
dreamweaverHow to use the tools in the statuscolumn? There are many tools in the dreamweaver status bar. What do these tools do and how to use them? Let's take a look at the detailed tutorial below. Friends who need it can refer to
It is also very important to have a status bar in Dreamweaver. We can get some very useful tools here for designing web pages. and play an important role in retrieval.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
UpdateTime:

tag selector. We can see a tag selector on the far left of the status bar, which allows you to easilyselect various tagsin the code. Just click lightly. This The label will make the entire necessary area of the code appear in blue, so you can edit it quickly.

. You will have the following two tools in the design window. One is thearrow selection tool, which allows you to drag on the web page, andHand toolscan also achieve the same effect.
 #3. Magnifying glass and zoom ratio
#3. Magnifying glass and zoom ratio
One allows you to click directly on thepictureto enlarge the entire picture, and the other is the display ratio of the window, allowing you to change Ok go watch the page.
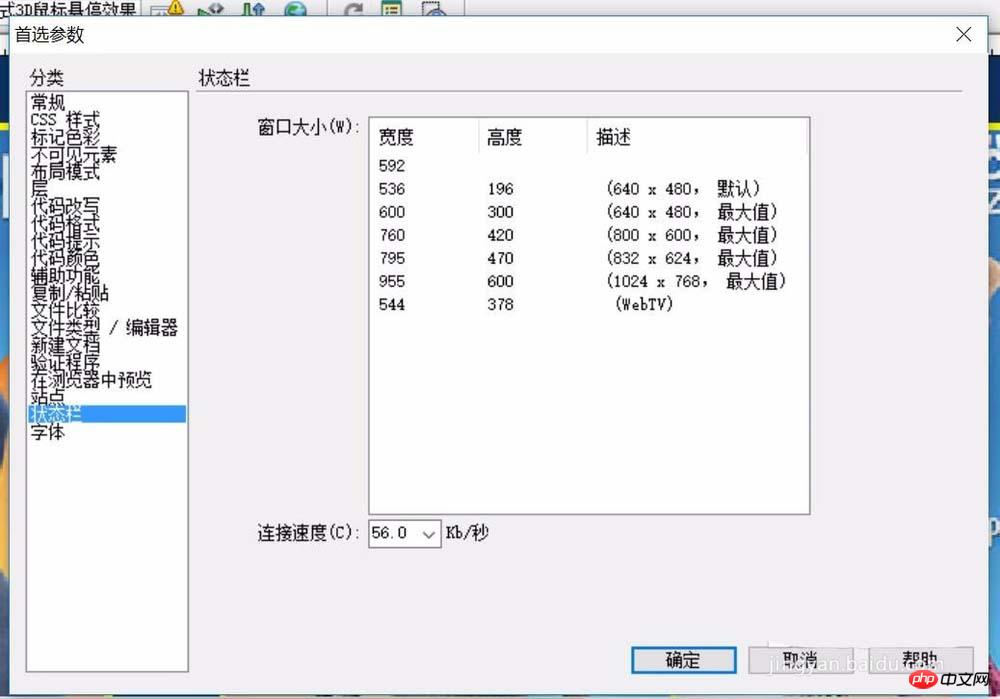
 #4. Window size
#4. Window size
window size.You can change the size ratio of the current document window.
 #5. Document size
#5. Document size
 #6. Code window
#6. Code window
this status bar will undergo certain changes.We will only see two simple states. In essence, this status bar still serves the web design status. .
The above is the detailed content of Tutorial on how to use dreamweaver status bar tools. For more information, please follow other related articles on the PHP Chinese website!
 What software is dreamweaver?
What software is dreamweaver? How to check server status
How to check server status What are the asp development tools?
What are the asp development tools? How to set dreamweaver font
How to set dreamweaver font How to center the web page in dreamweaver
How to center the web page in dreamweaver How to change the font color in dreamweaver
How to change the font color in dreamweaver What does ts version mean?
What does ts version mean? Introduction to the function of converting uppercase to lowercase in Python
Introduction to the function of converting uppercase to lowercase in Python



