
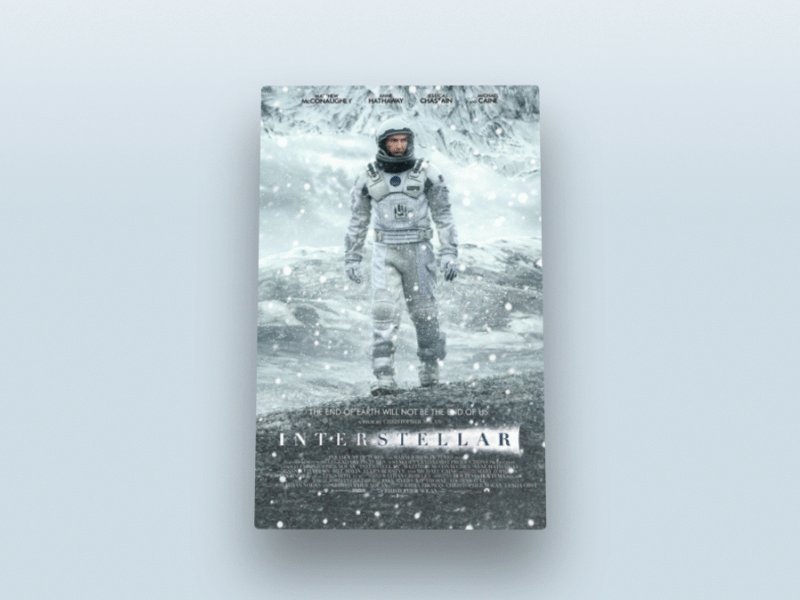
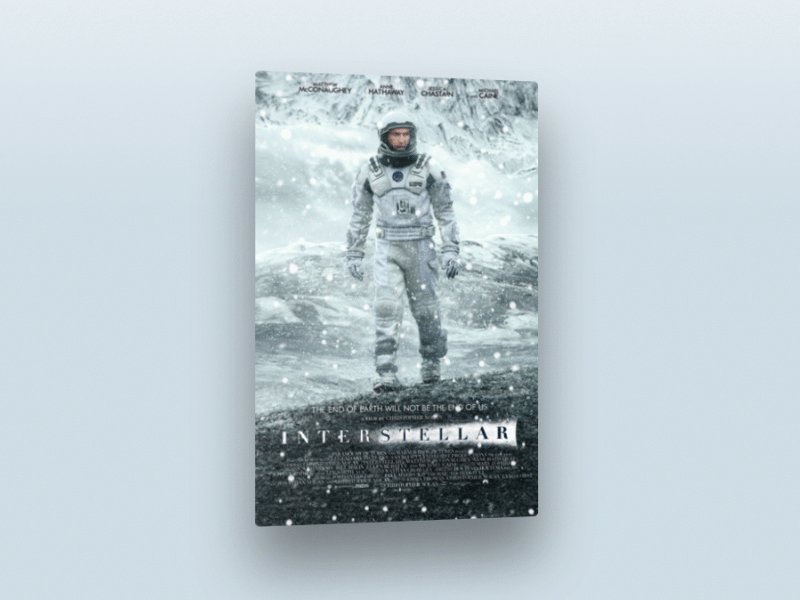
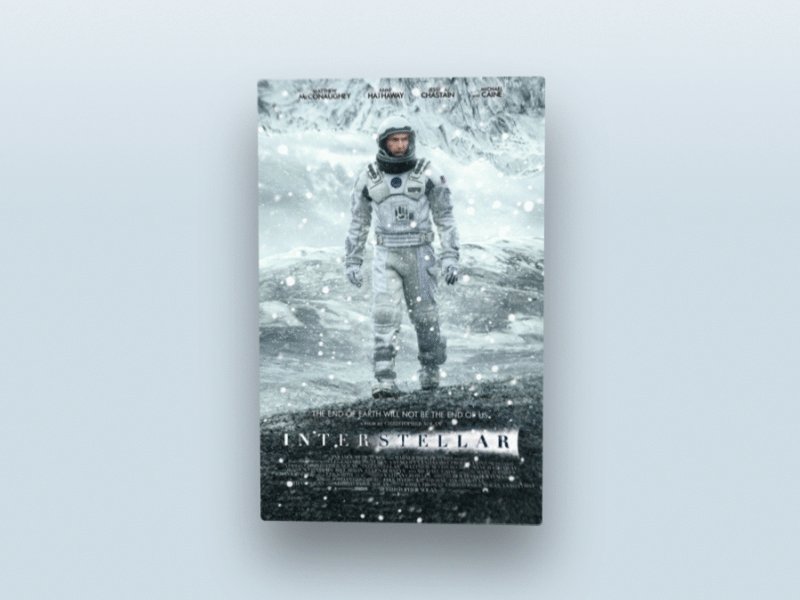
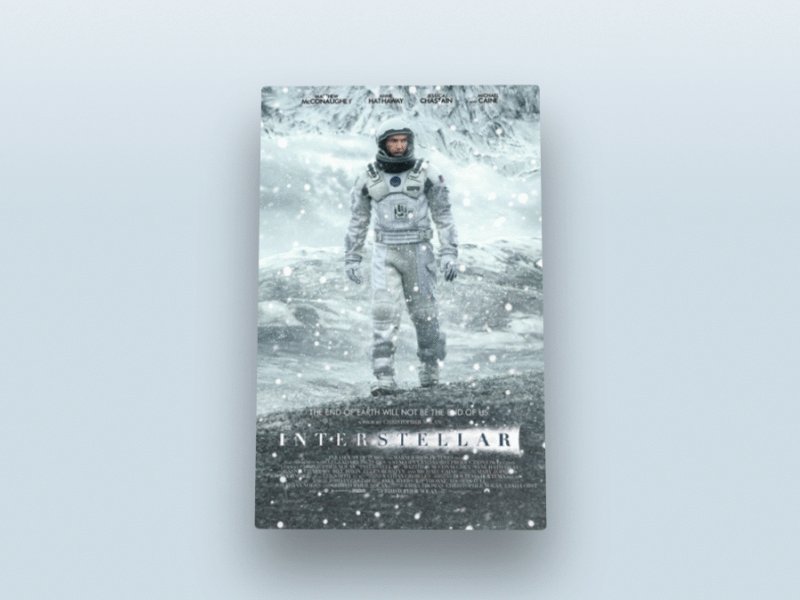
Create apple TV poster parallax effect using CSS3 and jQuery
Use CSS and jQuery to implement it, try to look the same as the original effect.

In this tutorial, I will use CSS, HTML and jQuery to create an approximate Apple TV parallax effect. If you Reading this, I assume you have a basic understanding of the above three techniques.
Without further ado, let’s start the first part.
HTML page
Our page structure is as follows:
First, we need adiv# with the style class.poster##, thisdivcontains 5 other style layersdiv. On top of these five layersdivthere is ashinediv to add some sparkle.
bodypart of the web page is the entire page height:
body, html { height: 100%; min-height: 100%; }
bodySome background gradient colors:
body { background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%); }
.postera 3D rotation effect, the parent container needs to set perspective and transformation effects. As we can see, the parent container ofdivisbodyitself, so add the following CSS code:
body {background: linear-gradient(to bottom, #f6f7fc 0%,#d5e1e8 40%);transform-style: preserve-3d;transform: perspective(800px); }
.poster {width: 320px;height: 500px;position: absolute;top: 50%; left: 50%;margin: -250px 0 0 -160px;border-radius: 5px;box-shadow: 0 45px 100px rgba(0, 0, 0, 0.4);overflow:hidden; }
positiontoabsolute,top:50%, 'left:50%', the uppermarginvalue is a negative number that is half the height ofdiv, and the leftmarginvalue isdivA negative number that is half the width. What needs to be remembered is that the center of.posteris also the center of the entire page.

Shadow effect
div[class *= 'layer-']
.posterhas been designed, let’s see the effect.
divthat contain "layer-" in their class names.
positionvalue of all layers toabsolute, and thebackground-repeatvalue tono-repeat,background-positionistop left, and the size of the layer background is 100% width and automatic height.
div[class*="layer-"] {position: absolute;top: -10px; left: -10px;right: -10px; bottom: -10px;background-size: 100% auto;background-repeat: no-repeat;background-position: 0 0;transition:0.1s; }
top,left,right,bottomare all -10px, the purpose is to make The size of the layer is 20px larger thanposter, so that when inspecting the effects of each layer, the edges of the layer will not be visible.
.layer-1 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/1.png'); }.layer-2 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/2.png'); }.layer-3 {top: 0; bottom: 0;left: 0; right: 0;background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/3.png'); }.layer-4 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/4.png'); }.layer-5 {background-image: url('http://designmodo.com/demo/apple-tv-parallax/images/5.png'); }
layer-3part, the layer will not move, so the size does not need to be too large.

Complete static effect
JavaScript部分
在开始之前,请确保已经引入了jQuery库,否则会报错的。
视差效果的逻辑是这样的,每当鼠标移动的时候,根据光标的位置,.poster的transforms:translateY,rotate,rotateY属性将会改变。光标距离页面左上角越远,动画的效果越明显。
公式就类似于这样的:offsetX=0.5-光标距离页面顶端的位置/宽度。
为了每个元素的值都不一样,将给每一个光标公式返回的值乘以一个自定义的值,返回HTML的代码给每个会有动画的层元素添加data-offset=数字的属性。
每一个.layers的规则都相同,但是我们给他们应用到translateY和translateX属性上。
data-offset属性的值越大,动画的效果越明显,可以改变这些值体验下。
为了代码可读性,我们在JavaScript里给.poster赋值给$poster变量,.shine给$shine变量,$layer变量代表所有层,w,h代表页面的宽度和高度。
var $poster = $('.poster'),$shine = $('.shine'),$layer = $('div[class*="layer-"]’);
现在,需要考虑下当光标移动的时候获取到光标位置的问题。我们可以用$(window)的mousemove事件来实现,这个事件会返回一个JavaScript对象,含有我们需要的位置信息和其他一些我们暂时还用不到的变量。
$(window).on('mousemove', function(e) {var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */ offsetY = 0.5 - e.pageY / h, offsetPoster = $poster.data('offset'), /* custom value for animation depth */ transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)';/* apply transform to $poster */ $poster.css('transform', transformPoster);/* parallax foreach layer *//* loop thought each layer *//* get custom parallax value *//* apply transform */ $layer.each(function() {var $this = $(this);var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)'; $this.css('transform', transformLayer); }); });
下一步,就是用上面解释的公式来计算offsetY和offsetX的值,然后就是把视差效果应用到.posert和每一个海报层。
非常酷啊,现在我们就有了一个有视差效果的小部件了。

但是还没完,海报上的光泽部分还没设置
现在回到CSS部分,给.shinediv 绝对定位,添加一个渐变颜色效果,设置z-index属性值为100,让它在所有层的上面。
.shine {position: absolute;top: 0; left: 0; right: 0; bottom: 0;background: linear-gradient(90deg, rgba(255,255,255,.5) 0%,rgba(255,255,255,0) 60%);z-index: 100; }
已经有了一个漂亮的闪光层在海报上,但是为了达到更逼真的效果,光照应该随着光标的移动而变化。

我们怎么做呢?可能你还记得无聊的初三数学课,当你想着你在学一些你从来都不会用到的公式的时候,我们现在就用到了。
所以,倾斜的角度应该等于光标与海报中心形成三角形的角度的相反值。(还记得吧,海报的中心就是整个页面的中心啊,也就是页面宽度和高度的二分之一)

首先,找到光标与页面中心形成的三角形的直角边,光标与中心连线后作出一个直角三角形。
然后用Math.atan2()函数得到中心点的角度值。注意这个函数的返回值使用弧度值来表示的,所以我们得在CSS中转换成角的度数,用以下公式:
弧度值*180/pi = 角度值
var $poster = $('.poster');var $shine = $('.shine');var $layer = $('div[class *= "layer-"]'); $poster.data("offset",15); $(window).on('mousemove', function(e) {var w=e.currentTarget.innerWidth,h=e.currentTarget.innerHeight;var offsetX = 0.5 - e.pageX / w, /* where e.pageX is our cursor X coordinate */ offsetY = 0.5 - e.pageY / h, offsetPoster = $poster.data('offset'), /* custom value for animation depth */ transformPoster = 'translateY(' + -offsetX * offsetPoster + 'px) rotateX(' + (-offsetY * offsetPoster) + 'deg) rotateY(' + (offsetX * (offsetPoster * 2)) + 'deg)'; dy = e.pageY - h / 2, dx = e.pageX - w / 2, theta = Math.atan2(dy,dx), /* get angle in radians */ angle = theta * 180 / Math.PI; /* convert rad in degrees *//* apply transform to $poster */ $poster.css('transform', transformPoster);/* parallax foreach layer *//* loop thought each layer *//* get custom parallax value *//* apply transform */ $layer.each(function() {var $this = $(this);var offsetLayer = $this.data('offset') || 0; /* get custom parallax value, if element docent have data-offset, then its 0 */var transformLayer = 'translateX(' + offsetX * offsetLayer + 'px) translateY(' + offsetY * offsetLayer + 'px)'; $this.css('transform', transformLayer); }); });
你会发现角度值的范围是从-180到180度,以下代码修复这个问题让角度值从0-360度:
if (angle < 0) {angle = angle + 360; }
现在角度有了,就可以随着光标的移动来动态改变渐变颜色的角度值:
$shine.css('background', 'linear-gradient(' + (angle - 90) + 'deg, rgba(255,255,255,' + e.pageY / h + ') 0%,rgba(255,255,255,0) 80%)');
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
343599877,我们一起学前端!
注意 :减去90度的原因是linear-gradient属性的需要,如果你使用-webkit-linear-gradient,-moz-linear-gradient属性就没有必要。
转译
The above is the detailed content of Create apple TV poster parallax effect using CSS3 and jQuery. For more information, please follow other related articles on the PHP Chinese website!
-
2023-03-14 15:58:02
-
1970-01-01 08:00:00
-
2023-03-15 07:38:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00


 JAVA Beginner's Video Tutorial2373315
JAVA Beginner's Video Tutorial2373315

- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!

























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



