
HTML (Hypertext Markup Language) is a markup language used to describe web page documents.
HTML markup tags are often called HTML tags (HTML tags). HTML provides many tags, such as paragraph tags, title tags, hyperlink tags, picture tags, etc. What content needs to be defined in the web page can be described with the corresponding HTML tags.
1 <!DOCTYPE html><!-- 表示HTML5文档协议声明标签,协议的不同会影响整个页面的显示效果 --> 2 <html><!-- <html>表示文档标签 --> 3 <head><!-- <head>标签表示文档的头部标签,在<head>标签中的信息是用于给浏览器识别的内容,如这里的<meta charset="UTF-8">用于告知浏览器该文档的编码为UTF-8 --> 4 <meta charset="UTF-8"> 5 <!-- 这是注释,不会显示在网页上,注释的内容写在符号之间 --> 6 <title>第一个HTML文件</title><!-- <title>表示该文档的标题 --> 7 </head> 8 9 <body><!-- <body>标签为我们在浏览器中看到的内容 -->10 第一个HTML文件11 </body> 12 </html>
The content of the comment is written between the symbols , the running effect in the browser is as follows

tag is located at the front of the document and is used to indicate to the browser which HTML or XHTML standard specification the current document uses. Mainly used as the basis for browsers to parse document tags.
The tag is related to browser compatibility. If you delete , it means that the browser will display the content of the HTML page. At this time, the page may have as many display effects as there are IE6, IE7, IE8, Firefox2, Firefox3, and Chrome, and this is not allowed.
tag is located after the tag, also called the root tag, which is used to inform the browser It is an HTML document in itself. The tag marks the beginning of the HTML document, and the tag marks the end of the HTML document. Between them is the head and body content of the document. All tags must be written between the two closing tags and . You can set the main language of the current document through the lang attribute to help search engines parse the document. For example: indicates that the current document language is Chinese.
<title>网页标题名称</title>
The title tag is crucial to the SEO of the website. The quality of the title directly affects the SEO of the website.
<link rel="stylesheet" type="text/css" href="theme.css?1.1.11" />
<link rel="shortcut icon" href="http://www.baidu.com/favicon.ico" />

The title tag uses


Note: The browser will automatically add blank lines before and after the title.
Paragraphs are defined through
tags. The p tags will not share a line with each other, but will occupy one or more lines of space.


hr tag means inserting a horizontal line in the page, hr tag is a single tag , No closing tag is required.


A simple line break character can be inserted, which is also a single tag , no closing tag is required.


tag is used to combine inline elements in the document. The span tag can be combined with other span tags Labels share one line. Typically, span tags need to be styled, otherwise they will be indistinguishable from other text on the page.




tag embeds an image into a web page. Technically speaking, < The ;img> tag does not insert an image into the web page, but links the image from the web page. The
tag creates a placeholder space for the referenced image.
The tag has two required attributes: the src attribute and the alt attribute.


The unordered list is represented by the ul tag, and the list items are represented by the li tag. There is no order level between the various list items in the unordered list, they are parallel


is defined in a certain order

 ##5.1.3. Customized list
##5.1.3. Customized list


A simple HTML table consists of a table element and one or more tr, th or td elements. The tr element defines the table rows , the th element defines the table header, and the td element defines the table unit. A simple example is as follows:


Field tag of the form, used to wrap the content of the entire form. A form is a virtual list for users to submit data to the backend. The form generally consists of text boxes, drop-down lists, radio selections, multi-selects, text fields, etc. The Action attribute is used to specify the address pointed to the backend when the current form is submitted. 

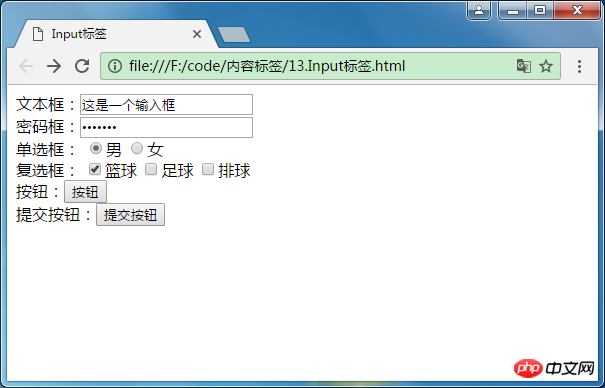
The Input tag is a text box, radio selection, multi-selection, button, etc. Different values of the Type attribute determine the role of the input tag.
Text box: text
Password box: password
Single selection: radio
Multiple selection: checkbox
Button: button
Submit button: submit
Reset button: reset
The checked attribute of the Input tag has only one checked attribute value, and the attribute value can be omitted. In radio buttons and multi-select buttons, it means that this button is selected.


The select element can create a single-select or multi-select menu,


Multipe: It is also a single attribute. There is only one multiple value. Setting this attribute means that the select tag behaves as a list tag. Otherwise, it represents the drop-down list label.
Textarea text area label is a label used to enter a large amount of text. The cols of the text field label indicates how many columns of characters can be accommodated. How many rows of data Rows holds.


Lable label allows the label to point to when the label text is clicked. The form label gets focus.
Two ways: 1. Use the for attribute to point to the form label; 2. Use the label label to wrap the form label.


The above is the detailed content of HTML introductory tutorial. For more information, please follow other related articles on the PHP Chinese website!




