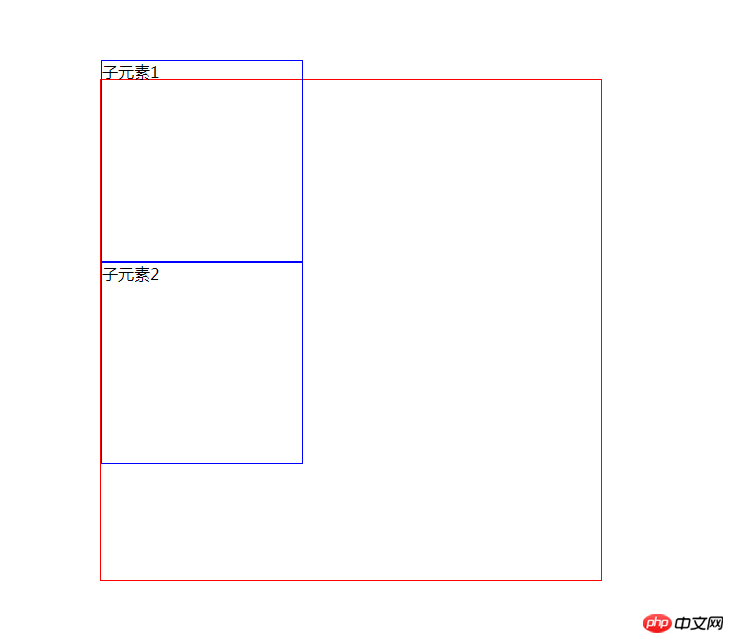
Effect:

2. Margin-left is a negative value pixel
margin-left is a negative value Pixel, the offset value is relative to itself, subsequent elements are not affected, see the following code:
Effect:

1 2 3 4 5 6margin不同赋值情况(负值,百分数) 7 32 33 343542 4336 子元素1373839 子元素2(子元素2受影响)4041

1 2 3 4 5 6margin不同赋值情况(负值,百分数) 7 32 33 343542 4336 子元素1373839 子元素2(子元素2不受影响)4041
 ##5 ,
##5 ,
margin-right is a negative value pixel and does not set the width, no offset value, and subsequent elements are not affected , its own width becomes larger, see the following code:
1 2 3 4 5 6margin不同赋值情况(负值,百分数) 7 33 34 353643 4437 子元素1383940 子元素2(子元素2不受影响)4142

6 , margin-right is a negative percentage and does not set the width
margin-right is a negative percentage and does not set the width, no offset value, the own width becomes wider (the width value is the width value of the parent element * percentage) , subsequent elements will not be affected, see the following code:
1 2 3 4 5 6margin不同赋值情况(负值,百分数) 7 33 34 353643 4437 子元素1383940 子元素2(子元素2不受影响)4142
Effect:
##7, margin-bottom: It is a negative value pixel
1 2 3 4 5 6margin不同赋值情况(负值,百分数) 7 32 33 343542 4336 子元素1373839 子元素2(子元素2受影响,上移了)4041

, margin-bottom: is a negative percentage
margin-bottom: It is a negative percentage and has no offset value. Subsequent elements are affected (moved up, and the size of the moved up is the width value of the parent element * 20%) , see the following code:
1 2 3 4 5 6margin不同赋值情况(负值,百分数) 7 32 33 343542 4336 子元素1373839 子元素2(子元素2受影响,上移了)4041
Effect:
 Summary: The above is the case where margin is assigned a negative value, which can offset itself (or not offset), and subsequent elements will be affected (or not affected) , as its width increases (or does not increase), there will be many different application scenarios, please choose wisely.
Summary: The above is the case where margin is assigned a negative value, which can offset itself (or not offset), and subsequent elements will be affected (or not affected) , as its width increases (or does not increase), there will be many different application scenarios, please choose wisely.
The above is the detailed content of An example of how margin is assigned a negative value. For more information, please follow other related articles on the PHP Chinese website!




