
Web page gray black\black and white CSS code to make the web page black CSS code:
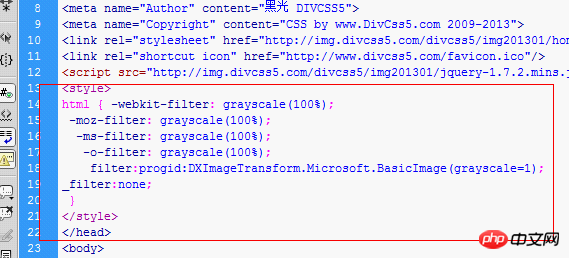
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>Put the code before to make the corresponding web page black and gray!

Let the color of the web page become black and white

How to change the color of the web page to black and white The CSS code is as above, and you can add it The web page changes to black and white!
The above is the detailed content of Color web page turns into black and white CSS code. For more information, please follow other related articles on the PHP Chinese website!




